边框在Web页面的内容块中非常常用,这里为大家整理了CSS制作边框效果的技巧总结,尤其是第三种方案的background-origin利用十分讨巧,需要的朋友可以参考下
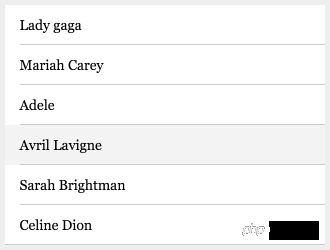
比如这里最终需求如下:

html代码:
<ul class="demo">
<li>Lady gaga</li>
<li>Mariah Carey</li>
<li>Adele</li>
<li>Avril Lavigne</li>
<li>Sarah Brightman</li>
<li>Celine Dion</li>
</ul>方案一:
使用伪元素制作一个变宽,并定位在底部。
CSS代码:
.demo li {
padding-left: 15px;
line-height: 40px;
}
.demo li::after {
position: absolute;
rightright: 0;
bottombottom: 0;
left: 0;
border-bottom: 1px solid #ccc;
content: "\0020";
}
.demo li:not(:last-child)::after {
left: 15px;
}
.demo li:hover {
background-color: #f3f3f3;
}方案二:
so cool,使用背景图像(注意是图像)渐变,代码瞬间少了许多。(原文用background,我这里改回background-image方便理解)
.demo li {
padding-left: 15px;
line-height: 40px;
background-image: linear-gradient(transparent 39px, #ccc 39px, #ccc) no-repeat;
}
.demo li:not(:last-child) {
background-position: 15px;
}
.demo li:hover {
background-color: #f3f3f3;
}方案三:
在第三种的基础上使用了background-origin
background-origin: border-box | padding-box | content-box
padding-box:从padding区域(含padding)开始显示背景图像。
border-box:从border区域(含border)开始显示背景图像。
content-box:从content区域开始显示背景图像。
所以我们可以利用padding-box和content-box解析不同的背景图像(注意是图像)开始区域。来实现,代码如下:
.demo li {
padding-left: 15px;
line-height: 40px;
background-image: linear-gradient(transparent 39px, #ccc 39px, #ccc) no-repeat;
background-origin:padding-box;/*background-origin默认值,可不写,我只是为了跟下面对比而已*/
}
.demo li:not(:last-child) {
background-origin:content-box;
}
.demo li:hover {
background-color: #f3f3f3;
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是关于CSS制作边框效果的一些技巧的详细内容。更多信息请关注PHP中文网其他相关文章!
 我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PM
我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PMGoofonts是由开发人员和设计师丈夫签名的附带项目,它们都是版式的忠实拥护者。我们一直在标记Google
 使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM
使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM学习如何构建GraphQL API可能具有挑战性。但是您可以学习如何在10分钟内使用GraphQL API!碰巧的是,我得到了完美的
 将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM
将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM这里是Yuanchuan的一些合法CSS骗局。有此CSS属性偏移路径。曾几何时,它被称为Motion-Path,然后被更名。我


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版










