这篇文章主要为大家介绍了一款纯css3实现的竖形二级导航的实例教程,这款导航菜单特色是可以是无限级。下面有代码,不会的朋友可以过来借鉴学习哦
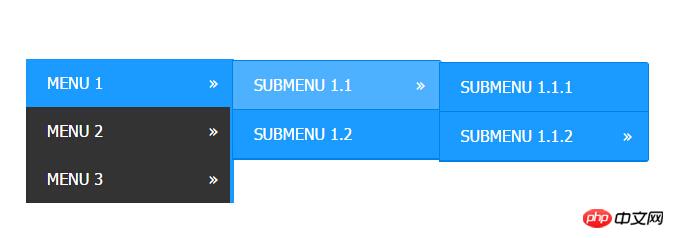
之前为大家分享了好多导航菜单。今天给大家带来一款纯css3实现的竖形二级导航。这款导航菜单可以是无限级。一起看下效果图:

实现的代码。
html代码:
<p style="width: 700px; margin: auto;">
<p class="W1-h16">
<ul>
<li class="has-sub"><a href="#">Menu 1</a>
<ul>
<li class="has-sub"><a href="#">Submenu 1.1</a>
<ul>
<li><a href="#">Submenu 1.1.1</a></li>
<li class="has-sub"><a href="#">Submenu 1.1.2</a>
<ul>
<li><a href="#">Submenu 1.1.2.1</a></li>
<li><a href="#">Submenu 1.1.2.2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Submenu 1.2</a></li>
</ul>
</li>
<li class="has-sub"><a href="#">Menu 2</a>
<ul>
<li><a href="#">Submenu 2.1</a></li>
<li><a href="#">Submenu 2.2</a></li>
</ul>
</li>
<li class="has-sub"><a href="#">Menu 3</a>
<ul>
<li><a href="#">Submenu 3.1</a></li>
<li><a href="#">Submenu 3.2</a></li>
</ul>
</li>
</ul>
</p>
</p>css3代码:
.W1-h16 {
padding: 0;
margin: 0;
border: 0;
line-height: 1;
}
.W1-h16 ul,
.W1-h16 ul li,
.W1-h16 ul ul {
list-style: none;
margin: 0;
padding: 0;
}
.W1-h16 ul {
position: relative;
z-index: 500;
float: left;
}
.W1-h16 ul li {
float: left;
min-height: 0.05em;
line-height: 1em;
vertical-align: middle;
position: relative;
}
.W1-h16 ul li.hover,
.W1-h16 ul li:hover {
position: relative;
z-index: 510;
cursor: default;
}
.W1-h16 ul ul {
visibility: hidden;
position: absolute;
top: 100%;
left: 0px;
z-index: 520;
width: 100%;
}
.W1-h16 ul ul li {
float: none;
}
.W1-h16 ul ul ul {
top: 0;
rightright: 0;
}
.W1-h16 ul li:hover > ul {
visibility: visible;
}
.W1-h16 ul ul {
top: 0;
left: 99%;
}
.W1-h16 ul li {
float: none;
}
.W1-h16 ul ul {
margin-top: 0.05em;
}
.W1-h16 {
width: 13em;
background: #333333;
font-family: 'Oxygen Mono', Tahoma, Arial, sans-serif;
zoom: 1;
}
.W1-h16:before {
content: '';
display: block;
}
.W1-h16:after {
content: '';
display: table;
clear: both;
}
.W1-h16 a {
display: block;
padding: 1em 1.3em;
color: #ffffff;
text-decoration: none;
text-transform: uppercase;
}
.W1-h16 > ul {
width: 13em;
}
.W1-h16 ul ul {
width: 13em;
}
.W1-h16 > ul > li > a {
border-right: 0.3em solid #1b9bff;
color: #ffffff;
}
.W1-h16 > ul > li > a:hover {
color: #ffffff;
}
.W1-h16 > ul > li a:hover,
.W1-h16 > ul > li:hover a {
background: #1b9bff;
}
.W1-h16 li {
position: relative;
}
.W1-h16 ul li.has-sub > a:after {
content: '»';
position: absolute;
rightright: 1em;
}
.W1-h16 ul ul li.first {
-webkit-border-radius: 0 3px 0 0;
-moz-border-radius: 0 3px 0 0;
border-radius: 0 3px 0 0;
}
.W1-h16 ul ul li.last {
-webkit-border-radius: 0 0 3px 0;
-moz-border-radius: 0 0 3px 0;
border-radius: 0 0 3px 0;
border-bottom: 0;
}
.W1-h16 ul ul {
-webkit-border-radius: 0 3px 3px 0;
-moz-border-radius: 0 3px 3px 0;
border-radius: 0 3px 3px 0;
}
.W1-h16 ul ul {
border: 1px solid #0082e7;
}
.W1-h16 ul ul a {
color: #ffffff;
}
.W1-h16 ul ul a:hover {
color: #ffffff;
}
.W1-h16 ul ul li {
border-bottom: 1px solid #0082e7;
}
.W1-h16 ul ul li:hover > a {
background: #4eb1ff;
color: #ffffff;
}
.W1-h16.align-rightright > ul > li > a {
border-left: 0.3em solid #1b9bff;
border-right: none;
}
.W1-h16.align-rightright {
float: rightright;
}
.W1-h16.align-rightright li {
text-align: rightright;
}
.W1-h16.align-rightright ul li.has-sub > a:before {
content: '+';
position: absolute;
top: 50%;
left: 15px;
margin-top: -6px;
}
.W1-h16.align-rightright ul li.has-sub > a:after {
content: none;
}
.W1-h16.align-rightright ul ul {
visibility: hidden;
position: absolute;
top: 0;
left: -100%;
z-index: 598;
width: 100%;
}
.W1-h16.align-rightright ul ul li.first {
-webkit-border-radius: 3px 0 0 0;
-moz-border-radius: 3px 0 0 0;
border-radius: 3px 0 0 0;
}
.W1-h16.align-rightright ul ul li.last {
-webkit-border-radius: 0 0 0 3px;
-moz-border-radius: 0 0 0 3px;
border-radius: 0 0 0 3px;
}
.W1-h16.align-rightright ul ul {
-webkit-border-radius: 3px 0 0 3px;
-moz-border-radius: 3px 0 0 3px;
border-radius: 3px 0 0 3px;
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是css3实现的竖形二级导航的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何在Laravel中实现基于权限的导航菜单Nov 02, 2023 pm 06:52 PM
如何在Laravel中实现基于权限的导航菜单Nov 02, 2023 pm 06:52 PM随着网站和应用程序的功能越来越复杂,权限管理变得至关重要。当用户通过身份验证登录后,我们希望他们能够访问他们有权限的页面和功能,而不能访问他们没有权限的页面和功能。本文将介绍如何在Laravel中实现基于权限的导航菜单,以便我们可以轻松地控制用户所能看到的内容。步骤一:安装Laravel和配置数据库如果你已经熟悉Laravel,则可以跳过此步骤。否则请按照以
 如何使用 JavaScript 实现导航菜单滚动到指定位置的高亮效果?Oct 19, 2023 am 09:46 AM
如何使用 JavaScript 实现导航菜单滚动到指定位置的高亮效果?Oct 19, 2023 am 09:46 AM如何使用JavaScript实现导航菜单滚动到指定位置的高亮效果?导航菜单是网页设计中常见的组件之一,为了提升用户体验,我们可以通过JavaScript实现导航菜单滚动到指定位置时的高亮效果。这样,当用户在页面中滚动时,导航菜单会实时更新,显示当前所处的位置。实现这一效果的关键在于监听页面滚动事件,并判断当前滚动位置与指定位置之间的关系。下面,我们将
 如何在ThinkPHP6中使用导航菜单Jun 21, 2023 am 08:03 AM
如何在ThinkPHP6中使用导航菜单Jun 21, 2023 am 08:03 AM随着互联网的发展,网站越来越复杂,功能越来越丰富,用户的需求也越来越多元化,为了方便用户快速定位所需要的功能,导航菜单成为了必不可少的一个元素。在ThinkPHP6中,如何使用导航菜单呢?本文将一步步为您介绍。1.创建导航菜单数据表在ThinkPHP6中,我们可以使用数据库来存储导航菜单信息,首先我们需要创建一个导航菜单的数据表。具体的表结构如下:CREAT
 HTML、CSS和jQuery:制作一个漂亮的导航菜单Oct 24, 2023 am 08:23 AM
HTML、CSS和jQuery:制作一个漂亮的导航菜单Oct 24, 2023 am 08:23 AMHTML、CSS和jQuery:制作一个漂亮的导航菜单导航菜单在网页设计中起着非常重要的作用,它不仅可以为访问者提供导航功能,还可以增加网站的用户体验。本文将介绍如何使用HTML、CSS和jQuery来制作一个漂亮的导航菜单,并附上具体的代码示例。一、HTML结构首先,我们需要使用HTML来创建导航菜单的结构。以下是一个简单的HTML导航菜单模板:<n
 HTML、CSS和jQuery:制作一个导航菜单下拉动画效果Oct 27, 2023 pm 03:22 PM
HTML、CSS和jQuery:制作一个导航菜单下拉动画效果Oct 27, 2023 pm 03:22 PMHTML、CSS和jQuery:制作一个导航菜单下拉动画效果在Web开发中,一个吸引人的页面效果可以增加用户对网站的好感度,提高用户体验。其中,菜单导航是网站中常见的元素之一,我们可以通过添加动画效果来增加菜单的交互效果,使网站更加生动。在本文中,我们将使用HTML、CSS和jQuery来制作一个带有下拉动画效果的导航菜单。通过下面的步骤,你将学会如何使用这
 如何通过纯CSS实现网页的平滑滚动导航菜单Oct 20, 2023 pm 04:22 PM
如何通过纯CSS实现网页的平滑滚动导航菜单Oct 20, 2023 pm 04:22 PM如何通过纯CSS实现网页的平滑滚动导航菜单引导用户在网页中进行导航是一个重要的设计元素,而平滑滚动导航菜单是提供用户友好的导航体验的一种方式。本文将介绍如何通过纯CSS来实现这样的导航菜单,并提供相应的代码示例。一、HTML结构首先,我们需要在HTML中创建导航菜单的基本结构。以下是一个简单的示例:<navclass="smooth-scr
 纯CSS实现响应式导航菜单的实现步骤Oct 21, 2023 am 08:30 AM
纯CSS实现响应式导航菜单的实现步骤Oct 21, 2023 am 08:30 AM纯CSS是一种快速创建响应式导航菜单的方法,无需使用JavaScript。在本文中,我们将为您提供实现响应式导航菜单的详细步骤,并提供具体的代码示例。步骤1:HTML结构首先,我们需要设置导航菜单的HTML结构。以下是一个简单的示例:<navclass="navbar"><ulclass="menu&q
 HTML、CSS和jQuery:制作一个带有动画效果的一级导航菜单Oct 27, 2023 pm 12:31 PM
HTML、CSS和jQuery:制作一个带有动画效果的一级导航菜单Oct 27, 2023 pm 12:31 PMHTML、CSS和jQuery:制作一个带有动画效果的一级导航菜单在网页设计和开发中,导航菜单是一个非常重要的组成部分。一个好的导航菜单可以提供清晰的导航结构和良好的用户体验。在本文中,我们将通过使用HTML、CSS和jQuery来制作一个带有动画效果的一级导航菜单。一、HTML结构首先,我们需要建立导航菜单的HTML结构。以下是一个简单的示例:<na


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





