这篇文章主要介绍了CSS3中使用RGBa来调节透明度的教程,RGBA是RGB色彩模型的一个扩展,这个缩写词代表红绿蓝三原色的首字母,Alpha值代表颜色的透明度或者说不透明度,需要的朋友可以参考下
在 CSS3 中,增加了一个 opacity 属性,允许开发者设置元素的透明度,现在 opacity 已被主流的现代浏览器支持,但 opacity 会把被设置的元素及其子元素同时设置为同一个透明度,这样的透明规则相当不灵活,在实际开发中往往也是会遇到很多麻烦。其实,在 CSS3 中还有另外一套颜色透明解决方案 —— RGBa 。相对于 opacity ,RGBa 可以在单个元素上设置透明度,而不影响其子元素,只是 RGBa 的浏览器支持度并没有 opacity 的广泛,因此相对较少引起开发者注意。
RGBA(R,G,B,A)
取值:
R:红色值。正整数 | 百分数
G:绿色值。正整数 | 百分数
B:蓝色值。正整数 | 百分数
A:Alpha透明度。取值0~1之间。
下面是用rgba() 设置50%透明度的白色.
p {
color: rgba(255, 255, 255, 0.5);
}RGBA是RGB色彩模型的一个扩展。这个缩写词代表红绿蓝三原色的首字母,Alpha值代表颜色的透明度/不透明度。
下面开始详细介绍 RGBa 颜色。
一. RGBa 颜色基础
RGBa 在本质上看也是为设置的元素增加了一个 alpha 通道,即在红色、绿色、蓝色三种颜色通道之外增加一个代表透明度的通道,其中 RGB 值使用我们熟悉的用3个 0 到 255 的整数分别表示红色、绿色、蓝色,而 alpha 取值则为 0 到 1 (小数位一位)。下面例举一个例子说明其具体的使用方式:
在 CSS 2.1 中,支持使用 RGB 色彩声明(尽管开发者可能更加习惯使用如:#343434 的 16 进制表示方式),例如要为 id 为 example 的 p 元素设置背景色 #343434 ,可以这样写
/* RGB 表示方式 */
#example {background: rgb(52, 52, 52); }接下来再使用 RGBa ,把例子中的背景颜色修改成带 0.5 透明度。
/* 设置 0.5 透明度 */
#example-a {background: rgba(52, 52, 52, 0.5); }
/* 也可以省略小数点前的 0 */
#example-a {background: rgba(52, 52, 52, .5); }增加透明度前后效果如下(为了更明显的反映透明度带来的效果,例子中的 body 增加了背景纹理):
可以看出,RGBa 只是在原有的 RGB 的基础上增加一个参数,这个改动虽小,却为开发者提供了很大的方便。
另外,RGBa 除了可以用在 background 属性外,还可以用在 color 和 border 属性(注:border 属性使用 RGBa 在 Firefox 中会与在其他浏览器中的效果略有不同)。
二. 浏览器支持与渐进增强
尽管 RGBa 已经在主流现代浏览器中获得了良好的支持,其中 Webkit 对 RGBa 的支持是最早的,Chrome 至少在 0.415 版本便开始支持 RGBa ,在这个方面 Chrome 可以说是非常给力的,另外 Gecko 和 Presto 内核也逐步实现了对 RGBa 的支持,IE 浏览器则从 IE9 开始才支持 RGBa 。更具体的浏览器支持情况如下:
Chrome 0.4.154.33+ , Firefox 3.0+ , Safari 3.2.1+ , Opera 10.10+ , IE9+
更加详细的浏览器支持情况请参考这里。
对于不支持 RGBa 的浏览器,这里可以采用渐进增强的方案解决,Kayo 推荐的是指定一个保留色的解决方案。首先,开发者必须知道,不支持 RGBa 的浏览器会把使用了 RGBa 的 CSS 属性值视为语法错误,因此不理会该 CSS 属性设置。因此,开发者可以在设置 RGBa 颜色之前首先设置一个不使用透明度的属性,避免当浏览器不支持 RGBa 时出现完全没有颜色的情况。下面对上例进行扩展说明:
#example1 {background: rgb(52, 52, 52); background: rgba(52, 52, 52, .5); }
不支持 RGBa 的浏览器会忽略第二个 background 属性设置,按照第一个属性值设置元素的背景色,这样虽然不能使浏览器之间的效果相同,但已经达到相似的效果了,并且体现了一种不错的渐进增强解决方案。
当然,对于 IE ,可以使用滤镜达到与支持 RGBa 浏览器中相同的效果,例如:针对以上例子,你可以如下地编写代码
<style type="text/css">
#example-a {background: rgba(52, 52, 52, .5); }
</style>
<!--[if IE]>
<style type="text/css">
#example-a {
background: transparent;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#34343432', endColorstr='#34343432');
zoom: 1;
}
</style>
<![endif]-->这里需要注意,滤镜中使用的是上例中相同的颜色和透明度,只是使用 16 进制表示。
IE 会忽略 RGBa 颜色设置,并且根据 filter 滤镜设置颜色,这样的效果与 RGBa 的效果相同。
三. 不影响子元素
在文章的开头已经介绍过,RGBa 相对 opacity 的优势是不会影响其子元素,即可以单独为被设置的元素设置透明度,而子元素而不受该设置影响。下面再例举一个具体的例子,分别以 RGBa 和 opacity 为元素设置透明度说明两者的区别。
完整代码:
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>RGBa 与 opacity 效果的区别</title>
<style type="text/css">
body {padding-top: 200px; background: url(bg.png); }
#example, #example-a {width: 200px; height: 100px; margin: 0 auto; }
#example {background: rgb(52, 52, 52); opacity: 0.5; }
#example-a {margin-top: 20px; background: rgba(52, 52, 52, .5); }
.inside {display: block; width: 50px; height: 50px; margin-left: 10px; background: rgb(100, 140, 180); }
</style>
</head>
<body>
<p id="example">
<span class="inside"></span>
</p>
<p id="example-a">
<span class="inside"></span>
</p>
</body>
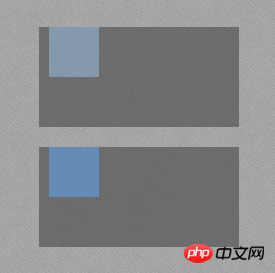
</html>具体效果
可以看出,opacity 会使其中的子元素 span 同时变为半透明的效果,而 RGBa 则只改变被设置的元素的透明度,而在大多数情况下,开发者只需要设置当前元素的透明度(如遮罩,半透明背景等),因此使用 RGBa 会更加的灵活。
另外,在 IE9 中,直接使用 RGBa 颜色与使用 opacity 设置透明的效果会有差异(读者可以在 IE9 下浏览 Demo 查看具体的效果),开发者需要注意这一点差异。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是CSS3中使用RGBa来调节透明度的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 丢失的CSS技巧cohost.orgApr 25, 2025 am 09:51 AM
丢失的CSS技巧cohost.orgApr 25, 2025 am 09:51 AM在这篇文章中,布莱克·莫里(Blackle Mori)向您展示了一些骇客,同时试图推动同位HTML支持的极限。如果您敢于使用这些,以免您也被标记为CSS罪犯。
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!





