这篇文章主要介绍了微信小程序购物商城系统开发系列-目录结构介绍,有兴趣的可以了解一下。
上一篇我们简单介绍了一下微信小程序的IDE(微信小程序购物商城系统开发系列-工具篇),相信大家都已经蠢蠢欲试建立一个自己的小程序,去完成一个独立的商城网站。
先别着急我们一步步来,先尝试下写一个自己的小demo.
这一篇文章我们主要的是介绍一下小程序的一些目录结构,以及一些语法,为我们后面的微信小程序商城系统做铺垫。
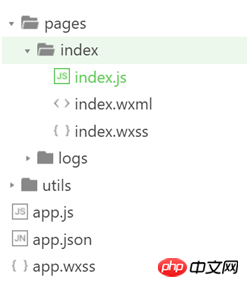
首先我们来了解下小程序的目录结构
Pages 我们新建的一些页面将保存在这个文件夹下面,每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
Utils 我们写的一些公共的工具js可以放里面。
app.js 是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。
app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
注:app.json中是对整个小程序的全局设置,当然每个页面也有自己的json文件。每个页面下的json文件只能对window 进行设置,所以页面json文件下只需写入window的配置即可
{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
每个页面中也可以定义自己的wxss。Wxss也就是微信所提供的css样式表,里面的写法几乎和css差不多。不过他支持的选择器相对比较少。在写的时候我们以前的一些项目的css 基本可以拿过来用,不过除了下面这些选择器外,你使用了其他的选择器,可能使整个页面报错!
Index.whtml wxml后缀的文件夹也就是微信小程序提供给我们的页面结构文档,就相当于我们以前的web页面的html 差不多,只不过他自定义了一些自己的标签。
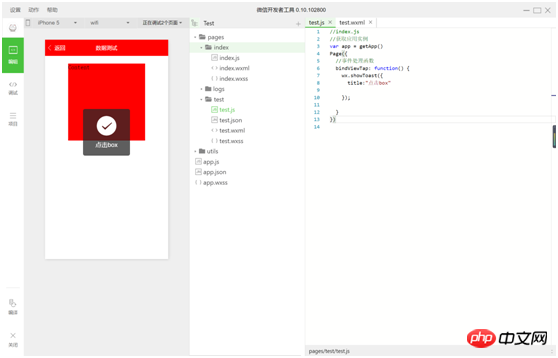
接下来我们就新建一个页面来尝试下
在pages 下新建页面test 注意新建的.js,.json,.xml,.wxss。和page 下定义的 test文件夹名称保持一致,微信微信小程序会自动读取这些文件,并生成小程序实例。
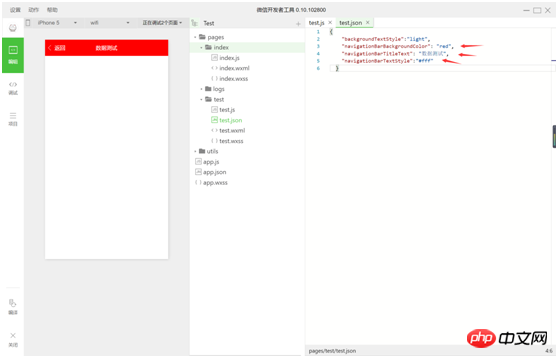
首先我们要在app.json下配置好我们刚新建的页面
注意:页面配置先后的顺序,在实际操作中发现,第一个配置的为首页。
配置好后我们就可以编写我们的页面代码。
大家可以看到,我们在app.json 页面可以直接配置当前页面的一些window属性
Wxml 中我们可以编写一些我们页面展示的结构,也就是我们以前写html一样。这中间我们使用到了 89c662c6f8b87e82add978948dc499d2 标签,他就相当于我们以前用的p 差不多。
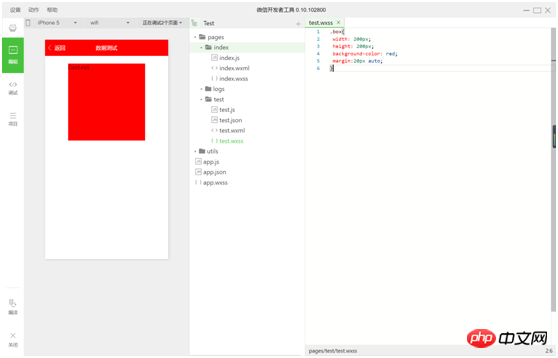
Wxss 大家看到是不是和我们以前写的css 差不多。这边是个我们之前定义的 .box 加一个样式。
test.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。

这边我们使用bintap给view绑一个点击事件然后再弹出一个提示框。
注意:这边js的写法和我们以前的写法完全一样,只不过这里面不能使用window对象和document对象,同样的也不能使用jquery ,zepto等框架,因为这些框架中会使用到window和document 对象。
好啦!今天只是给大家简单介绍下小程序的目录结构和简单的使用了下,下一节我们会来开始我们商城系统的编写。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是微信小程序购物商城系统的开发之目录结构的介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版




