这篇文章主要介绍了微信小程序基于slider组件动态修改标签透明度的方法,可通过slider组件拖动实现图片透明度的改变功能,涉及微信小程序事件绑定、base64格式图片载入及slider组件使用技巧,需要的朋友可以参考下
本文实例讲述了微信小程序基于slider组件动态修改标签透明度的方法。分享给大家供大家参考,具体如下:
关键代码
index.wxml
<view class="img" style="opacity:{{imgOpacity}}"></view>
<slider min="0" max="1" step="0.1" show-value value="1" bindchange="changeImgOpacity"/>此处的opacity:{{imgOpacity}}绑定data中的imgOpacity:1,用于表示图片透明度。同时bindchange="changeImgOpacity"绑定事件处理函数changeImgOpacity用于改变图片透明度。
index.js
var pageData={}
pageData.data={
imgOpacity:1
}
pageData['changeImgOpacity']=function(e){
//console.log(e)
this.setData({
imgOpacity:e.detail.value
})
}
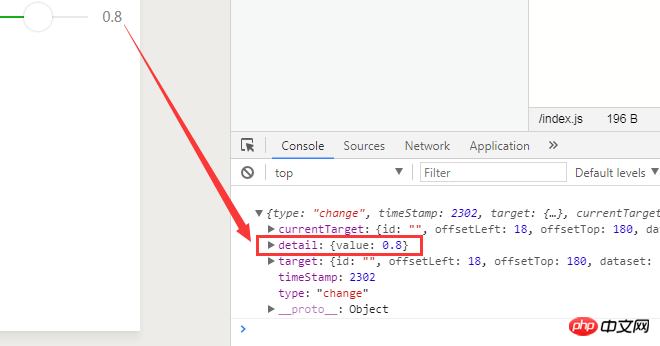
Page(pageData)这里使用setData设置透明度imgOpacity,读者可使用console.log(e)在控制台获取影响imgOpacity改变的e.detail.value,如下图:

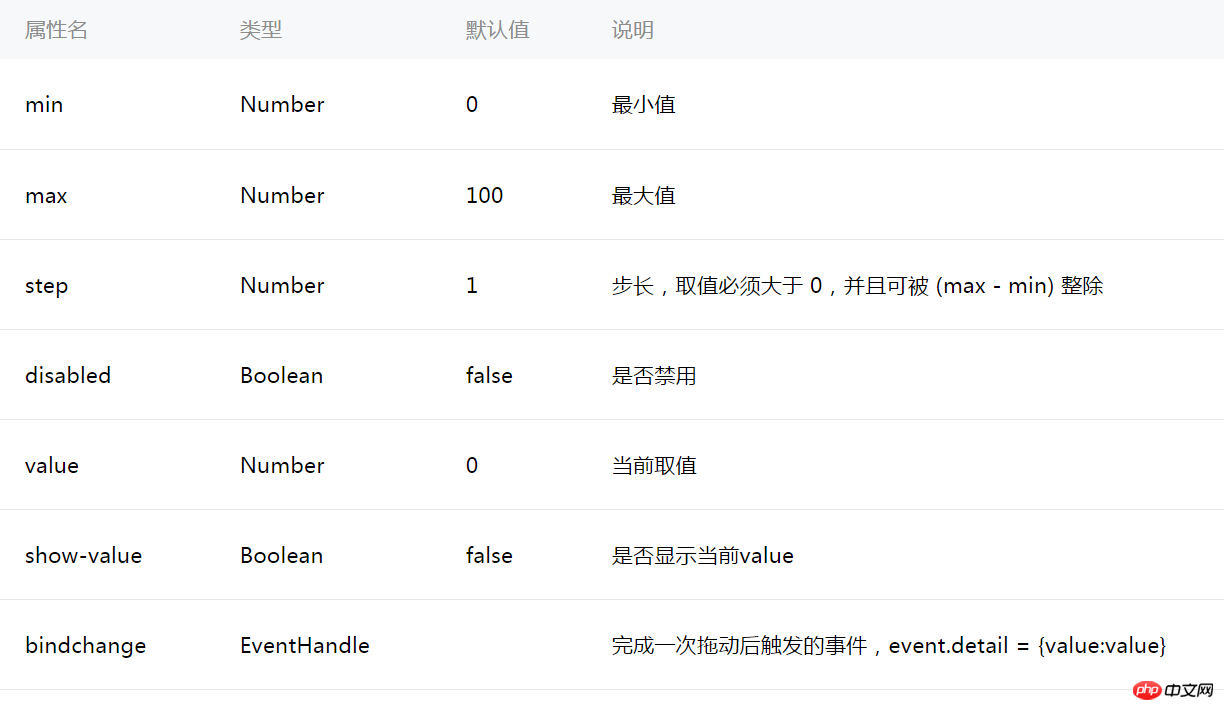
这里还是用了slider组件,该组件主要有以下几个属性:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在微信小程序中如何使用slider组件动态修改标签透明度的详细内容。更多信息请关注PHP中文网其他相关文章!
 微信小程序架构原理基础详解Oct 11, 2022 pm 02:13 PM
微信小程序架构原理基础详解Oct 11, 2022 pm 02:13 PM本篇文章给大家带来了关于微信小程序的相关问题,其中主要介绍了关于基础架构原理的相关内容,其中包括了宿主环境、执行环境、小程序整体架构、运行机制、更新机制、数据通信机制等等内容,下面一起来看一下,希望对大家有帮助。
 微信小程序云服务配置详解May 27, 2022 am 11:53 AM
微信小程序云服务配置详解May 27, 2022 am 11:53 AM本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于云服务的配置详解,包括了创建使用云开发项目、搭建云环境、测试云服务等等内容,下面一起来看一下,希望对大家有帮助。
 微信小程序实战项目之富文本编辑器实现Oct 08, 2022 pm 05:51 PM
微信小程序实战项目之富文本编辑器实现Oct 08, 2022 pm 05:51 PM本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于富文本编辑器的实战示例,包括了创建发布页面、实现基本布局、实现编辑区操作栏的功能等内容,下面一起来看一下,希望对大家有帮助。
 西安坐地铁用什么小程序Nov 17, 2022 am 11:37 AM
西安坐地铁用什么小程序Nov 17, 2022 am 11:37 AM西安坐地铁用的小程序为“乘车码”。使用方法:1、打开手机微信客户端,点击“发现”中的“小程序”;2、在搜索栏中输入“乘车码”进行搜索;3、直接定位城市西安,或者搜索西安,点击“西安地铁乘车码”选项的“去乘车”按钮;4、根据腾讯官方提示进行授权,开通“乘车码”业务即可利用该小程序提供的二维码来支付乘车了。
 简单介绍:实现小程序授权登录功能Nov 07, 2022 pm 05:32 PM
简单介绍:实现小程序授权登录功能Nov 07, 2022 pm 05:32 PM本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了怎么实现小程序授权登录功能的相关内容,下面一起来看一下,希望对大家有帮助。
 微信小程序开发工具介绍Oct 08, 2022 pm 04:47 PM
微信小程序开发工具介绍Oct 08, 2022 pm 04:47 PM本篇文章给大家带来了关于微信小程序的相关问题,其中主要介绍了关于开发工具介绍的相关内容,包括了下载开发工具以及编辑器总结等内容,下面一起来看一下,希望对大家有帮助。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中







