checkbox的样式不好看,p仿checkbox表单样式美化及功能,素材在底部,需要的朋友可以参考下
p仿checkbox表单样式美化及功能(checkbox的样式不好看)素材在底部:
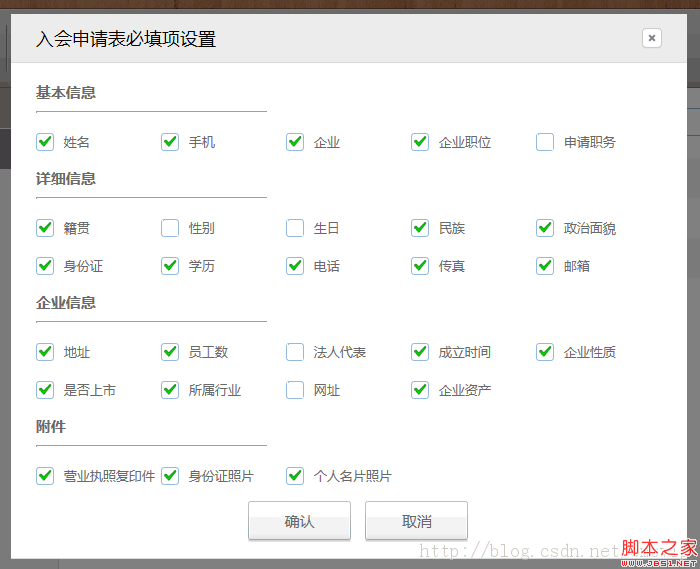
效果图:

window.css
.bj {
position: absolute;
top: 0;
left: 0;
bottom: 1px;
width: 100 % ;
height: 980px;
z - index: 9;
background - color: #000;
filter: alpha(opacity = 50); - moz - opacity: 0.5; - khtml - opacity: 0.5;
opacity: 0.5;
}
.window {
position: absolute;
top: 106px;
left: 33 % ;
width: 466px;
background - color: #fff;
color: #000;
border - bottom: 1px solid#dbdcdd;
padding - bottom: 8px;
overflow: hidden;
z - index: 10;
}.window.top {
width: 416px;
padding: 0px 25px 0 25px;
height: 48px;
line - height: 48px;
font - size: 18px;
background - color: #ececec;
border - bottom: 1px solid#d8d8d8;
overflow: hidden;
}.window.top.close {
float: right;
margin - top: 14px;
}.window.top span {
padding: 0 6px;
}
.window.add {
width: 394px;
margin: 0 auto;
padding - top: 10px;
font - size: 15px;
color: #686868;
overflow: hidden;
}.window.add dd,
.window.add dt {
width: 100 % ;
padding - bottom: 8px;
line - height: 38px;
overflow: hidden;
}.window.add span {
float: left;
width: 69px;
overflow: hidden;
}.window.add dd input {
width: 314px;
height: 36px;
line - height: 36px;
border: 1px solid#c9c5c1;
background - color: #f2f2f2;
font - family: "微软雅黑",
"宋体";
font - size: 15px;
color: #686868;
}.window.add dt input {
vertical - align: middle;
margin - right: 10px;
}.window.add dt label {
margin - right: 10px;
margin - left: 20px;
}.window.add dt label.perlabel {
margin - left: 0px;
}.window.add dd input.two {
width: 192px;
height: 33px;
line - height: 33px;
border: none;
background: url('../images/input09.gif') no - repeat;
margin - right: 13px;
}.window.add dd a {
margin - left: 10px;
font - size: 16px;
}.window.add dt.button {
text - align: center;
padding - top: 8px;
}.window.add dt.button input {
width: 103px;
height: 41px;
line - height: 39px;
text - align: center;
border: none;
background: url('../images/input06.gif') no - repeat;
margin: 0 5px;
font - family: "微软雅黑",
"宋体";
font - size: 15px;
color: #686868;
}.window.post {
width: 420px;
}.window.post span {
width: 86px;
}.window.post dt {
line - height: 26px;
}.window.post dt span {
height: 108px;
line - height: 108px;
}.window.post dt label {
width: 100px;
float: left;
}.window.post dt label.perlabel {
float: none;
}.window.post textarea {
width: 312px;
height: 62px;
line - height: 24px;
border: 1px solid#c9c5c1;
background - color: #f2f2f2;
font - family: "微软雅黑",
"宋体";
font - size: 14px;
color: #686868;
}.window.post dd input.three {
width: 238px;
margin - right: 10px;
}.window.
default {
width:
406px;
}
.window.
default span {
width:
52px;
}.window.
default dd select {
width:
38px;
margin:
0 6px;
}.window.
default dd textarea {
width:
350px;
}.window.
default dd b {
float:
right;
margin - right: 5px;
font - weight: normal;
}.window.
default dd b input {
width:
auto;
height:
auto;
margin - right: 5px;
}页面中的css
<span style="font-size:12px;"><style type="text/css">
.window{
left:25%;
width:676px;
}
.window .top{
width:626px;
}
.window span{
font-family:"微软雅黑";
font-weight: bold;
}
.window .post{
width:645px;
}
.window .post label{
font-size: 13px;
}
.window dl{
margin-left:25px !important;
}
.window .post hr{
width:230px;
text-align: left;
margin-bottom: 20px;
}
.window .add dd p{
width:125px;
float:left;
vertical-align: middle;
height: 18px;
line-height: 18px;
}
.custom_checkbox_self{
width:18px;
height:18px;
text-indent:100px;
overflow:hidden;
float:left;
background:url(../images/custom_checkbox.png);
margin-right:10px;
}
</style></span>js函数:
function openJoinSetting(){
var joinSetting = document.getElementById('joinSetting');
joinSetting.style.display='block';
joinSetting.style.visibility='visible';
document.getElementById('back2').style.display='block';
document.getElementById('wiSsetting').style.display='block';
}
$(document).ready(function(){
$(".custom_checkbox_self").click(function(){
if($(this).text().trim()=="0"){
$(this).css("background","url(../images/custom_checkbox_checked.png)");
$(this).text('1');
}else{
$(this).css("background","url(../images/custom_checkbox.png)");
$(this).text('0');
}
});
});窗口代码:
<p id="joinSetting" style="display: none; visibility: hidden; "> <p id="back2" class="bj"></p> <p id="wiSsetting" class="window"> <p class="top"> <a href="javascript:closealbum();" class="close"><img src="../images/icon03.gif" alt="关闭" /> </a>申请表必填项设置</p> <dl class="add post"> <dd> <span>基本信息</span><br/> <hr/> <p><p id="MemberName" style="width:18px;" class="custom_checkbox_self">0</p><label for="MemberName">姓名</label></p> <p><p id="Phone" style="width:18px;" class="custom_checkbox_self">0</p><label for="Phone">手机</label></p> <p><p id="Company" style="width:18px;" class="custom_checkbox_self">0</p><label for="Company">企业</label></p> <p><p id="Post" style="width:18px;" class="custom_checkbox_self">0</p><label for="Post">企业职位</label></p> <p><p id="applyPosiGuid" style="width:18px;" class="custom_checkbox_self">0</p><label for="applyPosiGuid">申请职务</label></p> </dd> <dd> <span>详细信息</span><br/> <hr/> <p><p id="Hometown" style="width:18px;" class="custom_checkbox_self">0</p><label for="Hometown">籍贯</label></p> <p><p id="Gender" style="width:18px;" class="custom_checkbox_self">0</p><label for="Gender">性别</label></p> <p><p id="Birthday" style="width:18px;" class="custom_checkbox_self">0</p><label for="Birthday">生日</label></p> <p><p id="Nation" style="width:18px;" class="custom_checkbox_self">0</p><label for="Nation">民族</label></p> <p><p id="Party" style="width:18px;" class="custom_checkbox_self">0</p><label for="Party">政治面貌</label></p> <p><p id="IdentityCard" style="width:18px;" class="custom_checkbox_self">0</p><label for="IdentityCard">身份证</label></p> <p><p id="EducationLevel" style="width:18px;" class="custom_checkbox_self">0</p><label for="EducationLevel">学历</label></p> <p><p id="Telephone" style="width:18px;" class="custom_checkbox_self">0</p><label for="Telephone">电话</label></p> <p><p id="Fax" style="width:18px;" class="custom_checkbox_self">0</p><label for="Fax">传真</label></p> <p><p id="Email" style="width:18px;" class="custom_checkbox_self">0</p><label for="Email">邮箱</label></p> </dd> <dd> <span>企业信息</span><br/> <hr/> <p><p id="CompanyAddress" style="width:18px;" class="custom_checkbox_self">0</p><label for="CompanyAddress">地址</label></p> <p><p id="CompanyStaffNumber" style="width:18px;" class="custom_checkbox_self">0</p><label for="CompanyStaffNumber">员工数</label></p> <p><p id="CompanyLegalPerson" style="width:18px;" class="custom_checkbox_self">0</p><label for="CompanyLegalPerson">法人代表</label></p> <p><p id="CompanyCreatedDate" style="width:18px;" class="custom_checkbox_self">0</p><label for="CompanyCreatedDate">成立时间</label></p> <p><p id="CompanyProperty" style="width:18px;" class="custom_checkbox_self">0</p><label for="CompanyProperty">企业性质</label></p> <p><p id="CompanyIsPublic" style="width:18px;" class="custom_checkbox_self">0</p><label for="CompanyIsPublic">是否上市</label></p> <p><p id="CompanyIndustry" style="width:18px;" class="custom_checkbox_self">0</p><label for="CompanyIndustry">所属行业</label></p> <p><p id="CompanyWebsite" style="width:18px;" class="custom_checkbox_self">0</p><label for="CompanyWebsite">网址</label></p> <p><p id="CompanyAssets" style="width:18px;" class="custom_checkbox_self">0</p><label for="CompanyAssets">企业资产</label></p> </dd> <dd> <span>附件</span><br/> <hr/> <p><p id="CompanyPicUrl" style="width:18px;" class="custom_checkbox_self">0</p><label for="CompanyPicUrl">营业执照复印件</label></p> <p><p id="IdentityPicUrl" style="width:18px;" class="custom_checkbox_self">0</p><label for="IdentityPicUrl">身份证照片</label></p> <p style="width:150px;"><p id="PersionPicUrl" style="width:18px;" class="custom_checkbox_self">0</p><label for="PersionPicUrl">个人名片照片</label></p> </dd> <dt class="button"> <input name="" type="submit" value="确认" onclick=""/> <input name="" type="button" value="取消" onclick="" /> </dt> </dl> </p> </p>
这是一个弹出层的表单选择。
图片素材: 

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
如何解决火狐在用offsetHeight获取div的高度时为0
以上是div仿checkbox表单样式的美化和功能的详细内容。更多信息请关注PHP中文网其他相关文章!
 利用ThinkPHP6实现漂亮的404页面Jun 20, 2023 am 11:06 AM
利用ThinkPHP6实现漂亮的404页面Jun 20, 2023 am 11:06 AM随着互联网的日益发展,许多网站或应用也逐渐变得复杂。当用户在使用时,时常会遇到错误页面,其中最常见的就是404页面。404页面指访问的页面不存在,是常见的错误页面。而对于网站或应用来说,一个漂亮的404页面能极大提升用户体验。在本文中,我们将会介绍如何利用ThinkPHP6快速实现一个漂亮的404页面。创建路由首先,我们需要在route文件夹中创建一个err
 使用Java 13中的新的JavaFX CSS样式表来美化用户界面Jul 30, 2023 pm 02:49 PM
使用Java 13中的新的JavaFX CSS样式表来美化用户界面Jul 30, 2023 pm 02:49 PM使用Java13中的新的JavaFXCSS样式表来美化用户界面引言:在软件开发中,用户界面的美观和易用性对于提升用户体验至关重要。JavaFX是Java平台上一种现代的、富有表现力的界面技术,它提供了丰富的UI组件和功能。为了让用户界面更加美观,JavaFX提供了CSS样式表来进行界面的美化和定制。在Java13中,JavaFX引入了新的CSS样式表,
 word美化怎么做Mar 19, 2024 pm 08:31 PM
word美化怎么做Mar 19, 2024 pm 08:31 PM我们在进行word文档编辑处理的时候,总是希望能够使得文档更加漂亮、美观,但是,一说到word美化,很多人想到的就是将字体、颜色做得个性一点,将边距和行距进行调整等等,其实我们可以通过更多的操作,是word更加美观,比如我们可以通过插入图片,修饰边框等让word文档更好看。下面我们就试试利用边框花纹让word文档更美观,一起来学一学吧!首先,打开一个新的Word文档,然后在【开始】选项卡下找到【段落】工具。接着,点击【边框】选项,如图示的红色箭头所指示的那样。2、我们点击之后系统会自动弹出下拉选
 使用JavaScript实现表单的自定义样式和提示Jun 15, 2023 pm 02:41 PM
使用JavaScript实现表单的自定义样式和提示Jun 15, 2023 pm 02:41 PM随着Web应用程序的普及,表单已经成为了我们日常工作中不可或缺的一部分。在我们使用表单时,通常需要输入一些基本信息来提交给后端进行处理。但是,不管是在美观度还是操作友好性方面,传统的表单都存在一些不足之处。因此,在这篇文章中,我们将重点介绍如何使用JavaScript来实现表单的自定义样式和提示。一、实现表单的样式定制要想实现表单的样式定制,我们首先需要了解
 win10桌面如何美化 小编教你美化方法Jan 11, 2024 pm 08:15 PM
win10桌面如何美化 小编教你美化方法Jan 11, 2024 pm 08:15 PMwin10发布升级了几天了,肯定会有很多不习惯,新桌面新体验,但有些人不喜欢还有就是win10刚发布,桌面还不完善,对于有强迫症的同学,就看起来是杂乱无章,想要其他系统或更多桌面,有需要的朋友们千万别错过,下面,小编就跟大家分享win10美化的方法。桌面是我们使用电脑每次开机之后第一时间看到的界面,很多电脑爱好者都喜欢美化桌面,不过大多数都只停留上更换桌面壁纸,改改图标又或者是字体什么的。win10尽管是新系统,很多新功能对大家都非常方便,但是有一些优化并不是很满意,为此,小编带来了win10桌
 培训PPT如何美化才能“丑小鸭”变“白天鹅”Mar 19, 2024 pm 09:01 PM
培训PPT如何美化才能“丑小鸭”变“白天鹅”Mar 19, 2024 pm 09:01 PM大多数机构对人群进行某方面的培训时,都会使用课件,优秀的讲师搭配上高质量的PPT,可以更好地帮助学员理解。如何给自己的PPT进行修容呢?这篇文章会告诉你答案。我们首先来看看,优秀的课件具备同样的特点:逻辑清晰重点突出 文字简练 图文并茂1.我们先找一个图片作为示例,大家可以先观察一下。通过观察与分析,我们可以找到以下几个问题: 2.我们来进行修改的第一步——找样式(可以浏览一些网站来找灵感,例如花瓣网)3.第二步,就是找配色了。你可以根据自己找到的样式进行色彩的吸取。4.在这里我们采用书法
 如何在Vue中实现滚动条美化Nov 07, 2023 am 08:57 AM
如何在Vue中实现滚动条美化Nov 07, 2023 am 08:57 AM如何在Vue中实现滚动条美化在开发Web应用的过程中,我们经常会遇到需要美化滚动条的需求。默认的滚动条样式可能并不符合我们的设计要求,因此我们需要使用一些CSS技巧来实现滚动条的美化。本文将介绍如何在Vue中实现滚动条美化,并提供具体的代码示例。首先,我们需要安装一个用于美化滚动条的插件。目前比较常用的插件有PerfectScrollbar和SimpleBa
 美化UI界面的必备技巧:CSS开发项目经验分享Nov 02, 2023 pm 01:00 PM
美化UI界面的必备技巧:CSS开发项目经验分享Nov 02, 2023 pm 01:00 PM美化UI界面的必备技巧:CSS开发项目经验分享在当今数字化时代,用户界面(UI)成为了软件和网站开发中至关重要的一部分。一个充满吸引力且易于使用的用户界面可以增加用户对产品或服务的好感,并提升用户体验。而CSS作为一种用于定义网页样式的技术,在美化UI界面中起着至关重要的作用。本文将分享一些CSS开发项目的经验和必备技巧,帮助你打造出优雅、吸引人的用户界面。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

记事本++7.3.1
好用且免费的代码编辑器

Atom编辑器mac版下载
最流行的的开源编辑器





