下面小编就为大家分享一篇基于input动态模糊查询的实现方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
最近在用jQuery实现动态模糊查询的时候,找了挺久都没有找到像Vue.js的watch属性这么好用的动态模糊查询方法。就分享一下目前遇到的坑和可以实现动态查询的几种方式。
1.jQuery的change()方法。
这个方法要失去所在的input框的焦点时,事件才会被触发,感觉有点鸡肋,也有可能是我没有完全会熟用这个方法,希望懂的大神可以分享一下使用秘籍。
<input type="text" id="n3"/>
var $n3=$("#n3);//定位到input框
$n3.change(function(){
this.query_search($n3.val());//query_search为模糊查询的方法
})change()函数用于为每个匹配元素的change事件绑定处理函数。该函数也可用于触发change事件。此外,你还可以额外传递给事件处理函数一些数据。change事件会在文本内容或选项被更改时触发。该事件仅适用于e67338802192d7bd5294b2aa965c9bc5和4750256ae76b6b9d804861d8f69e79d3以及221f08282418e2996498697df914ce4e。对于text和textarea元素,该事件会在元素失去焦点时发生(文本内容也发生了更改)。此外,你可以为同一元素多次调用该函数,从而绑定多个事件处理函数。触发change事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。要删除通过change()绑定的事件,请使用unbind()函数。
2.监听JQuery的keyup或者keydown事件
这个方法可以监听每个按键的触发事件,可以把模糊查询方法绑定到响应的事件上,每按一次就会触发一次模糊查询的事件,但是这样做会大大增加数据库的压力,如果人多操作而且没有缓存的话,数据库会分分钟炸掉。
<input type="text" id="#n3"/>
var $n3=$("#n3");//定位到input框
$n3.keyup(function(){
this.query_search($n3.prop("value"));//query_search为模糊查询的方法
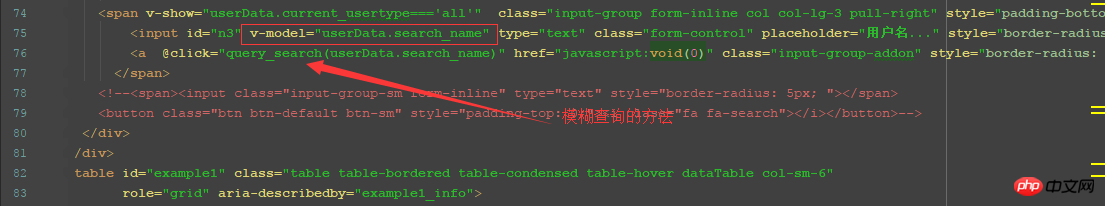
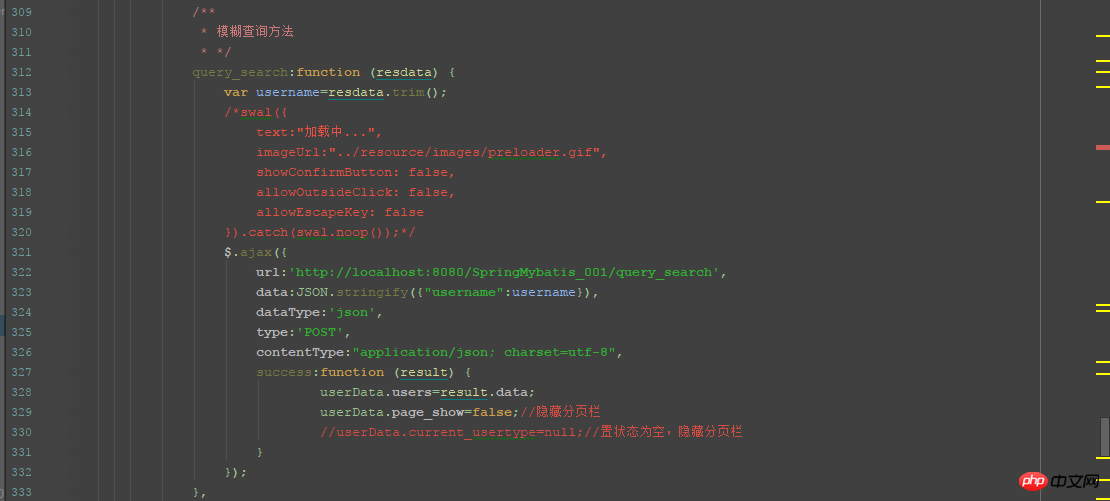
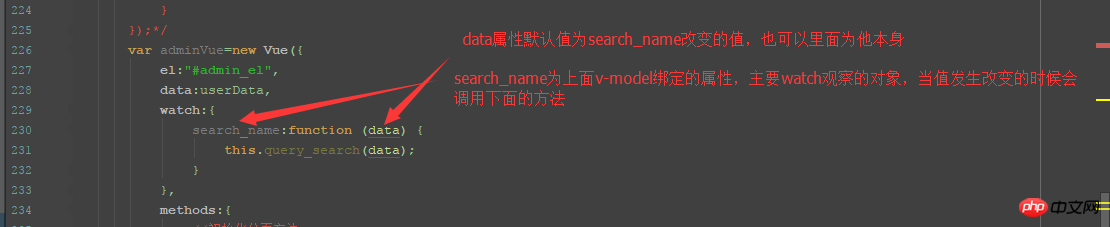
})3.使用Vue.js的watch属性观察者方法。
这个方法可以动态观察input框里面的属性变化情况,只要input框的value值发生变化,就会动态调用响应的方法。




最后值得一说的是,获取input的text框里面的value值有三种方法.
1.通过attr("value")获取。这种方法获取只能获取默认的。也就是说,你css代码里面原先定义的value值是多少,页面第一次展现的也是多少,而且这个值不会变。
2.通过prop("value")获取。这种方法能获取默认的,也能获取改变或的值,只要你改变了就能获取到。
3.通过val()获取。这个感觉和prop("value")差不多。
4.也可以用Vue.js的v-model绑定获取到,那就算是4种方法吧。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在input中如何实现动态模糊查询的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Atom编辑器mac版下载
最流行的的开源编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

禅工作室 13.0.1
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





