关于CSS3中currentColor关键字的使用方法
- 不言原创
- 2018-06-20 17:40:251937浏览
这篇文章主要介绍了CSS3中currentColor关键字的妙用,合理地使用currentColor往往会让CSS代码更加简洁,同时也能与SVG图标很好地结合使用,需要的朋友可以参考下
初识
它是何物?具有怎样的功效?它从哪里来?带着这些疑问我们继续。
下面是来自MDN的解释:
currentColor代表了当前元素被应用上的color颜色值。 使用它可以将当前这个颜色值应用到其他属性上,或者嵌套元素的其他属性上。
你这可以这么理解,CSS里你可以在任何需要写颜色的地方使用currentColor这个变量,这个变量的值是当前元素的color值。如果当前元素没有在CSS里显示地指定一个color值,那它的颜色值就遵从CSS规则,从父级元素继承而来。
到此似乎解决了上面三个哲学式的提问,但依然有些模糊。程序员之间的交流,还是上码才好。
场景1
e388a4556c0f65e1904146cc1a846bee约么?94b3e26ee717c64999d7867364b1b4a3
p{
color: red;
}
此时,e388a4556c0f65e1904146cc1a846bee标签currentColor的值为red。
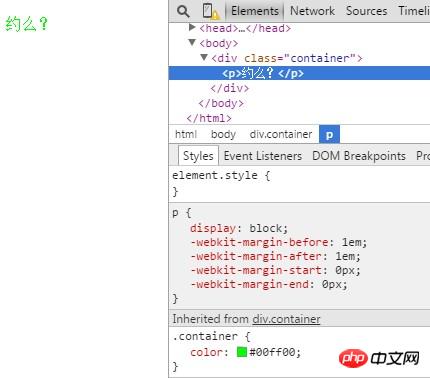
场景2
e8f5c74c2e445a663d1be11ec1ea30fb
e388a4556c0f65e1904146cc1a846bee约么?94b3e26ee717c64999d7867364b1b4a3
94b3e26ee717c64999d7867364b1b4a3
.container{
color: #00ff00;
}
现在,我们没有给e388a4556c0f65e1904146cc1a846bee标签指定颜色,它的color从父级容器也就是class为container的p继承而来,换句话说此时p标签的color为#00ff00,currentColor又是直接去取元素的color值,所以此时p标签的currentColor值也为#00ff00。

场景3
如果父级元素也没有写color呢?其实这里都还是CSS规则的范畴,跟本文的主角关系不太大。但本着不啰嗦会死的原则,就展开了讲。
如果父级元素也没有指定颜色,那它的父级元素就会从父级的父级去继承,直到文档的根结点html标签都还没显示指定一个颜色呢,就应用上浏览器默认的颜色呗~
<!doctype html>
<html>
<head>
<title>我来组成头部</title>
</head>
<body>
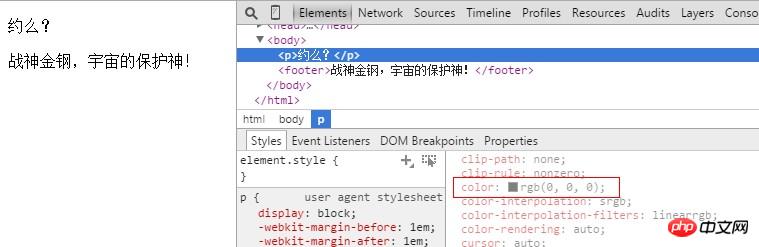
<p>约么?</p>
</body>
<footer>战神金钢,宇宙的保护神!</footer>
</html>
/**
* 无CSS
*/
那,这个时候的黑色其实是浏览器默认给的。此时p标签的currentColor自然也跟color值一样,为黑色,纯黑的#000。
如何用?
了解它是怎样的物品后,下面问题来了,如何用?有额外的buff效果么,耗蓝多么,CD时间长么。。。
前面说道,它就是一个CSS变量,存储了颜色值,这个值来自当前元素的colorCSS属性。当你需要为该元素其他属性指定颜色的时候,它就可以登上舞台了。
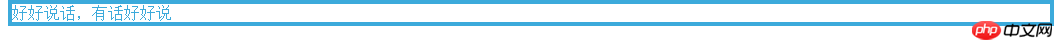
<p class="container">
好好说话,有话好好说
</p>
.container{
color: #3CAADB;
border: 4px solid currentColor;
}
这里我们第一次领略了currentColor的奇效。在指定边框颜色的时候,我们直接使用currentColor变量,而没有写一个传统的颜色值。
你似乎也知道了该如何用了。不只是border,其他能够使用颜色的地方,比如background,box-shadow等等。
与渐变混搭
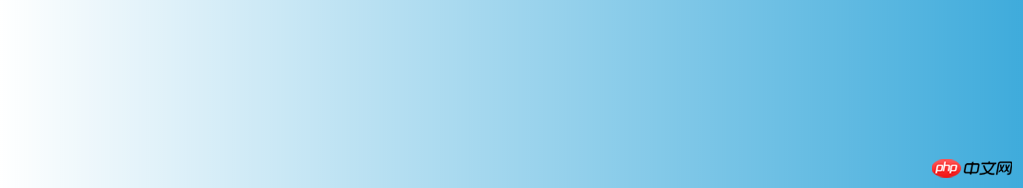
你可能无法想象到的是,除了可以将currentColor用到普通需要颜色的场景,它同样可以被用在渐变中。
<p class="container">
</p>
.container{
height:200px;
color: #3CAADB;
background-image: linear-gradient(to rightright, #fff, currentColor 100%);
}
甚至也可用于填充svg,下面会有相应示例。
currentColor 与SVG
我们可以使用 currentColor 来检测元素当前使用的颜色,因而不需要定义 color 很多次。
结合 SVG 图标使用时,currentColor 是很有用的,因为图标颜色的改变取决于它们的父元素。通常我们是这么做的:
.button {
color: black;
}
.button:hover {
color: red;
}
.button:active {
color: green;
}
.button svg {
fill: black;
}
.button:hover svg {
fill: red;
}
.button:active svg {
fill: green;
}使用 currentColor 之后:
svg {
fill: currentColor;
}
.button {
color: black;
border: 1px solid currentColor;
}
.button:hover {
color: red;
}
.button:active {
color: green;
}另一种方式是用于伪元素:
a {
color: #000;
}
a:hover {
color: #333;
}
a:active {
color: #666;
}
a:after,
a:hover:after,
a:active:after {
background: currentColor;
...
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
以上是关于CSS3中currentColor关键字的使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!

