这篇文章主要介绍了微信小程序实现动态设置placeholder提示文字及按钮选中/取消状态的方法,涉及事件绑定及this.setData动态设置属性数据的相关操作技巧,需要的朋友可以参考下
本文实例讲述了微信小程序实现动态设置placeholder提示文字及按钮选中取消状态的方法。分享给大家供大家参考,具体如下:
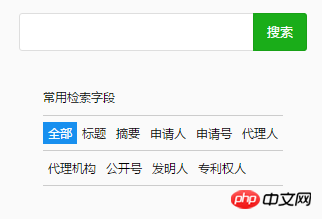
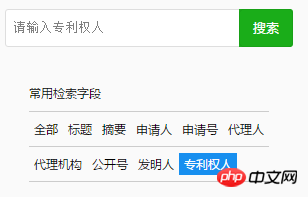
效果图展示



通过绑定点击事件placeholder方法,获取data-num的值,通过js判断num等于几,然后通过class="{{num==X?'active':''}}"表达式判断哪个标签处于选中状态(即蓝底白字);
js通过获取data-key,设置input输入框中placeholder的动态值
wxml里的内容:
<view class="retrieve-list">
<p class="option">
<span bindtap="placeholder" data-num='1' data-key='' data-val='' class="{{num==1?'active':''}}">全部</span>
<span bindtap="placeholder" data-num='2' data-key='标题' data-val='ti' class="{{num==2?'active':''}}">标题</span>
<span bindtap="placeholder" data-num='3' data-key='摘要' data-val='ab' class="{{num==3?'active':''}}">摘要</span>
<span bindtap="placeholder" data-num='4' data-key='申请人' data-val='ap' class="{{num==4?'active':''}}">申请人</span>
<span bindtap="placeholder" data-num='5' data-key='申请号' data-val='an' class="{{num==5?'active':''}}">申请号</span>
<span bindtap="placeholder" data-num='6' data-key='代理人' data-val='ag' class="{{num==6?'active':''}}">代理人</span>
</p>
<p class="option">
<span bindtap="placeholder" data-num='7' data-key='代理机构' data-val='ac' class="{{num==7?'active':''}}">代理机构</span>
<span bindtap="placeholder" data-num='8' data-key='公开号' data-val='pn' class="{{num==8?'active':''}}">公开号</span>
<span bindtap="placeholder" data-num='9' data-key='发明人' data-val='in' class="{{num==9?'active':''}}">发明人</span>
<span bindtap="placeholder" data-num='10' data-key='专利权人' data-val='pa' class="{{num==10?'active':''}}">专利权人</span>
</p>
</view>js里的内容:
var app = getApp()
Page({
data: {
placeholder:'请输入',
ph:'',
num:1,
key:'',
},
placeholder:function(e){
var num = e.currentTarget.dataset.num
this.setData({
ph: this.data.placeholder+e.currentTarget.dataset.key
})
this.setData({
num: num
})
})上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用微信小程序如何实现动态设置placeholder提示文字的详细内容。更多信息请关注PHP中文网其他相关文章!
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

禅工作室 13.0.1
功能强大的PHP集成开发环境

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器





