这篇文章主要介绍了关于css中清除浮动塌陷的方法,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
在大家在使用css的过程中,多多少少会遇到清除浮动这个问题。所以这篇文章给大家总结了p+css中关于清除浮动塌陷的4种方法,相信会对大家学习或者使用p+css能有所帮助,有需要的朋友们下面来一起看看吧。
什么是浮动呢?
定义这样说:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 其实也就是把快级元素变成能和别的快级并排成一行。
浮动的的元素有4点特性:
1.浮动元素会脱离标准文档流,已经不区分快和行了。
2.浮动的元素会互相贴靠。
3.浮动的元素有“字围”的效果。
4.收缩。一个浮动的元素,如果没有设置width,那么将自动收缩为文字的宽度。
同样在前端攻城狮的道路,我们都是真诚尽心尽力的去学习进取。奈何先是各大浏览器厂商的大战不断,导致我们这群学习的人苦不堪言,一片水生火热呀。不得不想进各种hack方法解决。(没错,这里就是吐槽的IE6!)

其次文档标准流,在浮动之后也会挖下塌陷的大坑。初学者稍有不慎,塌陷的失控的子元素到处乱窜,弄的你鸡飞狗跳苦不堪言。那么为了后面前端大道越行越远,下面就跟大家讲解一下清除浮动的4种套路。
不过在讲套路得时候,咱们顺带的也把浮动之后塌陷大坑给顺便重现一样。
浮动塌陷大坑:
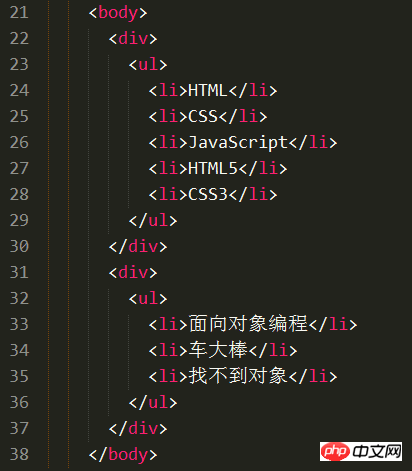
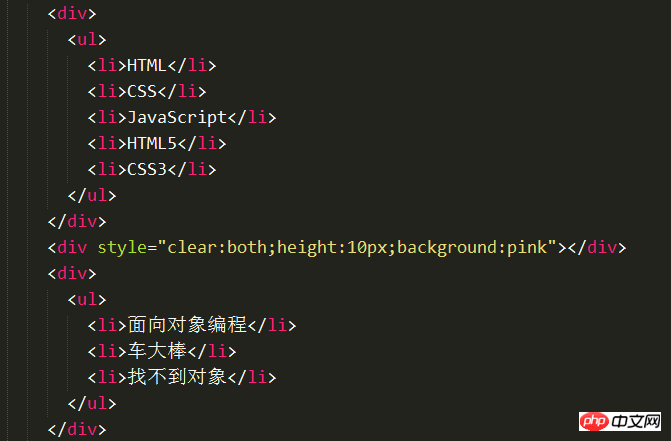
先来看一个小小的demo:现在有两个p,p身上没有任何属性。每个p中都有li,这些li都是浮动的先是html骨架部分

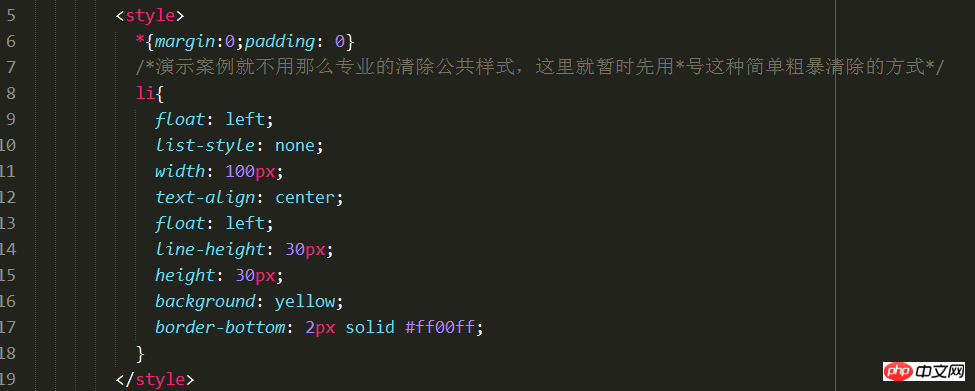
下面的是css样式:

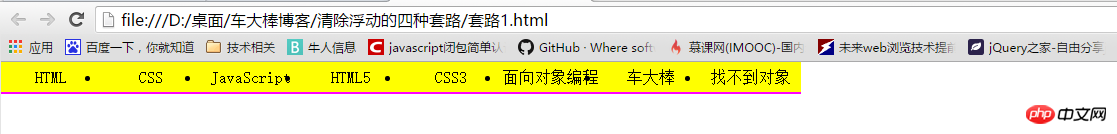
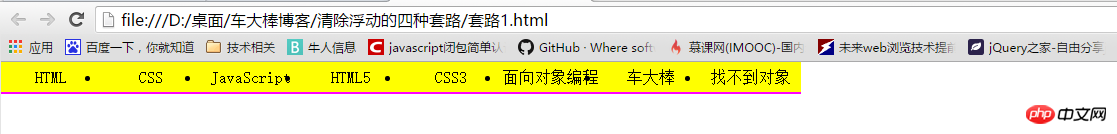
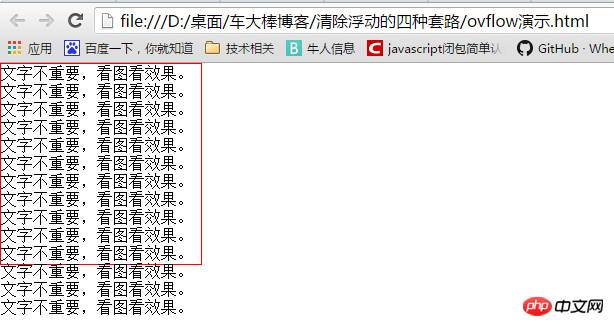
看到这里,如果说没有吃过浮动塌陷大亏的同学,肯定会以为这个网页中效果是这个样子

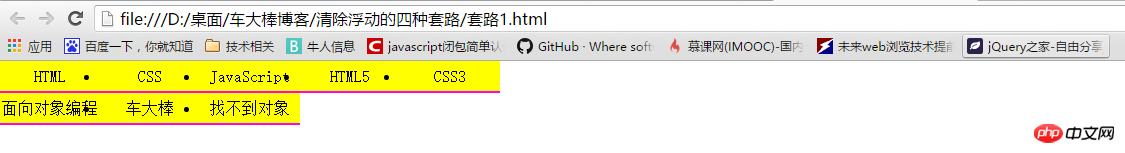
但是实际上浏览器最终的渲染的样子:

第二个p中的li,去贴第一个p中最后一个li的边了。
原因就是因为p没有高度,不能给自己浮动的孩子们,一个容器。
所以第二个p中的li,去贴第一个p中最后一个li的边了!
这种现象又称作为浮动塌陷现象!
讲完浮动塌陷之后,让我开始回归今天的正题。清除浮动塌陷的4种方法
方法1:给浮动的元素的上级添加高度
如果一个元素要浮动,那么它的祖先元素一定要有高度。高度的盒子,才能关住浮动。
只要浮动在一个有高度的盒子中,那么这个浮动就不会影响后面的浮动元素。所以就是清除浮动带来的影响了。
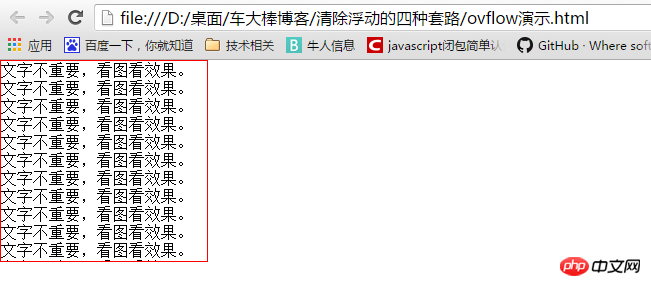
所以只需要给li的上级ul或者p设置一个height:40px;(只要是浮动元素的上级元素就可以。),那么第二个p就好挤下来,在第一个盒子下面显示出来。
方法2:clear:both;
但是在实际开发过程当中中,高度height很少出现。为什么?因为能被内容撑高!那也就是说,刚才我们讲解的方法1,工作中用的很少。
那么这里有人可会脑洞大开:能不能不写height,也把浮动清除了呢?也让浮动之间,互不影响呢?
事实上的确有这样的解决方法,是给他的上级添加一个clear:both;首先Clear就是清除的意思,both,代表左浮动和右浮动都清除掉。通俗一点来讲,就是说清除别人对我的影响。

虽然说这样可以清除浮动塌陷现象,但是同样也会有一个致命的问题。那就是两个p之间,margin值失效了,无法设置。再重申一下,是指两个p之间。
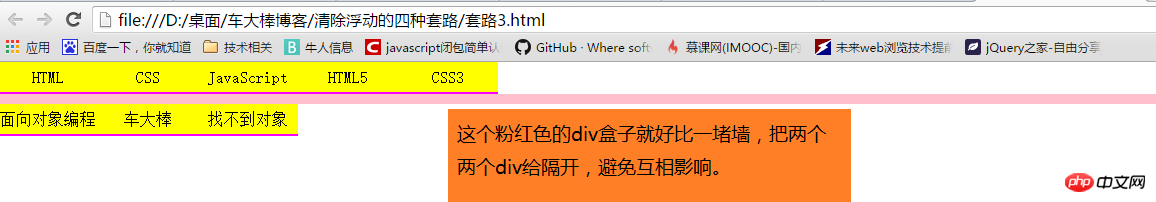
方法3:隔墙法
既然用clear:both会导致两个p之间margin失效,那么到后面有人又开始脑洞大开了。在中间一个空盒子,然后给那个空盒子clear:both;(为了方便大家看效果,这里并没有放的是空盒子,而是放的有一个有高度、有颜色的盒子。)


这样加了一堵墙之后,第二个p就能掉下来并且不干扰了上面的元素。而且第二个p还是能通过magin-top调节两个p(“墙体”p不要算进去)之间的间距,所以隔墙法作为一个新的套路沿传开来。
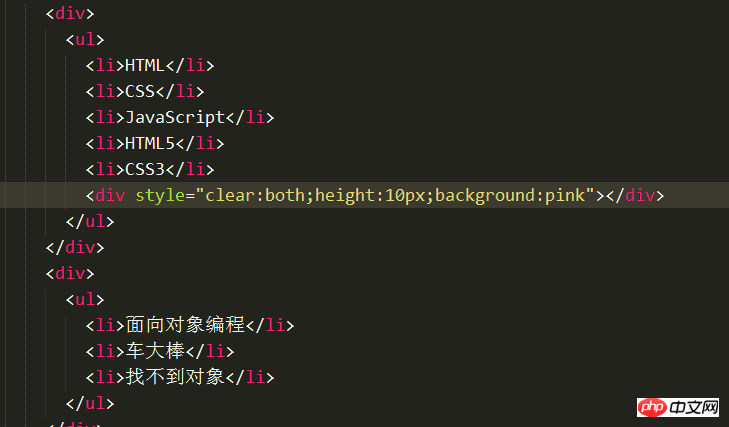
方法4:隔墙法进化版—内墙法
在这个世界上面存在一种人--完美主义者,在他们的世界观里面瑕疵是坚决不允许的。然后在前端行业中,也有一批追求完美主义前端攻城狮。他们对于隔墙法的小瑕疵表示完全不能接受,所以这一群完美主义的前端攻城狮开始对他的隔墙法的完美的改造进化去了。
于是“内墙法”横空诞生,先来看一下代码结构:

只是将墙体的位置改变了,就完美的解决第一个p不能通过margin-bottm来调节与下面p之间的间距。
所以后面很长一段时间,“内墙法”成为各大公司清除浮动主流写法。
方法5:overflow:hidden;
overflow就是“溢出”的意思,hidden就是“隐藏”的意思。

内容太多,溢出了盒子

overflow:hidden;溢出盒子边框的内容,隐藏了。
这个样式本意就是清除溢出到盒子外面的文字。但是,某些前端攻城狮工程师又发现了,它能做偏方。写法简单粗暴,好理解。属于在W3C文档额外扩展,就好比发明摩托车的人绝对不会想到,后面摩托车特技能够把摩托头扬起来行驶。
所以这个overflow:hidden;也算是一个“祖传老偏方”,能治浮动塌陷老毛病。当然既然是“偏方”,肯定就有因为有些特殊情况下不能解决。导致只是沦为“偏方”上不正统。
特殊情况就是定位的时候,若定位的区域超出那个盒子,overflow:hidden;就会把多的部分裁切掉。所以除了这个老毛病,overflow:hidden;其简单粗暴的写法,还是有与“内墙法”一争正室能力。
总结:
其实还有很多套路能够清除浮动,比如给浮动塌陷的元素再添加一个浮动,添加一个绝对定位……等一些方法。
但是添加浮动,那样只是把塌陷对象的层级上移了而已,给塌陷对象添加绝对定位同样,也会受到其他定位的区域影响。所以这些消除定位之外,还需要额外添置的别的样式的套路因此不在我们关注的范围当中。
咱们只讲这4种前端开发过程主流清除浮动塌陷的套路,听完这四种套路之后,以后各位小伙伴将采用哪一种方式清除浮动呢!估计很多小伙伴会使用“内墙法”来清除浮动的,的确内墙法以前是很流行。但是随着时代是不断进步的,很多企业在实际开发过程当中不再单纯的使用了“内墙法”
这里估计有人就会吐槽了,不是说好了主流清除浮动就4种套路吗?这4种套路就目前就“内墙法”没有暴露问题,难不成用冷门的?
别着急,现在企业里面采用的清除浮动方法综合法,又名内墙法2.0

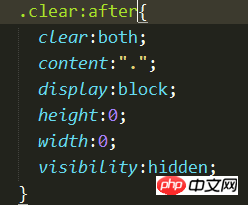
给浮动塌陷的盒子添加一个:after伪类
这种方法在各个大型项目上都有出现过,可谓清除浮动的万金油呀!本来说好的四种套路,现在除了那四种套路之外却一下子延伸出好几种清除浮动的套路,估计有些小伙伴要晕了吧。
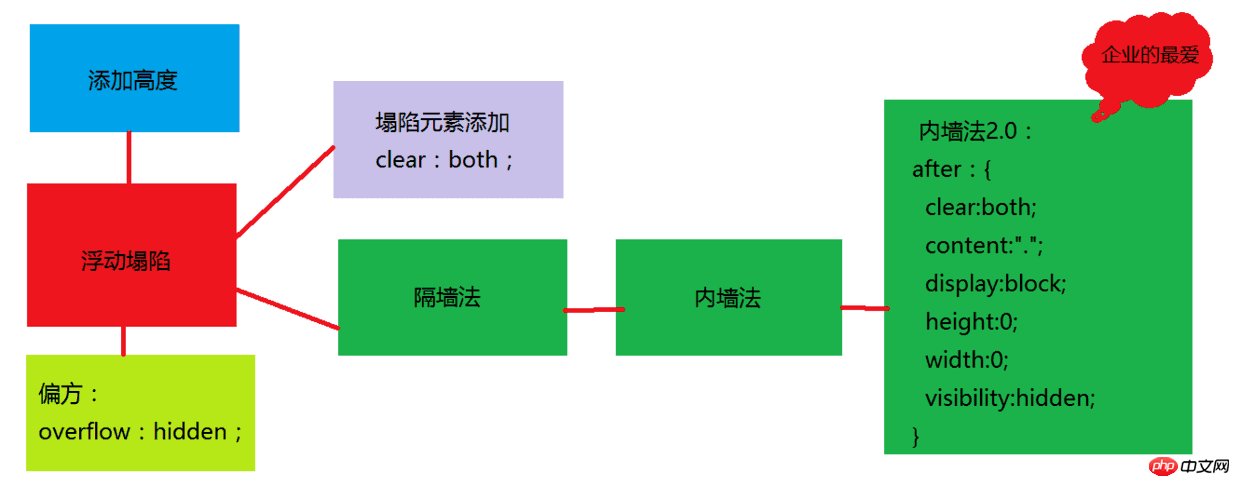
下面让我们通过思维导图来帮助,晕头的小伙们整理思路吧!

之所以给各位小伙伴绕了这么大一个圈子。就是怕直接就把这种方法拿出来告诉大家。肯定会有小伙伴疑惑为什么要这么写,而此时看到相信各位看完本文的套路介绍之后,对清除的浮动的方法有了更深刻的了解了吧。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是关于css中清除浮动塌陷的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 @KeyFrames vs CSS过渡:有什么区别?May 14, 2025 am 12:01 AM
@KeyFrames vs CSS过渡:有什么区别?May 14, 2025 am 12:01 AM@keyframesandCSSTransitionsdifferincomplexity:@keyframesallowsfordetailedanimationsequences,whileCSSTransitionshandlesimplestatechanges.UseCSSTransitionsforhovereffectslikebuttoncolorchanges,and@keyframesforintricateanimationslikerotatingspinners.
 使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM
使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM我知道,我知道:有大量的内容管理系统选项可用,而我进行了几个测试,但实际上没有一个是一个,y'知道吗?怪异的定价模型,艰难的自定义,有些甚至最终成为整个&
 链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM
链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM链接CSS文件到HTML可以通过在HTML的部分使用元素实现。1)使用标签链接本地CSS文件。2)多个CSS文件可通过添加多个标签实现。3)外部CSS文件使用绝对URL链接,如。4)确保正确使用文件路径和CSS文件加载顺序,优化性能可使用CSS预处理器合并文件。
 CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM
CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM选择Flexbox还是Grid取决于布局需求:1)Flexbox适用于一维布局,如导航栏;2)Grid适合二维布局,如杂志式布局。两者在项目中可结合使用,提升布局效果。
 如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM
如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM包含CSS文件的最佳方法是使用标签在HTML的部分引入外部CSS文件。1.使用标签引入外部CSS文件,如。2.对于小型调整,可以使用内联CSS,但应谨慎使用。3.大型项目可使用CSS预处理器如Sass或Less,通过@import导入其他CSS文件。4.为了性能,应合并CSS文件并使用CDN,同时使用工具如CSSNano进行压缩。
 Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。
 CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AM
CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

记事本++7.3.1
好用且免费的代码编辑器





