本篇文章主要介绍了详解CSS3 rem(设置字体大小) 教程,内容挺不错的,现在分享给大家,也给大家做个参考。
css3新增了相对单位 rem ,使用rem同em一样皆为相对字体大小单位,不同的是rem相对的是HTML根元素。鉴于很多网友提到了rem,所以我这里就对其中一个总结。
在Web中使用什么单位来定义页面的字体大小,至今天为止都还在激烈的争论着,有人说PX做为单位好,有人说EM优点多,还有人在说百分比方便,以至于出现了CSS Font-Size: em vs. px vs. pt vs. percent这样的PK大局。不幸的是,仍然有不同的利弊,使各种技术都不太理想,但又无法不去用。
在详细介绍rem之前,我们先一起来回顾一下我们常用的两种记量单位,也是备受争论的两个:
PX为单位
EM为单位
px为单位
在Web页面初期制作中,我们都是使用“px”来设置我们的文本,因为他比较稳定和精确。但是这种方法存在一个问题,当用户在浏览器中浏览我们制作的Web页面时,他改变了浏览器的字体大小,这时会使用我们的Web页面布局被打破。这样对于那些关心自己网站可用性的用户来说,就是一个大问题了。因此,这时就提出了使用“em”来定义Web页面的字体。
em为单位
前面也说了,使用是“px”为单位是比较方便,而又一致,但在浏览器中放大或缩放浏览页面时会存在一个问题,要解决这个问题,我们可以使用“em”单位。
这种技术需要一个参考点,一般都是以6c04bd5ca3fcae76e30b72ad730ca86d的“font-size”为基准。比如说我们使用“1em”等于“10px”来改变默认值“1em=16px”,这样一来,我们设置字体大小相当于“14px”时,只需要将其值设置为“1.4em”。
body {
font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/
}
h1 {
font-size: 2.4em; /*2.4em × 10 = 24px */
}
p {
font-size: 1.4em; /*1.4em × 10 = 14px */
}
li {
font-size: 1.4em; /*1.4 × ? = 14px ? */
}
为什么“li”的“1.4em”是不是“14px”将是一个问号呢?如果你了解过“em”后,你会觉得这个问题是多问的。前面也简单的介绍过一回,在使用“em”作单位时,一定需要知道其父元素的设置,因为“em”就是一个相对值,而且是一个相对于父元素的值,其真正的计算公式是:
1 ÷ 父元素的font-size × 需要转换的像素值 = em值
这样的情况下“1.4em”可以是“14px”,也可以是“20px”,或者说是“24px”,总之是一个不确定值,那么解决这样的问题,要么你知道其父元素的值,要么呢在任何子元素中都使用“1em”。这样一来可能又不是我们所需要的方法。
rem为单位
CSS3的出现,他同时引进了一些新的单位,包括我们今天所说的rem。在W3C官网上是这样描述rem的——“font size of the root element” 。下面我们就一起来详细的了解rem。
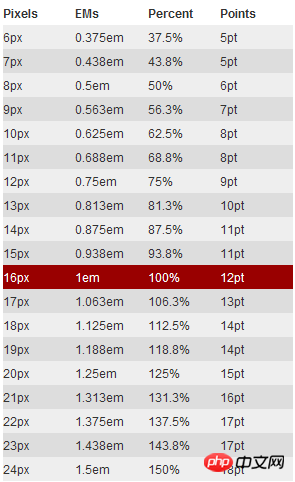
前面说了“em”是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在我们多次使用时,就会带来无法预知的错误风险。而rem是相对于根元素100db36a723c770d327fc0aef2ce13b1,这样就意味着,我们只需要在根元素确定一个参考值,,在根元素中设置多大的字体,这完全可以根据您自己的需,大家也可以参考下图:

下面再来看一个简单的实例:
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
body {font-size: 1.4rem;/*1.4 × 10px = 14px */}
h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/}
我在根元素100db36a723c770d327fc0aef2ce13b1中定义了一个基本字体大小为62.5%(也就是10px。设置这个值主要方便计算,如果没有设置,将是以“16px”为基准 )。从上面的计算结果,我们使用“rem”就像使用“px”一样的方便,而且同时解决了“px”和“em”两者不同之处。
浏览器的兼容性
rem是CSS3新引进来的一个度量单位,大家心里肯定会觉得心灰意冷呀,担心浏览器的支持情况。其实大家不用害怕,你可能会惊讶,支持的浏览器还是蛮多的,比如:Mozilla Firefox 3.6+、Apple Safari 5+、Google Chrome、IE9+和Opera11+。只是可怜的IE6-8无法,你们就把他们当透明了吧,我向来都是如此。
不过使用单位设置字体,可不能完全不考虑IE了,如果你想使用这个REM,但也想兼容IE下的效果,可你可考虑“px”和“rem”一起使用,用"px"来实现IE6-8下的效果,然后使用“Rem”来实现代浏览器的效果。就让IE6-8不能随文字的改变而改变吧,谁让这个Ie6-8这么老呢!
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是关于CSS3 rem(设置字体大小)的解析的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何调整Win10文件夹字体大小?Jun 30, 2023 pm 08:02 PM
如何调整Win10文件夹字体大小?Jun 30, 2023 pm 08:02 PMwin10电脑文件夹字体大小怎么设置?win10文件夹字体大小设置方法是首先点击左下角开始,然后选择打开设置。很多小伙伴不知道怎操作,小编下面整理了文件夹字体大小设置方法步骤,如果你感兴趣的话,跟着小编一起往下看看吧!文件夹字体大小设置方法步骤1、首先点击左下角开始,然后选择打开设置。2、之后去点击“系统”。3、点击左侧的“屏幕”。4、在右边找到“更改文本、应用等项目的大小”。5、最后点击下拉,选择100%即可。以上就是【win10电脑文件夹字体大小怎么设置-文件夹字体大小设置方法步骤】全部内容
 一加怎么调整字体大小_一加设置字体大小教程Mar 23, 2024 am 08:31 AM
一加怎么调整字体大小_一加设置字体大小教程Mar 23, 2024 am 08:31 AM1、打开手机【设置】,点击【显示】选项。2、进入显示设置页面后,点击【字体大小】选项。3、进入字体大小设置页面,左右拖动滑块来调节字体大小即可。
 eclipse字体大小设置方法Jan 23, 2024 pm 03:09 PM
eclipse字体大小设置方法Jan 23, 2024 pm 03:09 PM设置步骤:1、打开Eclipse,进入菜单栏Window -> Preferences;2、选择General -> Appearance -> Colors And Fonts;3、展开Basic -> Text Font,并点击右侧的Edit按钮;4、选择字体、字形、大小等属性,根据个人需求选择合适的字体大小,例如12、14或16等;5、点击Apply按钮应用更改即可。
 苹果手机字体大小怎么设置Mar 08, 2024 pm 03:40 PM
苹果手机字体大小怎么设置Mar 08, 2024 pm 03:40 PM苹果手机字体大小设置的方法还是比较简单的,很多用户不知道具体应该怎么设置,有两种方法可以进行设置,分别是通过手机设置和辅助功能来调节字体大小。苹果手机字体大小怎么设置答:通过手机设置和辅助功能来设置大小1、用户点击手机设置进入显示与亮度的菜单。2、在显示与亮度中可以看到文字大小的选项,点击滑动。3、滑动滑块就可以设置文字的大小了,右侧滑动是变大,左侧滑动是变小。4、用户也可以通过苹果手机中的辅助功能来进行字体大小的设置。5、在设置显示与亮度中,继续向下滑动可以找到并点击辅助功能按钮。6、选择显示
 解答:WPS文档字体大小怎么调你需知!Mar 20, 2024 pm 09:06 PM
解答:WPS文档字体大小怎么调你需知!Mar 20, 2024 pm 09:06 PMHello!各位同学们好,我又来给你们分享课程了!我们现在办公常用的WPS功能强大,是办公离不开的软件。也有许多同学是刚接触到WPS的,那么,对于如何在WPS文档中把文字放大一定很费劲吧!今天,我们来详细介绍一下如何在WPS文档中调整字体的大小。为了让大家更容易理解,我整理了一份关于【WPS文档中修改字体大小】的步骤说明,希望能为您提供帮助!在桌面上找到"WPS文字"图标并打开;输入你想要的文字,比如"HelloWorld"。请留意WPS文字默认的五号字体。2、选中需要增大的字体,然后点击字号大
 win10教育版字体大小怎么设置Feb 16, 2024 pm 01:33 PM
win10教育版字体大小怎么设置Feb 16, 2024 pm 01:33 PM有很多小伙伴在使用win10教育版的时候会发现自己的字体太小了看不清,我们可以在个性化中找到字体功能,接着我们就可以根据字体的大小来进行调节就可以了。win10教育版字体大小怎么设置:1、进入Windows设置界面,选择选项。2、进入个性化页面后,点击功能模块。3、在字体界面中,选取所需使用的字体。4、最后,根据需求调整字体大小便可。
 win10字体太小放大到125%开始虚化Feb 13, 2024 pm 08:24 PM
win10字体太小放大到125%开始虚化Feb 13, 2024 pm 08:24 PM现今笔记本电脑分辨率极高,然而屏幕普遍在13-16寸之间,字体缩放设定为100%时,屏幕文字难以辨识,若设为125%则部分软件字体模糊或右击属性面板仍模糊。win10字体太小放大到125%开始虚化解决方法:1、解决方案为选择124%缩放比例,字体看似与125%同等大小,但不会产生模糊。在桌面空处右键,选择2、中,常用选项为100%或125%,弊端显然,100%字太小且清晰,125%字足够大却模糊。此时需点击3、在此高级设置页面,输入自定义缩放比例4、重启计算机后生效。重启后效果图显示,属性面板及
 短信里的字如何调大小Aug 29, 2023 am 11:38 AM
短信里的字如何调大小Aug 29, 2023 am 11:38 AM短信里的字调大小的方法:1、在iOS设备上,打开“设置”应用程序,然后选择“显示与亮度”选项,找到“文字大小”滑块,通过滑动滑块,可以调整整个设备上的文字大小,包括短信中的文字;2、在Android设备上,打开“设置”应用程序并选择“显示”选项,找到“字体大小”选项,通过选择不同的字体大小,可以预览并调整短信中的字体大小。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





