这篇文章主要介绍了纯css3制作煽动翅膀的蝴蝶的示例的相关资料,内容挺不错的,现在分享给大家,也给大家做个参考。
纯css3制作煽动翅膀的蝴蝶,先看效果

怎么样,效果还不错吧
上代码:
html
<p id="butterfly">
<p class="leftSide"></p>
<p class="body"></p>
<p class="rightSide"></p>
</p>
css
body{
background: url("./images/bg.jpg") no-repeat;
}
#butterfly{
width: 600px;
height: 500px;
position: relative;
transform: scale(0.35);
transform-style: preserve-3d;
}
.leftSide{
width: 267px;
height: 421px;
background: url("./images/leftSide.png") no-repeat;
position: absolute;
left: 26px;
top: 40px;
animation: left 2s infinite;
z-index: 9999;
}
@keyframes left {
0%{
transform: rotateY(0deg);
transform-origin: right center;
perspective: 201px;
}
50%{
transform: rotateY(70deg);
transform-origin: right center;
perspective: 201px;
}
100%{
transform: rotateY(0deg);
transform-origin: right center;
perspective: 201px;
}
}
@keyframes right {
0%{
transform: rotateY(0);
transform-origin: left center;
perspective: 201px;
}
50%{
transform: rotateY(-70deg);
transform-origin: left center;
perspective: 201px;
}
100%{
transform: rotateY(0);
transform-origin: left center;
perspective: 201px;
}
}
.body{
width: 152px;
height: 328px;
background: url("./images/body.png") no-repeat;
position: absolute;
margin: auto;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: 9999;
}
.rightSide{
width: 284px;
height: 460px;
background: url("./images/rightSide.png") no-repeat;
position: absolute;
right: 26px;
top: 58px;
animation: right 2s infinite;
z-index: 9999;
}
在这之前介绍几个css属性;
@keyframes
通过 @keyframes 规则,我们能够创建动画
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。
0% 是动画的开始时间,100% 动画的结束时间
transform: rotateY()
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
rotateY()定义沿着 Y 轴的 3D 旋转。

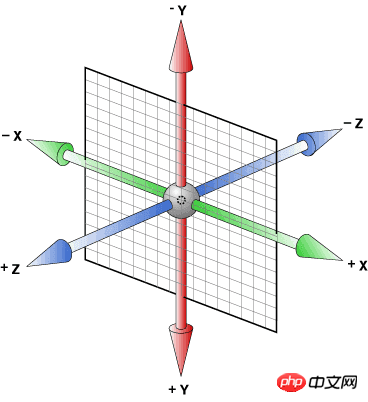
这张图很直观的说明了xyz轴,其实学过3DS MAX这类3d建模软件的同学应该更为熟悉这个3轴的指向。
实现思路:先用子绝父相将左翅膀,右翅膀,和身体进行绝对定位,拼合在一起,然后利用transform的rotateY使其沿y轴旋转,旋转这里使用@keyframe动画,然后重复动作。
还要重点介绍下transform-style: preserve-3d;这个属性,w3c 的说明是 使被转换的子元素保留其 3D 转换。也就是所有子元素在3D空间中呈现,相反设置为flat的话,则所有子元素在2D空间中呈现
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是利用css3制作煽动翅膀的蝴蝶的代码的详细内容。更多信息请关注PHP中文网其他相关文章!
 @KeyFrames vs CSS过渡:有什么区别?May 14, 2025 am 12:01 AM
@KeyFrames vs CSS过渡:有什么区别?May 14, 2025 am 12:01 AM@keyframesandCSSTransitionsdifferincomplexity:@keyframesallowsfordetailedanimationsequences,whileCSSTransitionshandlesimplestatechanges.UseCSSTransitionsforhovereffectslikebuttoncolorchanges,and@keyframesforintricateanimationslikerotatingspinners.
 使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM
使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM我知道,我知道:有大量的内容管理系统选项可用,而我进行了几个测试,但实际上没有一个是一个,y&#039;知道吗?怪异的定价模型,艰难的自定义,有些甚至最终成为整个&
 链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM
链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM链接CSS文件到HTML可以通过在HTML的部分使用元素实现。1)使用标签链接本地CSS文件。2)多个CSS文件可通过添加多个标签实现。3)外部CSS文件使用绝对URL链接,如。4)确保正确使用文件路径和CSS文件加载顺序,优化性能可使用CSS预处理器合并文件。
 CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM
CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM选择Flexbox还是Grid取决于布局需求:1)Flexbox适用于一维布局,如导航栏;2)Grid适合二维布局,如杂志式布局。两者在项目中可结合使用,提升布局效果。
 如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM
如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM包含CSS文件的最佳方法是使用标签在HTML的部分引入外部CSS文件。1.使用标签引入外部CSS文件,如。2.对于小型调整,可以使用内联CSS,但应谨慎使用。3.大型项目可使用CSS预处理器如Sass或Less,通过@import导入其他CSS文件。4.为了性能,应合并CSS文件并使用CDN,同时使用工具如CSSNano进行压缩。
 Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。






