本篇文章主要介绍了react+redux的升级版todoList的实现,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
又是很久不写博客了,最近在用蚂蚁金服的ant-design-pro写毕设,写着写着写不下去了,很多东西都不理解,不得不说大神写出来的东西都是需要花学习成本的,或者底子好,对于React新手来说就有点难了。所以就老老实实的认真看了下Redux到底如何使用,在这里推荐一下自己最近在看的书,写的算是比较详细的:《深入React技术栈》。废话不多说,今天就分享下自己如何使用redux来实现一个todoList的,希望对想要用redux的你会有所帮助。
(为什么叫升级版呢?因为之前写过一个没有用redux的todoList)

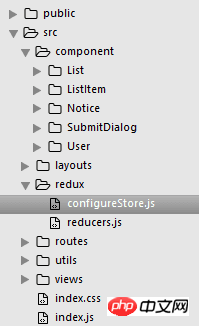
该项目使用react官方的create-react-app架构,每个目录可以根据自己的需求来划分。下面解释下每个目录的内容和功能。
public:主要放静态资源(入口html文件,图片资源,JSON文件等);
src/component:不同的组件;
src/layouts:整个页面的基本架构,主要就是Nav,Footer,Content。Nav里面显示User和Notice的数据,Content中实现页面路由的切换,Footer固定不变;
src/redux:
--src/redux/configureStore:生成整个应用的store;
--src/redux/reducers:所有reducer的集合;
src/routes:页面的整体路由;
src/utils:自己封装的工具;
views:存放项目中所要展示的所有页面;
index:整个项目的入口文件;
二. 具体实现
1. 整个应用中store中应存储什么数据?
const initialState = {
taskListData: { //任务列表
loading: false,
error: false,
taskList: [],
},
userData: { //用户信息
loading: false,
error: false,
user: {},
},
noticeListData: { //通知列表
loading: false,
error: false,
noticeList: [],
},
taskData: { //任务详情,在详情页使用
loading: false,
error: false,
task: {},
}
};2. reducer的分布:
每个state对应一个reducer,所以一共需要四个reducer,在src/redux/reducers中将所有的reducer合并,并且注意每个reducer的名字要和state同名:
/*redux/reducers.js*/
import { combineReducers } from 'redux';
import userReducer from '../component/User/indexRedux';
import noticeReducer from '../component/Notice/indexRedux';
import todoListReducer from '../views/TodoList/indexRedux';
import taskReducer from '../views/Detail/indexRedux';
export default combineReducers({
userData: userReducer,
noticeListData: noticeReducer,
taskListData: todoListReducer,
taskData: taskReducer,
});每个state都对应一个reducer,所以和state一样,reducer应在放在最顶级的父级组件的目录中,所以将taskListData的reducer放在src/views/TodoList中,其他同理,代码如下:
/*views/TodoList/indexRedux.js*/
const taskListData = {
loading: true,
error: false,
taskList: []
};
//不同的action;
const LOAD_TASKLIST = 'LOAD_TASKLIST';
const LOAD_TASKLIST_SUCCESS = 'LOAD_TASKLIST_SUCCESS';
const LOAD_TASKLIST_ERROR = 'LOAD_TASKLIST_ERROR';
const ADD_TASK = 'ADD_TASK';
const UPDATE_TASK = 'UPDATE_TASK';
const DELETE_TASK = 'DELETE_TASK';
function todoListReducer (state = { taskListData }, action) {
switch(action.type) {
case LOAD_TASKLIST: {
return {
...state,
loading: true,
error: false,
}
}
case LOAD_TASKLIST_SUCCESS: {
return {
...state,
loading: false,
error: false,
taskList: action.payload,
};
}
case LOAD_TASKLIST_ERROR: {
return {
...state,
loading: false,
error: true
};
}
case UPDATE_TASK: {
const index = state.taskList.indexOf(
state.taskList.find(task =>
task.id === action.payload.id));
console.log(index);
state.taskList[index].status = !state.taskList[index].status;
return {
...state,
taskList: state.taskList,
};
}
case DELETE_TASK: {
const index = state.taskList.indexOf(
state.taskList.find(task =>
task.id === action.payload.id));
state.taskList.splice(index, 1);
return {
...state,
taskList: state.taskList,
};
}
case ADD_TASK: {
let len = state.taskList.length;
let index = len > 0 ? len - 1 : 0;
let lastTaskId = index !== 0 ? state.taskList[index].id : 0;
state.taskList.push({
id: lastTaskId + 1,
name: action.payload.name,
status: false,
});
return {
...state,
taskList: state.taskList,
}
}
default: {
return state;
}
}
}
export default todoListReducer;3. action creator的分布:
每个动作都代表一个action,action由组件发出,所以将action creator单独一个文件,放在组件目录中。例如:ListItem组件的action creator:
/*ListItem/indexRedux.js*/
//处理更新任务状态后和删除任务后的taskList的状态;
const UPDATE_TASK = 'UPDATE_TASK';
const DELETE_TASK = 'DELETE_TASK';
//action creator,更新和删除任务
export function updateTask (task) {
return dispatch => {
dispatch({
type: UPDATE_TASK,
payload: task,
});
}
}
export function deleteTask (task) {
return dispatch => {
dispatch({
type: DELETE_TASK,
payload: task,
});
}
}
三. 如何将redux和组件连接
react-redux提供了connect方法,将state和action creator绑在组件上,然后在组价内部以props的方式获取。下面是TodoList页面的具体实现:
import React, { Component } from 'react';
import { connect } from 'react-redux';
import { bindActionCreators } from 'redux';
import List from '../../component/List';
import { loadTaskList } from '../../component/List/indexRedux';
import { updateTask, deleteTask } from '../../component/ListItem/indexRedux';
import { addTask } from '../../component/SubmitDialog/indexRedux';
class TodoList extends Component {
render () {
return (
<List {...this.props} />
);
}
}
export default connect( state => {
return {
loading: state.taskListData.loading,
error: state.taskListData.error,
taskList: state.taskListData.taskList,
};
}, dispatch => {
return {
loadTaskList: bindActionCreators(loadTaskList, dispatch),
updateTask: bindActionCreators(updateTask, dispatch),
deleteTask: bindActionCreators(deleteTask, dispatch),
addTask: bindActionCreators(addTask, dispatch),
};
})(TodoList);connect方法有四个参数,这里主要说下前两个参数:
(1)mapStateToProps:参数为state,返回页面所需要的所有state;
(2)mapDispatchToProps:参数为dispatch,返回页面所要使用的异步回调函数。
眼明手快的你肯定看到了,我们从redux包中导出了bindActionCreators方法,该方法将dispatch和action creator绑定,用来触发action。
四. 异步的action creator如何触发呢?
因为每个action creator都是异步函数,我们传给组件的只是函数的声明,所以就要引入我们的中间件,只用在生成store时加入就行了:
/*redux/configureStore.js*/
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import reducers from './reducers';
const initialState = {
taskListData: {
loading: false,
error: false,
taskList: [],
},
userData: {
loading: false,
error: false,
user: {},
},
noticeListData: {
loading: false,
error: false,
noticeList: [],
},
taskData: {
loading: false,
error: false,
task: {},
}
};
let enhancer = applyMiddleware(thunk);
let store = createStore(
reducers,
initialState,
enhancer,
);
export default store;在上面的代码中thunk就是一个中间件,我们将引入的中间件传入applyMiddleware就可以了。
五. store在哪里传入组件呢?
我们肯定会想到,store在整个应用中都存在,所以应该在整个应用的最顶层,对于一般项目而言,当然就是最顶端的路由了:
import React, { Component } from 'react';
import { BrowserRouter as Router, Route } from 'react-router-dom';
import { Provider } from 'react-redux';
import BasicLayout from '../layouts';
import store from '../redux/configureStore';
class RouterApp extends Component {
render () {
return (
<Provider store={store}>
<Router>
<Route path="/" component={BasicLayout} />
</Router>
</Provider>
);
}
}
export default RouterApp;Provider是react-redux的一个组件,作用就是用来将store传入整个应用。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是如何通过react+redux升级版来实现todoList的详细内容。更多信息请关注PHP中文网其他相关文章!
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

WebStorm Mac版
好用的JavaScript开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境





