本篇文章主要介绍了React Native之prop-types进行属性确认详解,现在分享给大家,也给大家做个参考。
属性确认的作用
使用 React Native 创建的组件是可以复用的,所以我们开发的组件可能会给项目组其他同事使用。但别人可能对这个组件不熟悉,常常会忘记使用某些属性,或者某些属性传递的数据类型有误。
因此我们可以在开发 React Native 自定义组件时,可以通过属性确认来声明这个组件需要哪些属性。这样,如果在调用这个自定义组件时没有提供相应的属性,则会在手机与调试工具中弹出警告信息,告知开发者该组件需要哪些属性。
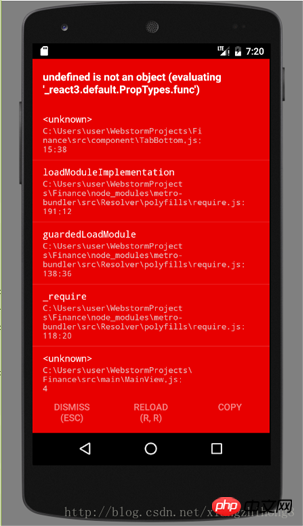
React Native已经升级到0.51.0了,版本升级很快,但是对老项目也会有一些问题,常见的就是属性找不到的问题。例如:

主要原因是随着React Native的升级,系统废弃了很多的东西,过去我们可以直接使用 React.PropTypes 来进行属性确认,不过这个自 React v15.5 起就被移除了,转而使用prop-types库来进行替换
属性确认
属性确认的作用
使用 React Native 创建的组件是可以复用的,所以我们开发的组件可能会给项目组其他同事使用。但别人可能对这个组件不熟悉,常常会忘记使用某些属性,或者某些属性传递的数据类型有误。因此我们可以在开发 React Native 自定义组件时,可以通过属性确认来声明这个组件需要哪些属性。
注意:为了保证 React Native 代码高效运行,属性确认仅在开发环境中有效,正式发布的 App 运行时是不会进行检查的。
prop-types 库使用
和其他的第三方库使用类似,prop-types的安装首先进入项目根目录,执行如下代码安装 prop-types 库:
npm install --save prop-types
然后在需要使用PropTypes属性的地方引入:
import PropTypes from 'prop-types';
例子
例如,我们写一个导航栏的例子,效果如下:

import React, {
Component
} from 'react'
import {
StyleSheet,
View,
Animated,
Image,
TouchableOpacity,
TouchableNativeFeedback,
Platform
} from 'react-native'
import px2dp from '../utils/Utils'
import Icon from 'react-native-vector-icons/Ionicons'
import PropTypes from 'prop-types';
export default class NavBar extends Component{
static propTypes = {
title: PropTypes.string,
leftIcon: PropTypes.string,
rightIcon: PropTypes.string,
leftPress: PropTypes.func,
rightPress: PropTypes.func,
style: PropTypes.object
}
static topbarHeight = (Platform.OS === 'ios' ? 64 : 44)
renderBtn(pos){
let render = (obj) => {
const { name, onPress } = obj
if(Platform.OS === 'android'){
return (
)
}else{
return (
)
}
}
if(pos == "left"){
if(this.props.leftIcon){
return render({
name: this.props.leftIcon,
onPress: this.props.leftPress
})
}else{
// return ()
return ()
}
}else if(pos == "right"){
if(this.props.rightIcon){
return render({
name: this.props.rightIcon,
onPress: this.props.rightPress
})
}else{
return ()
}
}
}
render(){
return(
{this.renderBtn("left")}
{this.props.title}
{this.renderBtn("right")}
)
}
}
const styles = StyleSheet.create({
topbar: {
height: NavBar.topbarHeight,
backgroundColor: "#06C1AE",
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
paddingTop: (Platform.OS === 'ios') ? 20 : 0,
paddingHorizontal: px2dp(10)
},
btn: {
width: 22,
height: 22,
justifyContent: 'center',
alignItems: 'center'
},
title:{
color: "#fff",
fontWeight: "bold",
fontSize: px2dp(16),
marginLeft: px2dp(5),
}
}); 语法
1,要求属性是指定的 JavaScript 基本类型。例如:
属性: PropTypes.array,
属性: PropTypes.bool,
属性: PropTypes.func,
属性: PropTypes.number,
属性: PropTypes.object,
属性: PropTypes.string,
2,要求属性是可渲染节点。例如:
属性: PropTypes.node,
3,要求属性是某个 React 元素。例如:
属性: PropTypes.element,
4,要求属性是某个指定类的实例。例如:
属性: PropTypes.instanceOf(NameOfAClass),
5,要求属性取值为特定的几个值。例如:
属性: PropTypes.oneOf(['value1', 'value2']),
6,要求属性可以为指定类型中的任意一个。例如:
属性: PropTypes.oneOfType([
PropTypes.bool,
PropTypes.number,
PropTypes.instanceOf(NameOfAClass),
])
7,要求属性为指定类型的数组。例如:
属性: PropTypes.arrayOf(PropTypes.number),
8,要求属性是一个有特定成员变量的对象。例如:
属性: PropTypes.objectOf(PropTypes.number),
9,要求属性是一个指定构成方式的对象。例如:
属性: PropTypes.shape({
color: PropTypes.string,
fontSize: PropTypes.number,
}),
10,属性可以是任意类型。例如:
属性: PropTypes.any
将属性声明为必须
使用关键字 isRequired 声明它是必需的。
属性: PropTypes.array.isRequired,
属性: PropTypes.any.isRequired,
属性: PropTypes.instanceOf(NameOfAClass).isRequired,
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用async-validator如何编写Form组件(详细教程)
使用casperjs和resemble.js如何实现像素对比(详细教程)
以上是在React Native中使用prop-types如何实现属性确认的详细内容。更多信息请关注PHP中文网其他相关文章!
 react中canvas的用法是什么Apr 27, 2022 pm 03:12 PM
react中canvas的用法是什么Apr 27, 2022 pm 03:12 PM在react中,canvas用于绘制各种图表、动画等;可以利用“react-konva”插件使用canvas,该插件是一个canvas第三方库,用于使用React操作canvas绘制复杂的画布图形,并提供了元素的事件机制和拖放操作的支持。
 react中antd和dva是什么意思Apr 21, 2022 pm 03:25 PM
react中antd和dva是什么意思Apr 21, 2022 pm 03:25 PM在react中,antd是基于Ant Design的React UI组件库,主要用于研发企业级中后台产品;dva是一个基于redux和“redux-saga”的数据流方案,内置了“react-router”和fetch,可理解为应用框架。
 React是双向数据流吗Apr 21, 2022 am 11:18 AM
React是双向数据流吗Apr 21, 2022 am 11:18 AMReact不是双向数据流,而是单向数据流。单向数据流是指数据在某个节点被改动后,只会影响一个方向上的其他节点;React中的表现就是数据主要通过props从父节点传递到子节点,若父级的某个props改变了,React会重渲染所有子节点。
 react中为什么使用nodeApr 21, 2022 am 10:34 AM
react中为什么使用nodeApr 21, 2022 am 10:34 AM因为在react中需要利用到webpack,而webpack依赖nodejs;webpack是一个模块打包机,在执行打包压缩的时候是依赖nodejs的,没有nodejs就不能使用webpack,所以react需要使用nodejs。
 react中forceupdate的用法是什么Apr 19, 2022 pm 12:03 PM
react中forceupdate的用法是什么Apr 19, 2022 pm 12:03 PM在react中,forceupdate()用于强制使组件跳过shouldComponentUpdate(),直接调用render(),可以触发组件的正常生命周期方法,语法为“component.forceUpdate(callback)”。
 react是组件化开发吗Apr 22, 2022 am 10:44 AM
react是组件化开发吗Apr 22, 2022 am 10:44 AMreact是组件化开发;组件化是React的核心思想,可以开发出一个个独立可复用的小组件来构造应用,任何的应用都会被抽象成一颗组件树,组件化开发也就是将一个页面拆分成一个个小的功能模块,每个功能完成自己这部分独立功能。
 react与vue的虚拟dom有什么区别Apr 22, 2022 am 11:11 AM
react与vue的虚拟dom有什么区别Apr 22, 2022 am 11:11 AMreact与vue的虚拟dom没有区别;react和vue的虚拟dom都是用js对象来模拟真实DOM,用虚拟DOM的diff来最小化更新真实DOM,可以减小不必要的性能损耗,按颗粒度分为不同的类型比较同层级dom节点,进行增、删、移的操作。
 react和reactdom有什么区别Apr 27, 2022 am 10:26 AM
react和reactdom有什么区别Apr 27, 2022 am 10:26 AMreact和reactdom的区别是:ReactDom只做和浏览器或DOM相关的操作,例如“ReactDOM.findDOMNode()”操作;而react负责除浏览器和DOM以外的相关操作,ReactDom是React的一部分。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器





