这篇文章主要介绍了Vue 中 extend 、component 、mixins 、extends 的区别,非常不错,具有参考借鉴价值,需要的朋友可以参考下
new Vue()、component
首先我们来约定一个选项对象 baseOptions,后面的代码会用到.
let options = {
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
},
created(){
console.log('onCreated-1');
}
};new Vue() source:vue/src/core/instance/index.js
实例化一个组件.
new Vue(baseOptions); // -> onCreated-1 component source:vue/src/core/global-api/assets.js
Vue.component 是用来注册或获取全局组件的方法,其作用是将通过 Vue.extend 生成的扩展实例构造器注册(命名)为一个组件.全局注册的组件可以在所有晚于该组件注册语句构造的Vue实例中使用.
Vue.component('global-component', Vue.extend(baseOptions)); //传入一个选项对象(自动调用 Vue.extend),等价于上行代码. Vue.component('global-component', baseOptions); // 获取注册的组件(始终返回构造器) var MyComponent = Vue.component('my-component')
当我们需要在其他页面‘扩展'或者叫‘混合'baseOptions时,Vue中提供了多种的实现方式:extend,mixins,extends.
extend source:vue/src/core/global-api/extend.js
可以扩展 Vue 构造器,从而用预定义选项创建可复用的组件构造器。
let BaseComponent = Vue.extend(baseOptions);
//基于基础组件BaseComponent,再扩展新逻辑.
new BaseComponent({
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2mixins
mixins 选项接受一个混合对象的数组。这些混合实例对象可以像正常的实例对象一样包含选项,他们将在 Vue.extend() 里最终选择使用相同的选项合并逻辑合并。
new Vue({
mixins: [baseOptions],
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2extends
这和 mixins 类似,区别在于,组件自身的选项会比要扩展的源组件具有更高的优先级.
官方文档是这么写的,除了优先级,可能就剩下接受参数的类型吧,mixins接受的是数组.
new Vue({
extends: baseOptions,
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2从结果上看,三种方式都能实现需求,但是形式却有不同.
Vue.extend
Vue.extend只是创建一个构造器,他是为了创建可复用的组件.
mixins,extends
而mixins和extends是为了拓展组件.
从源码来看通过extend,extends和mixins三种方式接收的options,最终都是通过mergeOptions进行合并的.差异只是官方文档中提到的优先级不同extend > extends > mixins. 所以,如果是简单的扩展组件功能,三个方式都可以达到目的.

而这三种方式使用场景上细化的区分,目前我也蒙圈中...
//几种方式的不同示例:
https://jsfiddle.net/willnewi...
选项对象合并策略 Vue.config.optionMergeStrategies
上面提到的选项对象,是在mergeOptions中按照一定策略进行合并的.
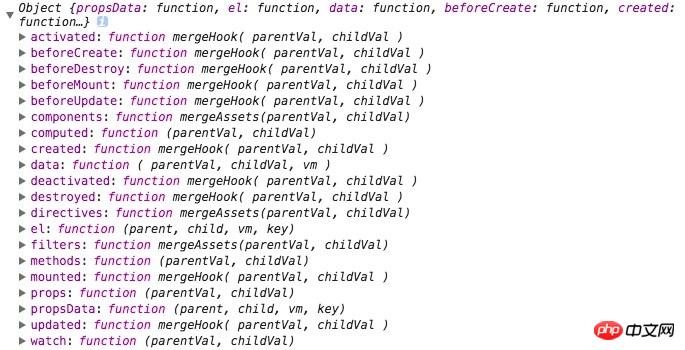
打印Vue.config.optionMergeStrategies,你会看默认的optionMergeStrategies如下:

mergeHook
子组件和父组件的生命周期事件会合并在一个数组里。父组件在前,子组件在后。
watch
子组件和父组件的watchers会合并在一个数组里。父组件在前,子组件在后。
mergeAssets(filters,components,directives)
首先会在子组件里查找,如果没有,才会沿着原型链向上,找父组件中对应的属性。
data 合并规则
无重复的属性保留
同名覆盖
data中的对象也是相同规则,无重复的属性保留,同名覆盖
props、methods、computed: 无重复保留,同名子组件覆盖父组件
mergeAssets
mergeAssets合并方法里,用到了原型委托.他会先把父组件的属性放在创建的新对象的原型链上.然后扩展新对象
对象里查找属性的规则 :举个例子,当查找一个属性时,如 obj[a] ,如果 obj 没有 a 这个属性,那么将会在 obj 对象的原型里找,如果还没有,在原型的原型上找,直到原型链的尽头,如果还没有找到,返回 undefined。
function extend (to, _from) {
for (var key in _from) {
to[key] = _from[key];
}
return to
}
function mergeAssets (parentVal, childVal) {
var res = Object.create(parentVal || null);
return childVal
? extend(res, childVal)
: res
}总结
Vue.component 注册全局组件,为了方便
Vue.extend 创建组件的构造函数,为了复用
mixins、extends 为了扩展
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在Vue中extend 、component有哪些区别?的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver CS6
视觉化网页开发工具





