本文通过实例代码给大家介绍了jQuery EasyUI window窗口使用功能,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友可以参考下
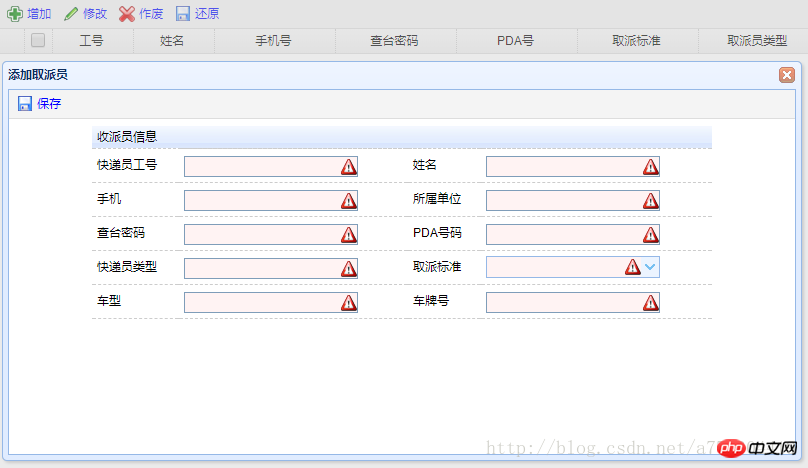
需求:点击【增加】按钮,弹出窗口,并对所有输入项内容进行校验,校验通过就提交给后台的action处理,没有通过校验就弹窗提示。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>管理取派员</title>
<!-- 导入jquery核心类库 -->
<script type="text/javascript" src="../../js/jquery-1.8.3.js"></script>
<!-- 导入easyui类库 -->
<link rel="stylesheet" type="text/css" href="../../js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../js/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="../../js/easyui/ext/portal.css">
<link rel="stylesheet" type="text/css" href="../../css/default.css">
<script type="text/javascript" src="../../js/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="../../js/easyui/ext/jquery.portal.js"></script>
<script type="text/javascript" src="../../js/easyui/ext/jquery.cookie.js"></script>
<script src="../../js/easyui/locale/easyui-lang-zh_CN.js" type="text/javascript"></script>
<script type="text/javascript">
function doAdd(){
$('#addWindow').window("open");
}
function doEdit(){
alert("修改...");
}
function doDelete(){
alert("删除...");
}
function doRestore(){
alert("将取派员还原...");
}
//工具栏
var toolbar = [ {
id : 'button-add',
text : '增加',
iconCls : 'icon-add',
handler : doAdd
}, {
id : 'button-edit',
text : '修改',
iconCls : 'icon-edit',
handler : doEdit
}, {
id : 'button-delete',
text : '作废',
iconCls : 'icon-cancel',
handler : doDelete
},{
id : 'button-restore',
text : '还原',
iconCls : 'icon-save',
handler : doRestore
}];
// 定义列
var columns = [ [ {
field : 'id',
checkbox : true,
},{
field : 'courierNum',
title : '工号',
width : 80,
align : 'center'
},{
field : 'name',
title : '姓名',
width : 80,
align : 'center'
}, {
field : 'telephone',
title : '手机号',
width : 120,
align : 'center'
}, {
field : 'checkPwd',
title : '查台密码',
width : 120,
align : 'center'
}, {
field : 'pda',
title : 'PDA号',
width : 120,
align : 'center'
}, {
field : 'standard.name',
title : '取派标准',
width : 120,
align : 'center',
formatter : function(data,row, index){
if(row.standard != null){
return row.standard.name;
}
return "";
}
}, {
field : 'type',
title : '取派员类型',
width : 120,
align : 'center'
}, {
field : 'company',
title : '所属单位',
width : 200,
align : 'center'
}, {
field : 'deltag',
title : '是否作废',
width : 80,
align : 'center',
formatter : function(data,row, index){
if(data=="0"){
return "正常使用"
}else{
return "已作废";
}
}
}, {
field : 'vehicleType',
title : '车型',
width : 100,
align : 'center'
}, {
field : 'vehicleNum',
title : '车牌号',
width : 120,
align : 'center'
} ] ];
$(function(){
// 先将body隐藏,再显示,不会出现页面刷新效果
$("body").css({visibility:"visible"});
// 取派员信息表格
$('#grid').datagrid( {
iconCls : 'icon-forward',
fit : true,
border : false,
rownumbers : true,
striped : true,
pageList: [30,50,100],
pagination : true,
toolbar : toolbar,
url : "../../data/courier.json",
idField : 'id',
columns : columns,
onDblClickRow : doDblClickRow
});
// 添加取派员窗口
$('#addWindow').window({
title: '添加取派员',
width: 800,
modal: true,
shadow: true,
closed: true,
height: 400,
resizable:false
});
//对收派标准save按钮,添加点击事件
$("#save").click(function(){
//判断是否form中的所有表单对象都通过校验
if($("#standardForm").form('validate')){
//都通过校验
$("#standardForm").submit();
}else{
$.messager.alert("警告","表单存在非法内容,请重新填写","warning");
}
//关闭窗口
$("#addWindow").window('sclose');
});
});
function doDblClickRow(){
alert("双击表格数据...");
}
</script>
</head>
<body class="easyui-layout" style="visibility:hidden;">
<p region="center" border="false">
<table id="grid"></table>
</p>
<p class="easyui-window" title="对收派员进行添加或者修改" id="addWindow" collapsible="false" minimizable="false" maximizable="false" style="top:20px;left:200px">
<p region="north" style="height:31px;overflow:hidden;" split="false" border="false">
<p class="datagrid-toolbar">
<a id="save" icon="icon-save" href="#" class="easyui-linkbutton" plain="true">保存</a>
</p>
</p>
<p region="center" style="overflow:auto;padding:5px;" border="false">
<form id="standardForm" action="../../standard_save.action" method="post">
<table class="table-edit" width="80%" align="center">
<tr class="title">
<td colspan="4">收派员信息</td>
</tr>
<tr>
<td>快递员工号</td>
<td>
<input type="text" name="courierNum" class="easyui-validatebox" required="true" />
</td>
<td>姓名</td>
<td>
<input type="text" name="name" class="easyui-validatebox" required="true" />
</td>
</tr>
<tr>
<td>手机</td>
<td>
<input type="text" name="telephone" class="easyui-validatebox" required="true" />
</td>
<td>所属单位</td>
<td>
<input type="text" name="company" class="easyui-validatebox" required="true" />
</td>
</tr>
<tr>
<td>查台密码</td>
<td>
<input type="text" name="checkPwd" class="easyui-validatebox" required="true" />
</td>
<td>PDA号码</td>
<td>
<input type="text" name="pda" class="easyui-validatebox" required="true" />
</td>
</tr>
<tr>
<td>快递员类型</td>
<td>
<input type="text" name="type" class="easyui-validatebox" required="true" />
</td>
<td>取派标准</td>
<td>
<input type="text" name="standard.id"
class="easyui-combobox"
data-options="required:true,valueField:'id',textField:'name',
url:'../../standard_findAll.action'"/>
</td>
</tr>
<tr>
<td>车型</td>
<td>
<input type="text" name="vehicleType" class="easyui-validatebox" required="true" />
</td>
<td>车牌号</td>
<td>
<input type="text" name="vehicleNum" class="easyui-validatebox" required="true" />
</td>
</tr>
</table>
</form>
</p>
</p>
<!-- 查询快递员-->
<p class="easyui-window" title="查询快递员窗口" closed="true" id="searchWindow" collapsible="false" minimizable="false" maximizable="false" style="width: 400px; top:40px;left:200px">
<p style="overflow:auto;padding:5px;" border="false">
<form id="searchForm">
<table class="table-edit" width="80%" align="center">
<tr class="title">
<td colspan="2">查询条件</td>
</tr>
<tr>
<td>工号</td>
<td>
<input type="text" name="courierNum" />
</td>
</tr>
<tr>
<td>收派标准</td>
<td>
<input type="text" name="standard.name" />
</td>
</tr>
<tr>
<td>所属单位</td>
<td>
<input type="text" name="company" />
</td>
</tr>
<tr>
<td>类型</td>
<td>
<input type="text" name="type" />
</td>
</tr>
<tr>
<td colspan="2"><a id="searchBtn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">查询</a> </td>
</tr>
</table>
</form>
</p>
</p>
</body>
</html>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在微信小程序中如何使用scroll-view组件实现滚动动画
以上是在jQuery中如何使用EasyUI window窗口的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Linux新版
SublimeText3 Linux最新版





