
相关mysql视频教程推荐:《mysql教程》
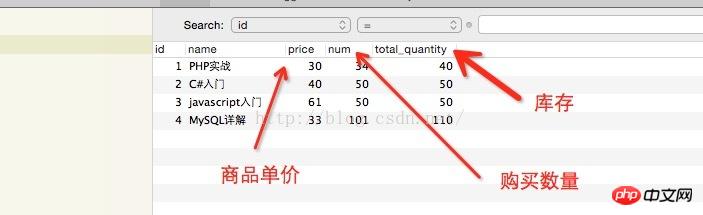
数据库结构:

准备3个文件:
1.cart.php // 前端显示文件
2.cart_ajax.php // ajax处理数据
3.config.php //数据库配置
一、cart.php
<pre name="code" class="html"><?php
include 'config.php';
$sql = "select * from cart";
$result = mysql_query($sql);
$row = array();
while($rows = mysql_fetch_array($result,MYSQL_ASSOC)){
$row[] = $rows;
}
//print_r($row);
?>
<!DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table width="" border="1" cellspacing="0" cellpadding="0" align="center">
<tr>
<td>商品名称</td>
<td>商品库存</td>
<td>商品单价</td>
<td>购买数量</td>
<td>小计</td>
<td>操作</td>
</tr>
<!--遍历数据-->
<?php foreach($row as $key=>$val){?>
<tr>
<td><?php echo $val['name'] ?></td>
<td><?php echo $val['total_quantity'] ?></td>
<!--商品单价-->
<td><input type="text" name="price" value="<?php echo $val['price'] ?>"></td>
<td>
<button onclick="minusCart(this, '<?php echo $val['id'] ?>')">-</button>
<!--购买数量-->
<input type="text" name="num" value="<?php echo $val['num'] ?>" max="<?php echo $val['total_quantity'] ?>" />
<button onclick="plusCart(this, '<?php echo $val['id'] ?>')">+</button>
</td>
<!--小计价格 -->
<td><input type="text" name="subtotal_price" value="<?php echo $val['price']*$val['num'];?>" onclick="price()"></td>
<td><button>编辑</button><button>删除</button></td>
</tr>
<?php }?>
<tr>
<!--总价-->
<td>总价</td>
<td colspan="4">0元</td>
</tr>
</table>
<!--<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.1.min.js"></script>-->
<script src="jquery-2.1.1.min.js"></script>
<script>
function setPrice(o) {//设置小计和总价
var tr = o.closest('tr');
var ipt = tr.find('input');
ipt.filter(':last').val(parseInt(o.val()) * parseInt(ipt.eq(0).val(), 10));
var sum = 0;
o.closest('tbody').find('input[name="subtotal_price"]').each(function () { sum += parseInt(this.value, 0) || 0; })
.end().find('td:last').html(sum+'元')
}
//减
function minusCart(_this, id){
var num_input = $(_this).next('input[name="num"]');
var num = parseInt(num_input.val());
num--;
if(num <= 0){
return false;
} else {
num_input.val(num);
setPrice(num_input);
cartNum(num_input, id, num);
}
}
//加
function plusCart(_this,id){
//获取购买数量
var num_input = $(_this).prev('input[name="num"]');
var num = parseInt(num_input.val());
var total_quantity = parseInt(num_input.attr('max'));
if(num >= total_quantity){
alert('库存不足');
return false;
}else {
//alert(num);
num = parseInt(num) + 1;
num_input.val(num);
setPrice(num_input);
cartNum(num_input, id, num);
}
}
/**
* 修改购物车商品数量
* @param _this
* @param id
* @param num
*/
function cartNum(_this, id, num){
$.ajax({
type: 'POST',
url: 'cart_ajax.php',
data: {id: id, num: num},
dataType: 'json',
success: function (res) {
if (res.status == 1) {
_this.val(num);
}else{
alert(res.info);
}
}
});
}
</script>
</body>
</html>二、config.php
<?php /** *email:scenewood@163.com *name:郑小木 */ $server = 'localhost'; $data = 'shopping'; mysql_connect($server,'root','root'); mysql_set_charset('utf8'); mysql_select_db($data);
三、cart_ajax.php
<?php
/**
*email:scenewood@163.com
*name:郑小木
*/
include 'config.php';
//接受cart.php的数据
if ($_POST) {
$id = $_POST['id'];
$num = $_POST['num'];
$retureInfo = array(
'status' => 0,
'info' => '修改商品数量失败'
);
$sql = "UPDATE `cart` SET num='{$num}' WHERE `id`={$id}";
mysql_query($sql);
$row = mysql_affected_rows();
if ($row == 1) {
$retureInfo['status'] = 1;
$retureInfo['info'] = '修改商品数量成功';
}
echo json_encode($retureInfo);
}本文讲解了购物车功能实现 通过 php+MySQL+jQuery+Ajax,实现购物车功能,更多相关内容请关注php中文网。
相关推荐:
如何通过linux系统部署php+mysql+apache 相关操作
以上是购物车功能实现 通过 php+MySQL+jQuery+Ajax,实现购物车功能的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何使PHP应用程序更快May 12, 2025 am 12:12 AM
如何使PHP应用程序更快May 12, 2025 am 12:12 AMtomakephpapplicationsfaster,关注台词:1)useopcodeCachingLikeLikeLikeLikeLikePachetoStorePreciledScompiledScriptbyTecode.2)MinimimiedAtabaseSqueriSegrieSqueriSegeriSybysequeryCachingandeffeftExting.3)Leveragephp7 leveragephp7 leveragephp7 leveragephpphp7功能forbettercodeefficy.4)
 PHP性能优化清单:立即提高速度May 12, 2025 am 12:07 AM
PHP性能优化清单:立即提高速度May 12, 2025 am 12:07 AM到ImprovephPapplicationspeed,关注台词:1)启用opcodeCachingwithapCutoredUcescriptexecutiontime.2)实现databasequerycachingusingpdotominiminimizedatabasehits.3)usehttp/2tomultiplexrequlexrequestsandredececonnection.4 limitsclection.4.4
 PHP依赖注入:提高代码可检验性May 12, 2025 am 12:03 AM
PHP依赖注入:提高代码可检验性May 12, 2025 am 12:03 AM依赖注入(DI)通过显式传递依赖关系,显着提升了PHP代码的可测试性。 1)DI解耦类与具体实现,使测试和维护更灵活。 2)三种类型中,构造函数注入明确表达依赖,保持状态一致。 3)使用DI容器管理复杂依赖,提升代码质量和开发效率。
 PHP性能优化:数据库查询优化May 12, 2025 am 12:02 AM
PHP性能优化:数据库查询优化May 12, 2025 am 12:02 AMdatabasequeryOptimizationinphpinvolVolVOLVESEVERSEVERSTRATEMIESOENHANCEPERANCE.1)SELECTONLYNLYNESSERSAYCOLUMNSTORMONTOUMTOUNSOUDSATATATATATATATATATATRANSFER.3)
 简单指南:带有PHP脚本的电子邮件发送May 12, 2025 am 12:02 AM
简单指南:带有PHP脚本的电子邮件发送May 12, 2025 am 12:02 AMphpisusedforsenderemailsduetoitsbuilt-inmail()函数andsupportiveLibrariesLikePhpMailerandSwiftMailer.1)usethemail()functionforbasicemails,butithasimails.2)butithasimimitations.2)
 PHP性能:识别和修复瓶颈May 11, 2025 am 12:13 AM
PHP性能:识别和修复瓶颈May 11, 2025 am 12:13 AMPHP性能瓶颈可以通过以下步骤解决:1)使用Xdebug或Blackfire进行性能分析,找出问题所在;2)优化数据库查询并使用缓存,如APCu;3)使用array_filter等高效函数优化数组操作;4)配置OPcache进行字节码缓存;5)优化前端,如减少HTTP请求和优化图片;6)持续监控和优化性能。通过这些方法,可以显着提升PHP应用的性能。
 PHP的依赖注入:快速摘要May 11, 2025 am 12:09 AM
PHP的依赖注入:快速摘要May 11, 2025 am 12:09 AM依赖性注射(DI)InphpisadesignPatternthatManages和ReducesClassDeptions,增强量产生性,可验证性和Maintainability.itallowspasspassingDepentenciesLikEdenceSeconnectionSeconnectionStoclasseconnectionStoclasseSasasasasareTers,interitationApertatingAeseritatingEaseTestingEasingEaseTeStingEasingAndScalability。
 提高PHP性能:缓存策略和技术May 11, 2025 am 12:08 AM
提高PHP性能:缓存策略和技术May 11, 2025 am 12:08 AMcachingimprovesphpermenceByStorcyResultSofComputationsorqucrouctationsorquctationsorquickretrieval,reducingServerLoadAndenHancingResponsetimes.feftectivestrategiesinclude:1)opcodecaching,whereStoresCompiledSinmememorytssinmemorytoskipcompliation; 2)datacaching datacachingsingMemccachingmcachingmcachings


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





