这篇文章主要介绍了AngularJS实现的根据数量与单价计算总价功能,涉及AngularJS事件响应与数值运算相关操作技巧,需要的朋友可以参考下
本文实例讲述了AngularJS实现的根据数量与单价计算总价功能。分享给大家供大家参考,具体如下:
先看一下效果:

代码如下:
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular计算总价</title>
<link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" >
<script type="text/javascript" src="../libs/angular.min.js"></script>
</head>
<body>
<table>
<tr><td>单价:</td><td><input type="text" ng-model="price"></td></tr>
<tr><td>数量:</td><td><input type="text" ng-model="number"></td></tr>
<tr><td>总价:</td><td>{{price*number|currency:'¥'}}</td></tr>
</table>
</body>
</html>需要注意几点:
1.6c35ed8cfbf942c03fea5522b2716d6f2cacc6d41bbb37262a98f745aa00fbf0 引入angularjs脚本;
2.989fb38f775ee2b0c34af2a9fb6d809d 声明ng-app;
3.b28cce587df98846dd82ab8f872d5a54 数据来自拥有ng-model="price"/ng-model="number"属性的input输入框;
4.b6c5a531a458a2e790c1fd6421739d1c{{price*number|currency:'¥'}} 从input中获取到数据之后,进行{{ }}里的运算,将结果展示在td中。其中 | currency:'¥' 为过滤器,可将数字格式化为货币,不指定时默认是$。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在webpack-dev-server中如何使用http-proxy(详细教程)
以上是在AngularJS中如何实现简单的计算的详细内容。更多信息请关注PHP中文网其他相关文章!
 新研究揭示量子蒙特卡洛超越神经网络在突破限制方面的潜力,Nature子刊详述最新进展Apr 24, 2023 pm 09:16 PM
新研究揭示量子蒙特卡洛超越神经网络在突破限制方面的潜力,Nature子刊详述最新进展Apr 24, 2023 pm 09:16 PM时隔四个月,ByteDanceResearch与北京大学物理学院陈基课题组又一合作工作登上国际顶级刊物NatureCommunications:论文《TowardsthegroundstateofmoleculesviadiffusionMonteCarloonneuralnetworks》将神经网络与扩散蒙特卡洛方法结合,大幅提升神经网络方法在量子化学相关任务上的计算精度、效率以及体系规模,成为最新SOTA。论文链接:https://www.nature.com
 OpenOOD更新v1.5:全面、精确的分布外检测代码库及测试平台,支持在线排行榜、一键测试Jul 03, 2023 pm 04:41 PM
OpenOOD更新v1.5:全面、精确的分布外检测代码库及测试平台,支持在线排行榜、一键测试Jul 03, 2023 pm 04:41 PM分布外(OOD)检测对于开放世界智能系统的可靠运行至关重要,但目前面向对象的检测方法存在「评估不一致」(evaluationinconsistencies)的问题。之前的工作OpenOODv1统一了OOD检测的评估,但在可扩展性和可用性方面仍然存在限制。最近开发团队再次提出OpenOODv1.5,相比上一版本,新的OOD检测方法评估在确保准确、标准化和用户友好等方面得到显著提升。图片Paper:https://arxiv.org/abs/2306.09301OpenOODCodebase:htt
 涨知识!用逻辑规则进行机器学习Apr 01, 2023 pm 10:07 PM
涨知识!用逻辑规则进行机器学习Apr 01, 2023 pm 10:07 PM在准确率-召回率曲线上,同样的点是用不同的坐标轴绘制的。警告:左边的第一个红点(0%召回率,100%精度)对应于0条规则。左边的第二个点是第一个规则,等等。 Skope-rules使用树模型生成规则候选项。首先建立一些决策树,并将从根节点到内部节点或叶子节点的路径视为规则候选项。然后通过一些预定义的标准(如精确度和召回率)对这些候选规则进行过滤。只有那些精确度和召回率高于其阈值的才会被保留。最后,应用相似性过滤来选择具有足够多样性的规则。一般情况下,应用Skope-rules来学习每个根本原因的
 Nature刊登量子计算重大进展:有史以来第一个量子集成电路实现Apr 08, 2023 pm 09:01 PM
Nature刊登量子计算重大进展:有史以来第一个量子集成电路实现Apr 08, 2023 pm 09:01 PM6 月 23 日,澳大利亚量子计算公司 SQC(Silicon Quantum Computing)宣布推出世界上第一个量子集成电路。这是一个包含经典计算机芯片上所有基本组件的电路,但体量是在量子尺度上。SQC 团队使用这种量子处理器准确地模拟了一个有机聚乙炔分子的量子态——最终证明了新量子系统建模技术的有效性。「这是一个重大突破,」SQC 创始人 Michelle Simmons 说道。由于原子之间可能存在大量相互作用,如今的经典计算机甚至难以模拟相对较小的分子。SQC 原子级电路技术的开发将
 Michael Bronstein从代数拓扑学取经,提出了一种新的图神经网络计算结构!Apr 09, 2023 pm 10:11 PM
Michael Bronstein从代数拓扑学取经,提出了一种新的图神经网络计算结构!Apr 09, 2023 pm 10:11 PM本文由Cristian Bodnar 和Fabrizio Frasca 合著,以 C. Bodnar 、F. Frasca 等人发表于2021 ICML《Weisfeiler and Lehman Go Topological: 信息传递简单网络》和2021 NeurIPS 《Weisfeiler and Lehman Go Cellular: CW 网络》论文为参考。本文仅是通过微分几何学和代数拓扑学的视角讨论图神经网络系列的部分内容。从计算机网络到大型强子对撞机中的粒子相互作用,图可以用来模
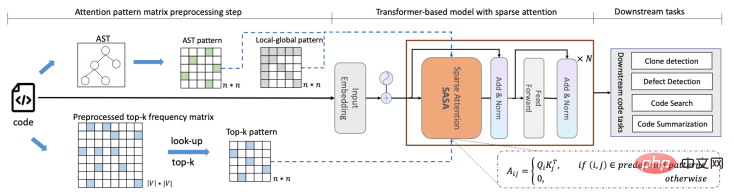
 面向长代码序列的 Transformer 模型优化方法,提升长代码场景性能Apr 29, 2023 am 08:34 AM
面向长代码序列的 Transformer 模型优化方法,提升长代码场景性能Apr 29, 2023 am 08:34 AM阿里云机器学习平台PAI与华东师范大学高明教授团队合作在SIGIR2022上发表了结构感知的稀疏注意力Transformer模型SASA,这是面向长代码序列的Transformer模型优化方法,致力于提升长代码场景下的效果和性能。由于self-attention模块的复杂度随序列长度呈次方增长,多数编程预训练语言模型(Programming-basedPretrainedLanguageModels,PPLM)采用序列截断的方式处理代码序列。SASA方法将self-attention的计算稀疏化
 2022年最新5款的angularjs教程从入门到精通Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通Jun 15, 2017 pm 05:50 PMJavascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 清华大学类脑芯片天机芯X登Science子刊封面,机器人版猫捉老鼠上演Apr 14, 2023 pm 05:01 PM
清华大学类脑芯片天机芯X登Science子刊封面,机器人版猫捉老鼠上演Apr 14, 2023 pm 05:01 PM清华大学举办的一场机器人版猫捉老鼠游戏,登上了Science子刊封面。这里的汤姆猫有了新的名字:“天机猫”,它搭载了清华大学类脑芯片的最新研究成果——一款名为TianjicX的28nm神经形态计算芯片。它的任务是抓住一只随机奔跑的电子老鼠:在复杂的动态环境下,各种障碍被随机地、动态地放置在不同的位置,“天机猫”需要通过视觉识别、声音跟踪或两者结合的方式来追踪老鼠,然后在不与障碍物碰撞的情况下向老鼠移动,最终追上它。在此过程中,“天机猫”需要实现实时场景下的语音识别、声源定位、目标检测、避障和决


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





