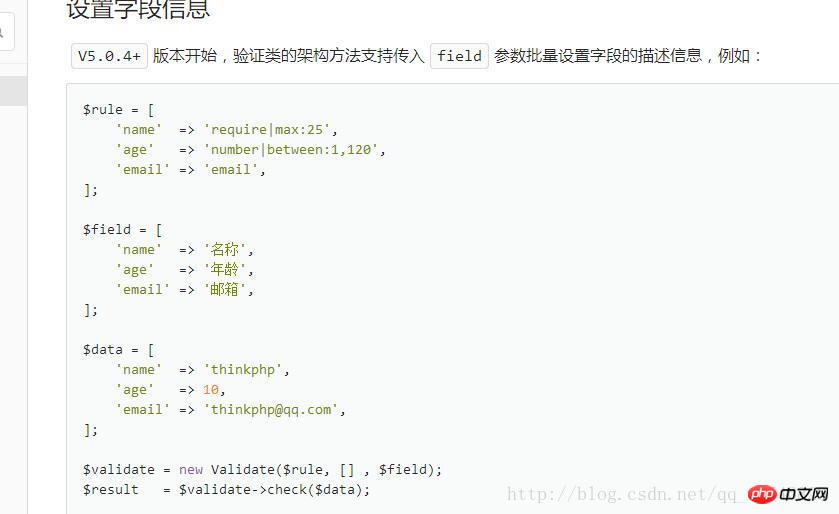
在admin系统管理员对数据表添加中,由于不同的数据会有不同的添加方式,不同的数据还有不同的数据库存储类型,下面是常见几种不同类型的数据添加规则//未注明的数据库存储的数据类型均为char
1. 简单文本类添加(姓名、年龄、名称、简介等)
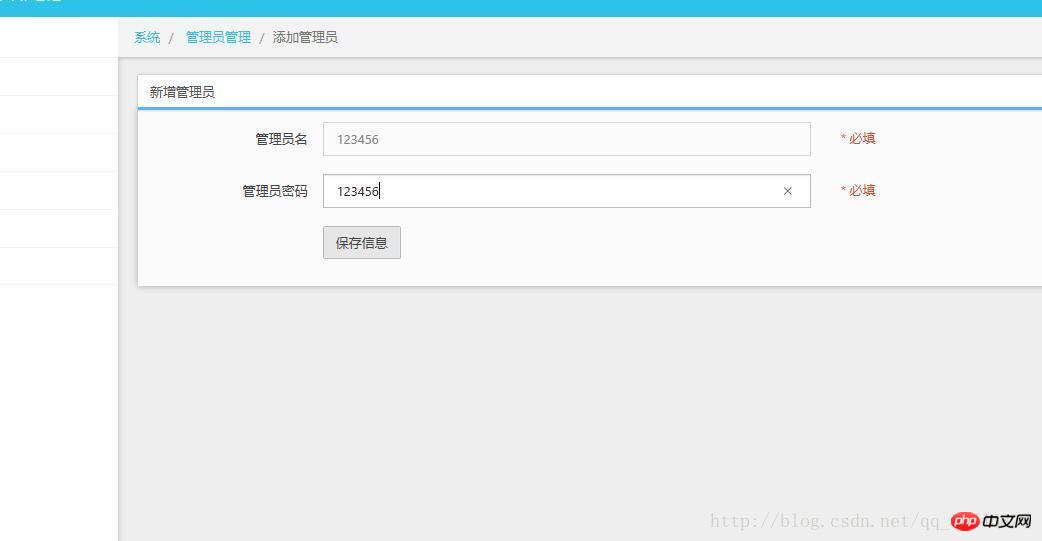
add.html代码段
<p class="col-sm-6">
<input class="form-control" id="username" placeholder="" name="username" type="text">
</p>Admin.php函数部分
public function add()
{
if(request()->isPost()){ $data=[//将输入的值赋值给数组
'username'=>input('username'), 'password'=>input('password'),
]; $validate = \think\Loader::validate('Admin');//验证环节
if(!$validate->scene('add')->check($data)){ $this->error($validate->getError()); die;//未通过验证则输出错误
} if(db('admin')->insert($data)){//添加数据库
return $this->success('添加管理员成功!','lst');
}else{ return $this->error('添加管理员失败!');
} return;
} return $this->fetch();
}在validate文件夹中的Admin.php
文件
<?phpnamespace app\admin\validate;use think\Validate;class Admin extends Validate{
protected $rule = [//验证条件
'username' => 'require|max:25|unique:admin', 'password' => 'require',
]; protected $message = [//报错信息
'username.require' => '管理员名称必须填写', 'username.max' => '管理员名称长度不得大于25位', 'username.unique' => '管理员名称不得重复', 'password.require' => '管理员密码必须填写',
]; protected $scene = [ 'add' => ['username'=>'require|unique:admin','password'], 'edit' => ['username'=>'require|unique:admin'],
];//约束条件所作用的函数域}添加效果图


2.长文本编辑添加(文章、序言、简介等)
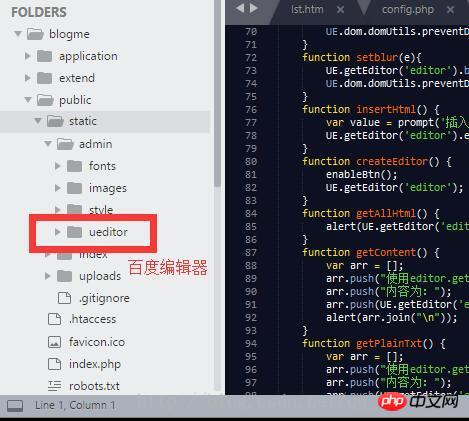
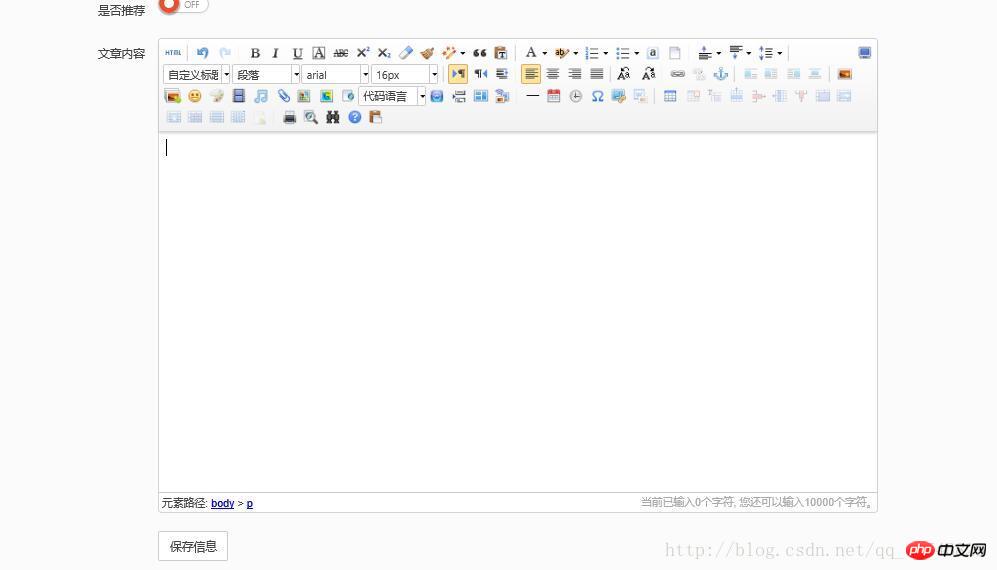
长文本通常指的是文章,简介之类需要进行格式修改的文本,在这里可以引用一些插件,项目引用的是百度编辑器,将下载好的百度编辑器文件放在public/static/admin之中
如下图 
下面是引用该编辑器的方法

add.html所在的代码样式
<p class="col-sm-6">
<label >
<textarea name="content" id="content" ></textarea>
</label>
</p>在控制器中的函数读取与短文本的方式一样,因为都是char类型 
完成效果图 
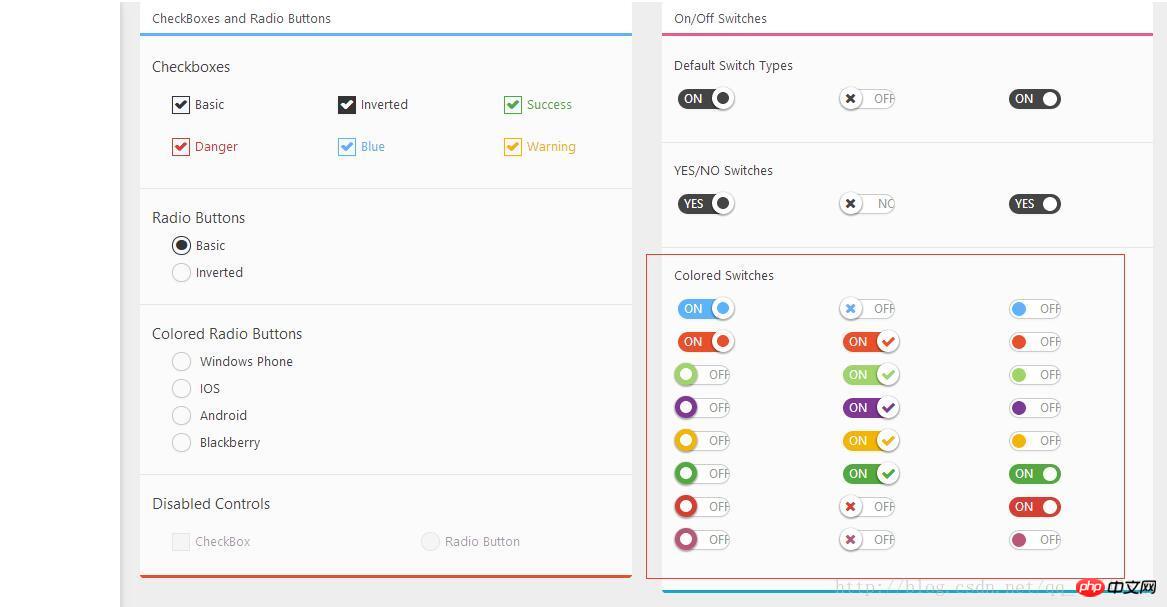
3.0-1选择添加(性别,yes/no的添加)
这里使用的是beyond.js里面的插件
如图 
源码为
<p class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">状态</label>
<p class="col-sm-6">
<select name="gender">
<option value="请选择状态">请选择状态</option>
<option value="已审核">已审核</option>
<option value="未审核">未审核</option>
</select>
</p>
</p>
<p class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">性别</label>
<p class="col-sm-6">
<p class="control-group">
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-blue" value="男">
<span class="text" >男</span>
</label>
</p>
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-danger" value="女">
<span class="text"> 女</span>
</label>
</p>
<p class="radio">
<label>
<input name="form-field-radio" type="radio" class="colored-success" value="未确定">
<span class="text"> 未确定</span>
</label>
</p>
</p>
</p>
</p>这种性别推荐类最好使用char类型,如果使用整型字符有点麻烦,这种静态提供选项类别,还有一种分类的类别由数据库读入
如下 
html中代码如下
<p class="form-group">
<label for="group_id" class="col-sm-2 control-label no-padding-right">所属栏目</label>
<p class="col-sm-6">
<select name="cateid">
<option value="">请选择栏目</option>
{volist name="cateres" id="vo"} <option value="{$vo.id}">{$vo.catename}</option>
{/volist} </select>
</p>
<p class="help-block col-sm-4 red">* 必填</p>
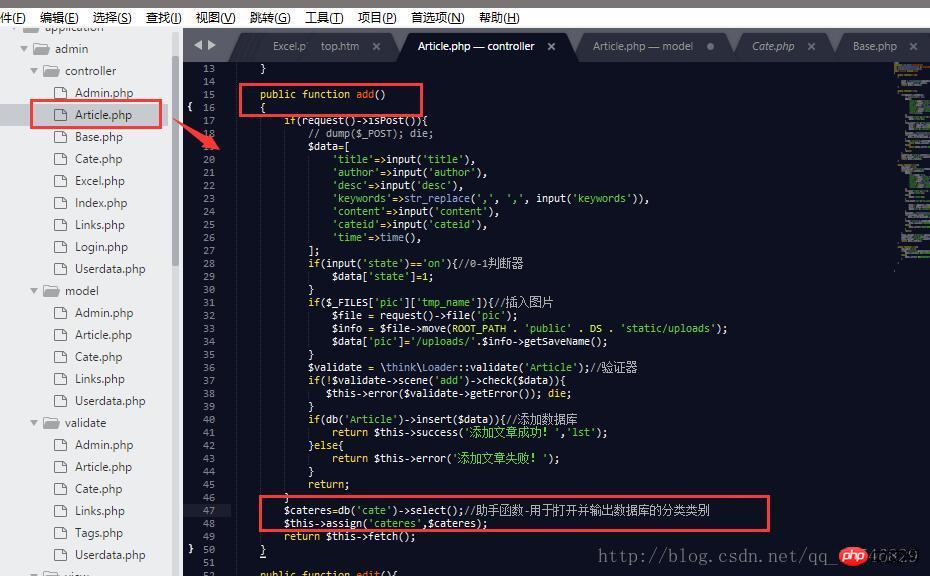
</p>cates来源Article.php中
如下图 
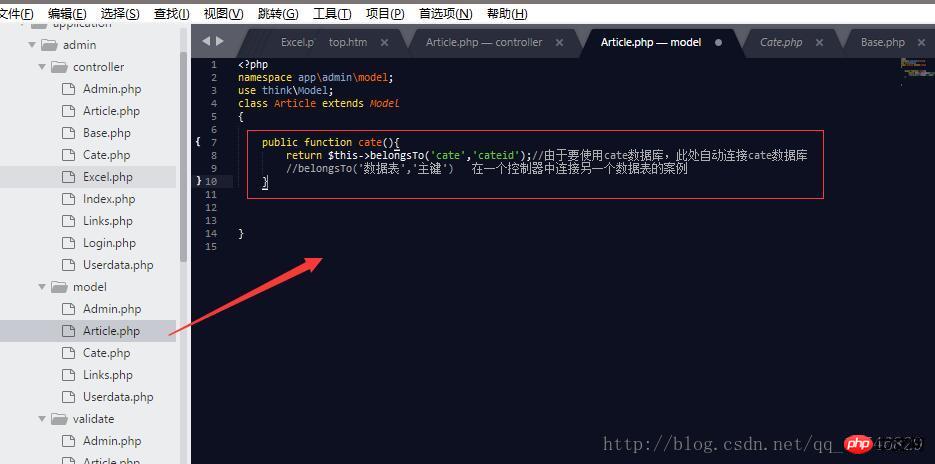
由于在Article控制器中在modle默认已经连接artcle数据表,但推荐来自其他数据表则在model/Article.php之中利用belongsTo()函数如图所示建立一对多连接(一个页面连接多个数据表,自己的理解,好像不太对)如下图 
这样一个多选的类型就搞好了
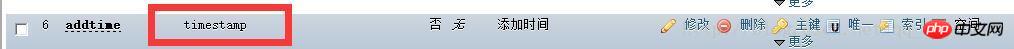
4.日期添加(手动添加与自动添加)
日期添加一般数据库对应的日期类型为 
最简单的就是自动添加
不需要有输入框,这种添加一般为系统固定时间,或者获取当前时间,在控制器之中只需要利用函数或者自定义时间,例如使用date(“Y-m-d H:i:s”);获取当前时间
手动添加时间为在输入框内自己输入当前时间
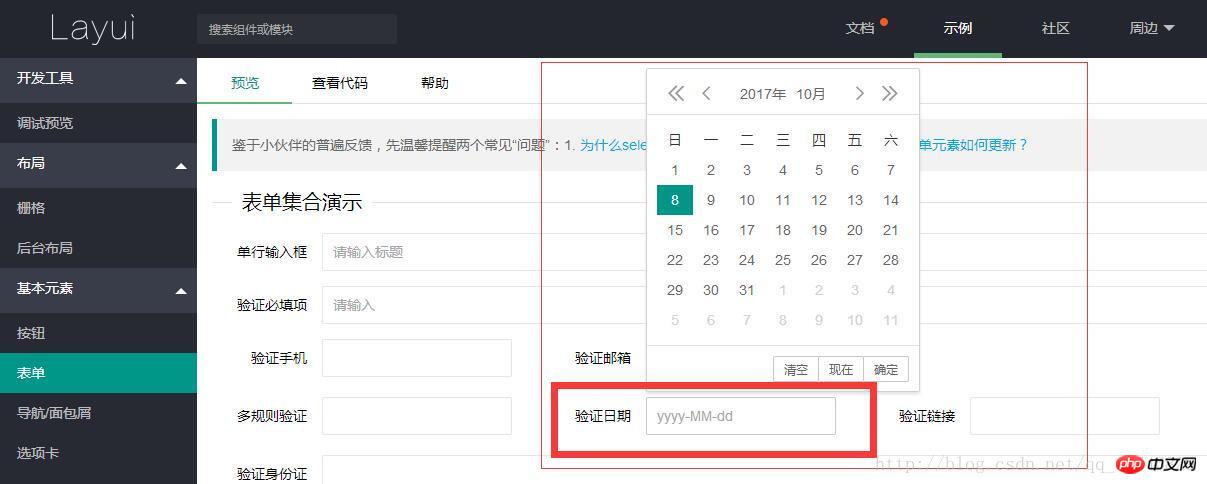
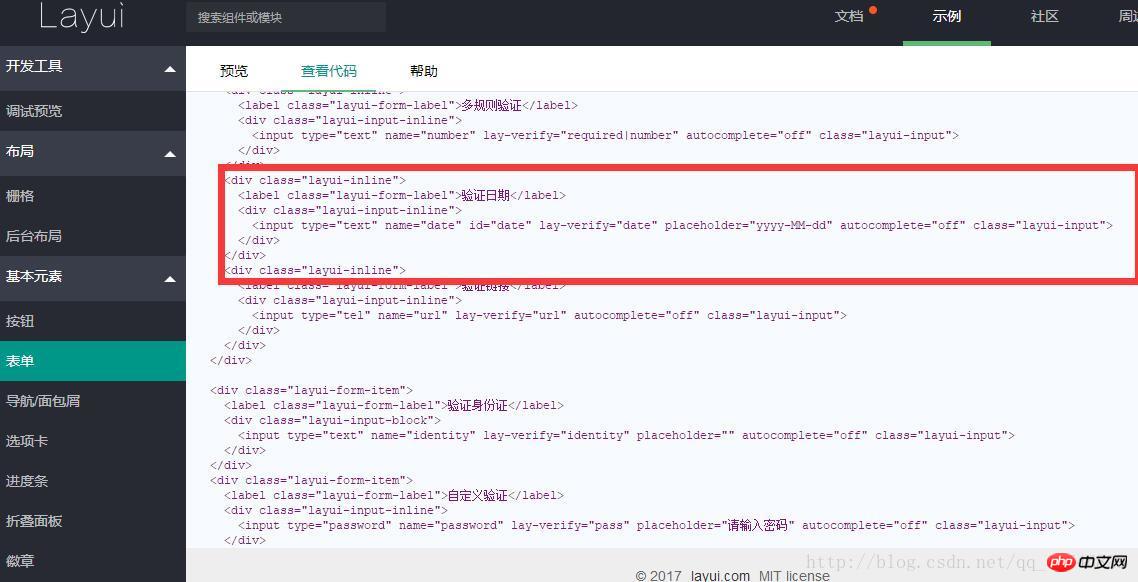
需要日期模板插件,例如 layui之中的日期插件 

由于需要导入css js等,这里就不说明了,以后有用到时,我会专门对此进行说明
5.图片添加
首先是数据库里面图片的类型 
add.html中的代码
<p class="form-group">
<label for="group_id" class="col-sm-2 control-label no-padding-right">缩略图</label>
<p class="col-sm-6">
<input id="pic" placeholder="" name="pic" type="file">
</p>
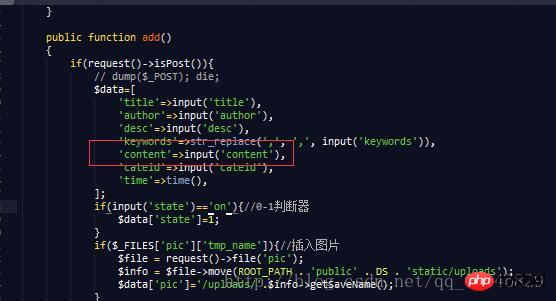
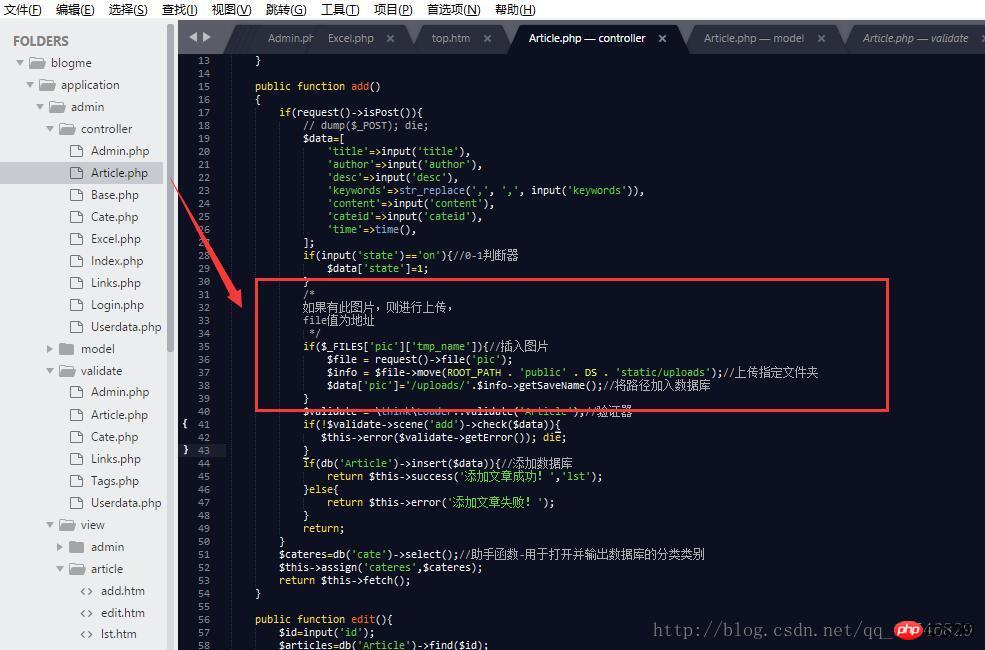
</p>下图为控制器代码,其中有比较详细的注释(自己的理解) 
6.手机号、邮箱添加
此处和添加短文本一样,主要是对输入的信息判断是否为手机号或邮箱
在validate/Article.php中
添加如手册中类似的验证信息进行验证 
本文讲解了thinkphp5的不同数据添加的规则,更多相关内容请关注php中文网。
相关推荐:
以上是thinkphp5的不同数据添加的规则的详细内容。更多信息请关注PHP中文网其他相关文章!
 优化PHP代码:减少内存使用和执行时间May 10, 2025 am 12:04 AM
优化PHP代码:减少内存使用和执行时间May 10, 2025 am 12:04 AMTOOPTIMIZEPHPCODEFORDUSEMEMORYUSAGEAGEAGEAGEAGEAGEANDEXECUTITIEM,关注台词:1)USEREEREFERESCENCENCINCOPYINSTEADOFCOPYINGINATATASTRUCTURESTROUCTURESTOREDUCEMORYCONSUMPTION.2)杠杆phphppphpphp'sbuilt intimpunctionslikearray_mapforfunctionslikearray_mapforfforfforfforfasterapasterexecution.3)
 PHP电子邮件:分步发送指南May 09, 2025 am 12:14 AM
PHP电子邮件:分步发送指南May 09, 2025 am 12:14 AMphpisusedforsendendemailsduetoitsignegrationwithservermailservicesand andexternalsmtpproviders,自动化notifications andMarketingCampaigns.1)设置设置yourphpenvironcormentswironmentswithaweberswithawebserverserverserverandphp,确保themailfunctionisenabled.2)useabasicscruct
 如何通过PHP发送电子邮件:示例和代码May 09, 2025 am 12:13 AM
如何通过PHP发送电子邮件:示例和代码May 09, 2025 am 12:13 AM发送电子邮件的最佳方法是使用PHPMailer库。1)使用mail()函数简单但不可靠,可能导致邮件进入垃圾邮件或无法送达。2)PHPMailer提供更好的控制和可靠性,支持HTML邮件、附件和SMTP认证。3)确保正确配置SMTP设置并使用加密(如STARTTLS或SSL/TLS)以增强安全性。4)对于大量邮件,考虑使用邮件队列系统来优化性能。
 高级PHP电子邮件:自定义标题和功能May 09, 2025 am 12:13 AM
高级PHP电子邮件:自定义标题和功能May 09, 2025 am 12:13 AMCustomHeadersheadersandAdvancedFeaturesInphpeMailenHanceFunctionalityAndreliability.1)CustomHeadersheadersheadersaddmetadatatatatataatafortrackingandCategorization.2)htmlemailsallowformattingandttinganditive.3)attachmentscanmentscanmentscanbesmentscanbestmentscanbesentscanbesentingslibrarieslibrarieslibrariesliblarikelikephpmailer.4)smtppapapairatienticationaltication enterticationallimpr
 使用PHP和SMTP发送电子邮件的指南May 09, 2025 am 12:06 AM
使用PHP和SMTP发送电子邮件的指南May 09, 2025 am 12:06 AM使用PHP和SMTP发送邮件可以通过PHPMailer库实现。1)安装并配置PHPMailer,2)设置SMTP服务器细节,3)定义邮件内容,4)发送邮件并处理错误。使用此方法可以确保邮件的可靠性和安全性。
 使用PHP发送电子邮件的最佳方法是什么?May 08, 2025 am 12:21 AM
使用PHP发送电子邮件的最佳方法是什么?May 08, 2025 am 12:21 AMThebestapproachforsendingemailsinPHPisusingthePHPMailerlibraryduetoitsreliability,featurerichness,andeaseofuse.PHPMailersupportsSMTP,providesdetailederrorhandling,allowssendingHTMLandplaintextemails,supportsattachments,andenhancessecurity.Foroptimalu
 PHP中依赖注入的最佳实践May 08, 2025 am 12:21 AM
PHP中依赖注入的最佳实践May 08, 2025 am 12:21 AM使用依赖注入(DI)的原因是它促进了代码的松耦合、可测试性和可维护性。1)使用构造函数注入依赖,2)避免使用服务定位器,3)利用依赖注入容器管理依赖,4)通过注入依赖提高测试性,5)避免过度注入依赖,6)考虑DI对性能的影响。
 PHP性能调整技巧和技巧May 08, 2025 am 12:20 AM
PHP性能调整技巧和技巧May 08, 2025 am 12:20 AMphperformancetuningiscialbecapeitenhancesspeedandeffice,whatevitalforwebapplications.1)cachingwithapcureduccureducesdatabaseloadprovesrovesponsemetimes.2)优化


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

WebStorm Mac版
好用的JavaScript开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Linux新版
SublimeText3 Linux最新版






