我最近在基于js实现留言板功能,实现的功能有发布人和发布内容做非空校验,楼层效果展示和发布时间展示。具体实例代码大家参考下本文
功能实现:
1.发布人和发布内容非空校验
2.编辑删除功能
3.楼层效果展示
4.发布时间展示
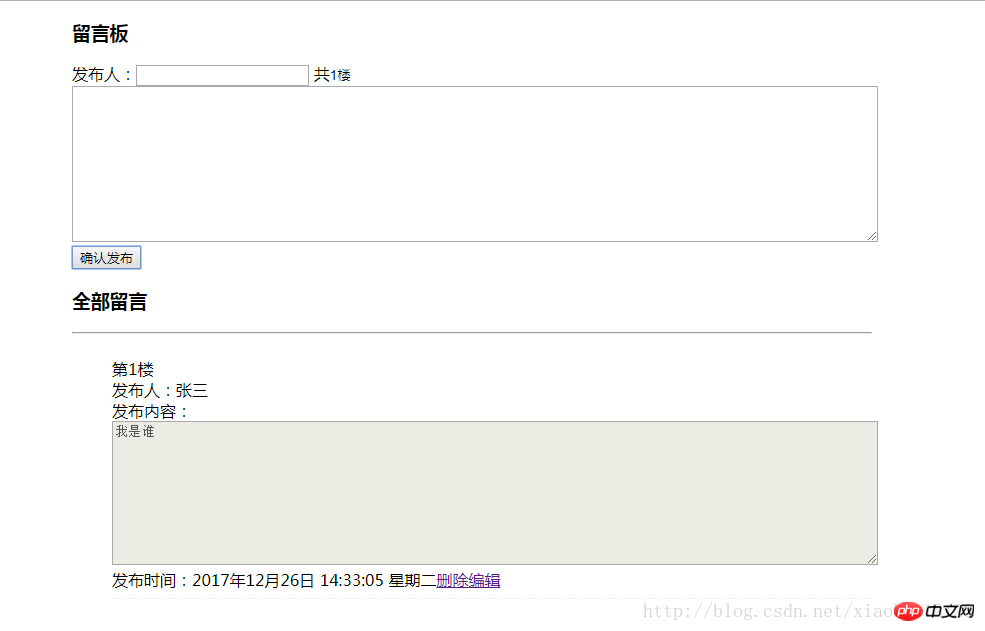
效果图

目录

tools.js
时间工具包
function getTime(){
var weeks = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth()+1;
var da = date.getDate();
var hour = date.getHours()<10 ? "0"+date.getHours() : date.getHours() ;
var minute = date.getMinutes()<10 ? "0"+date.getMinutes() : date.getMinutes() ;
var second = date.getSeconds()<10 ? "0"+date.getSeconds() : date.getSeconds() ;
var week = date.getDay();
var time = year+"年"+month+"月"+da+"日 "+hour+":"+minute+":"+second +" "+weeks[week];
return time;
}留言板.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="tools.js"></script>
<style>
#box {
width: 800px;
margin: 0 auto;
}
textarea {
width: 800px;
}
#li {
display: block;
border-bottom: 1px dashed #ebebeb;
margin: 10px 0;
padding: 8px 0;
}
</style>
</head>
<body>
<p id="box">
<h3>留言板 </h3>
发布人:<input type="text" id="person" value="">
共<input style="border: 0;" name="" id="louceng">
<textarea name="" id="text" rows="10"></textarea>
<input type="button" value="确认发布" id="btn" />
<h3>全部留言</h3>
<hr/>
</p>
<script>
var num = 0;
var num1 = 0;
var box = document.getElementById("box");
var text = document.getElementById("text");
var btn = document.getElementById("btn");
var person = document.getElementById("person");
var ul = document.createElement("ul");
ul.id = "ul1";
var time = document.createElement("p");
document.getElementById("louceng").value=num+"楼";
btn.onclick = function() {
//非空判断
if(person.value==""||person.value==null){
alert("发布人不允许为空!");
return false;
}
if(text.value==""||text.value==null){
alert("内容不允许为空!");
return false;
}
//获取时间
num = num+1;
var datetime = getTime();
time = document.createTextNode("发布时间:" + datetime);
var li = document.createElement("li");
li.id = "li";
//创建删除功能
var oA = document.createElement("a");
var oAtext = document.createTextNode("删除");
oA.href = "#";
oA.appendChild(oAtext);
//创建发布文本框
var fabu = document.createElement("textarea");
fabu.rows = "10";
fabu.style = "margin: 0px; width: 760px; height: 138px;";
fabu.value = text.value;
fabu.disabled="disabled";
//创建编辑功能
var oB = document.createElement("a");
var oBtext = document.createTextNode("编辑");
oB.href = "#";
oB.appendChild(oBtext);
//创建确认按钮
var butt = document.createElement("input");
butt.type = "button";
butt.value = "确认";
butt.style.display = "none";
//解决兼容问题
var ali = ul.getElementsByTagName("li");
if(ali.length == 0) {
ul.appendChild(li);
} else {
ul.insertBefore(li, ali[0]);
}
//添加节点
box.appendChild(ul);
var lou = document.createTextNode("第"+num+"楼");
var persons = document.createTextNode("发布人:"+ person.value);
document.getElementById("person").value="";
var textnode = document.createTextNode("发布内容:");
document.getElementById("text").value="";
li.appendChild(lou);
li.appendChild(document.createElement("br"));
li.appendChild(persons);
li.appendChild(document.createElement("br"));
li.appendChild(textnode);
li.appendChild(document.createElement("br"));
li.appendChild(fabu);
li.appendChild(time);
li.appendChild(oA);
li.appendChild(oB);
li.appendChild(butt);
//删除
oA.onclick = function() {
ul.removeChild(this.parentNode);
//删除时更新
num1++;//删除次数
document.getElementById("louceng").value=num-num1+"楼";
};
//编辑
oB.onclick = function() {
fabu.disabled = "";
butt.style.display = "block";
}
//确认更改
butt.onclick = function() {
fabu.disabled="disabled";
butt.style.display = "none";
}
//楼层展示
document.getElementById("louceng").value=num-num1+"楼";
}
</script>
</body>
</html>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在JS中如何实现留言板功能的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3汉化版
中文版,非常好用

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Atom编辑器mac版下载
最流行的的开源编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境





