对于css中使用rgba和opacity设置透明度的区别分析
- 不言原创
- 2018-06-14 16:21:202313浏览
这篇文章主要介绍了css中使用rgba和opacity设置透明度的两种方法,通过实例演示解释了两者之间的差别,需要的朋友可以参考下
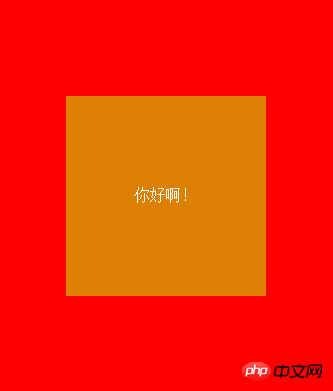
1.使用rgba设置背景色的透明
效果如下:
<body>
<p id="box">
你好啊!
</p>
</body>
body {
background-color:red;
}
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgba(182,255,0,.5);
}

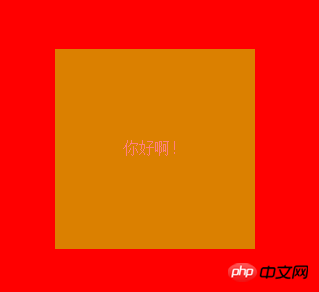
2.使用opacity设置背景色的透明
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgb(182,255,0);
opacity:0.5;
}

总结:通过2中效果的比较我们发现opacity会同时影响字体的透明度
以上就是两者之间的差别和详细解释啦,希望对大家有所帮助~~
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是对于css中使用rgba和opacity设置透明度的区别分析的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

