下面我就为大家分享一篇用JS实现非首屏图片延迟加载的示例,具有很好的参考价值,希望对大家有所帮助。
目标
减少资源加载可以明显的优化页面加载的速度,所以可以减少页面载入时立即下载的图片的数量,以提高页面加载速度,其他的图片在需要的时候再进行加载。
思路
想要实现以上的目标,有几个地方需要思考。
1、如何判断哪些图片需要立即加载,哪些可以晚些再加载?
2、如何控制图片在指定的时候加载?
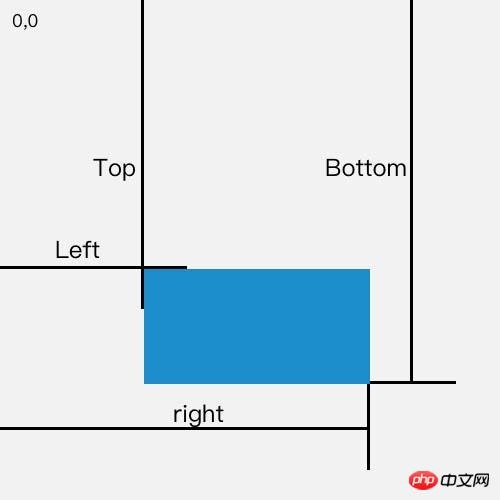
对于第一个问题,页面打开就会被用户看到的图片肯定需要立即加载,其他的可以延后。即在视窗中的图片需要立即加载。那么如何判断图片是否在视窗内呢?getBoundingClientRect可以返回元素的大小及其相对于视口的位置(详细说明)

可以通过图中top和right的值判断图片是否在视窗中。
对于第二个问题,先不给img指定src,而是将图片链接地址存放再元素的src属性(自定义)中,需要加载的时候再赋值给src,才会开始下载图片。
实现
思路有了,我们开始实现。用以下HTML进行测试
<p class="container"> <h1>图片懒加载</h1> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://c.hiphotos.baidu.com/zhidao/pic/item/1f178a82b9014a909461e9baa1773912b31bee5e.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/1208/1718/ntk-1718-66531.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://2t.5068.com/uploads/allimg/151105/48-151105112944-51.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/anime/4654/4654-4708.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/1208/1721/ntk-1721-66572.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> </p>
html中链接都来自百度图片,可在network中观察是否加载,这里忽略样式。按照之前的思路,有以下代码
//所有的图片
var imgs = document.querySelectorAll('.lazy-img');
//首屏图片加载
lazyLoad(imgs)
//剩余图片加载---监听滚动事件
window.addEventListener('scroll',function(){
//滚动事件触发太频繁了,所以加上节流
throttle(lazyLoad(imgs),200,500)
})
}下面就是如何实现lazyLoad
function lazyLoad(imgs,offset){
offset = offset || 100;
if (!imgs || imgs.length < 1) {
console.log('imgs为空');
return ;
}
[].slice.call(imgs).forEach(function(element,index){
//元素的DomRect
var rect = element.getBoundingClientRect()
//出现在视窗中
if (rect.top <= window.innerHeight + offset && rect.right > 0) {
element.setAttribute('src',element.getAttribute('src'))
}
})
}通过window.innerHeight获取到视窗的高度,当元素距离视窗上边沿为offset时,加载图片;其中offset为指定的偏移距离。
节流函数如下
function throttle (fn, delay, atleast) {
let timer = null
let startTime = new Date()
return function () {
let context = this
let args = arguments
let curTime = new Date()
clearTimeout(timer)
if (curTime - startTime >= atleast) {
fn.apply(context, args) // apply 指定函数指向的 上下文(this) 和 参数列表
startTime = curTime
} else {
timer = setTimeout(function () {
fn.apply(context, args)
startTime = curTime
}, delay)
}
}
}效果
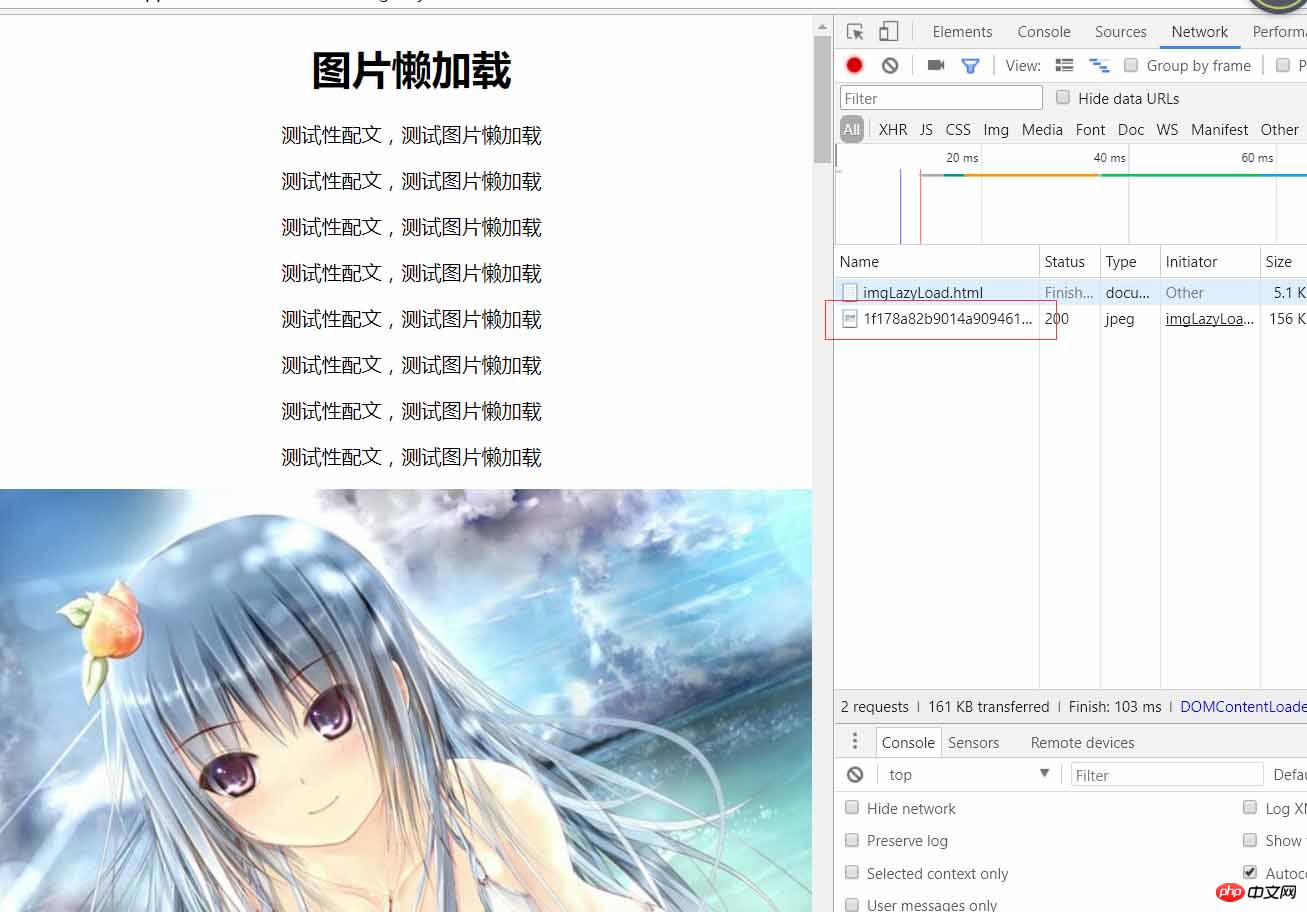
页面载入完成,只加载了一张图片

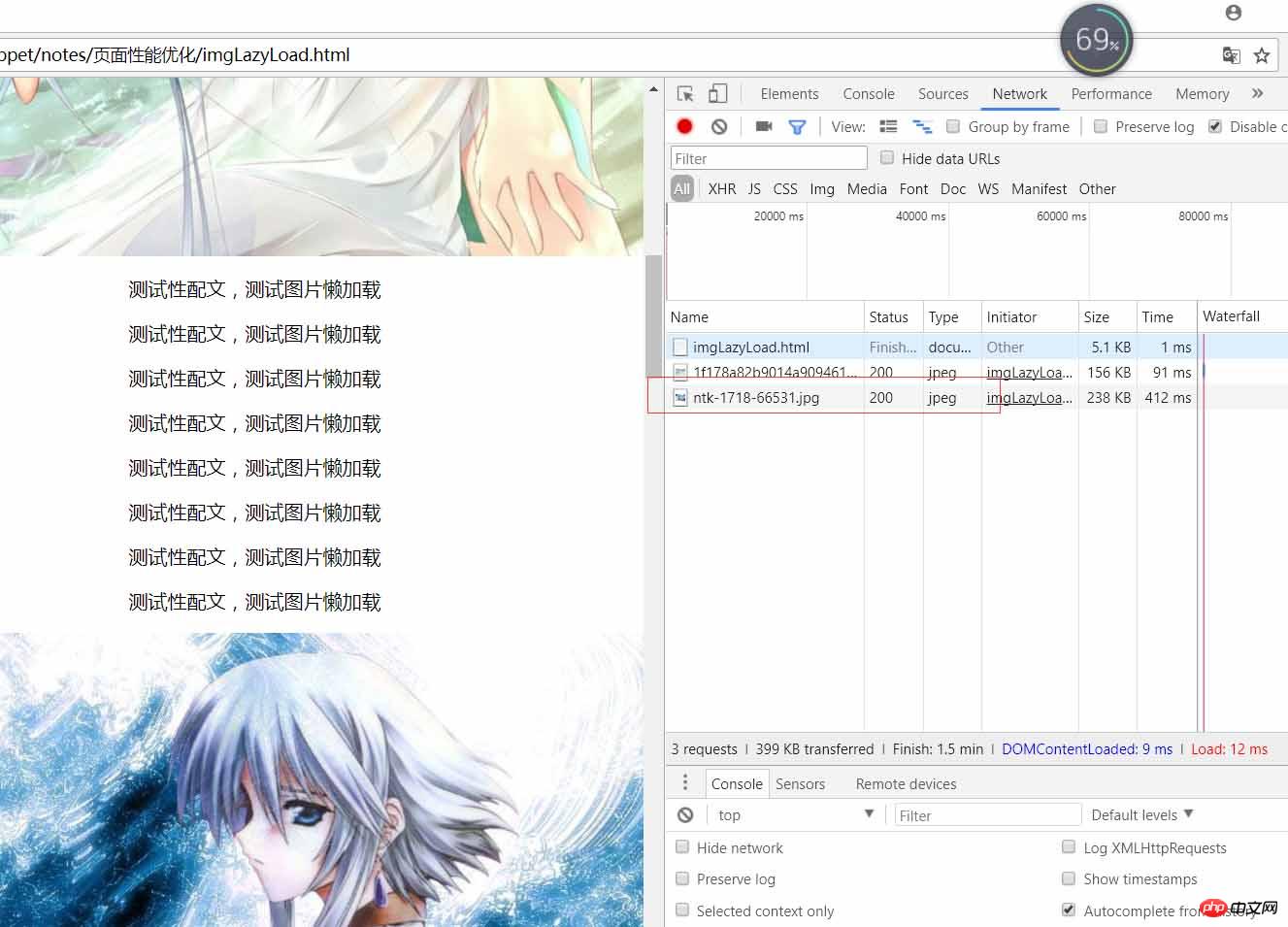
向下滚动到指定位置,才会依次加载后续图片

以上这篇JS实现非首屏图片延迟加载的示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在JS中如何实现非首屏图片延迟加载的详细内容。更多信息请关注PHP中文网其他相关文章!
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





