CSS实战项目中书写规范与顺序
- php中世界最好的语言原创
- 2018-06-13 14:09:552332浏览
这次给大家带来CSS实战项目中书写规范与顺序,CSS实战项目中书写规范与顺序的注意事项有哪些,下面就是实战案例,一起来看一下。
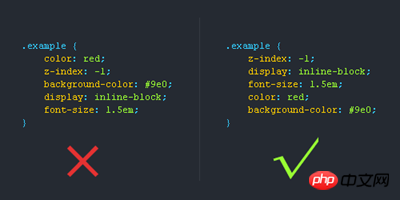
CSS书写顺序
1.位置属性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)

CSS书写规范
使用CSS缩写属性
CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。
去掉小数点前的“0”

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是CSS实战项目中书写规范与顺序的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:使用纯CSS3截取字符串下一篇:前端网页基本性能优化

