这篇文章主要介绍了使用css transition属性实现一个带动画显隐的微信小程序部件的相关资料,需要的朋友可以参考下
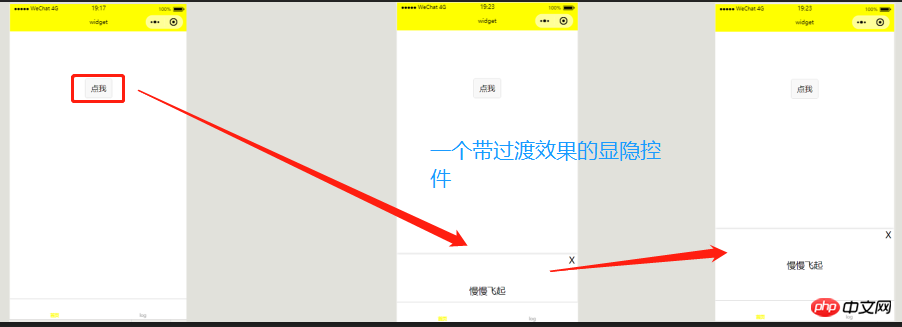
我们先来看效果图

像这样的一个带过渡效果的小部件在我们实际开发中的应用几率还是比较大的,但是在开发微信小程序的过程中可能有的小伙伴发现transition这个属性它不好使(下面说明)所以我们这个时候会考虑去使用微信官方提供的wx.createAnimation API来创建动画。
接下来我带各位小伙伴如何让 transition 属性在这种需求中好使起来,下面上代码
page({
data: {
show:false//用于显示或隐藏控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})
/*index.wxss*/
/*显示前*/
.mask-con{
transition: 1s;
position: fixed;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
/*显示后*/
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
在以上代码中我们首先在data中定义了一个show变量用于mask-con控件的显示状态,在chanMask函数中交替的改变这个变量,然后将chanMask函数绑定给button和close控件的点击事件上,最后我们根据show来决定是否给mask-con(我们的动画控件)添加一个class: mask-con-show那么到这里我们已经实现了一个带过渡的显隐小部件,但是对于某些需求这还是太勉强了,比如下图的情况:

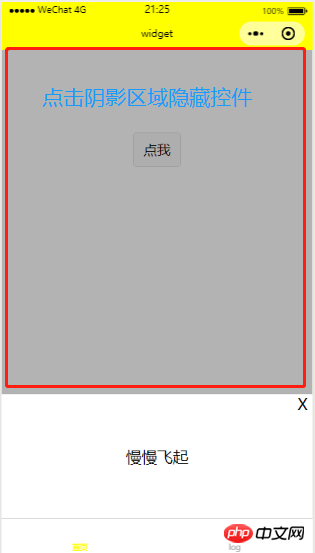
现在很多的APP或小程序都是以这种方式来close弹窗控件,那个X用户点的不过瘾,看到这里聪明的小伙伴可能会想到再另外添加一个阴影控件在mask-con的下层并绑定上我们的chanMask函数,这样的话阴影控件和我们的mask-con就可能不是在一个整体上了,不够直观,又比如说领导要让这个阴影它有一个显示颜色慢慢加深,隐藏慢慢减淡的效果,为了应对这种情况,我们把代码调整如下:
page({
data: {
show:false//用于显示或隐藏mask控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})
/*index.wxss*/
.mask-shadow{
width: 100%;
height: 100%;
opacity: 0;
transition: 1s;
}
.mask-shadow-on{
opacity: 0.3;
}
.mask-con{
position: absolute;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
transition: 1s;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}">
<view class="mask-shadow {{show ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>
在这里我们设置了两个样式类名mask-shadow-on和mask-con-show来定义阴影以及主要控件mask-con动画后的效果(具体代码根据自己的需求决定),看起来一切都OK,没有任何问题,那么先运行一波,艾玛,神马情况?阴影和我们的mask-con直接怼了出来毫无过渡效果,那这是何原因影响我们程序的效果呢,经过一番考量博主发现在display为none的情况之下我们的transition属性可能会失效,那到这里有的小伙伴可能会问 “博主,那个不对啊,我们明明已经将mask的display设置成block怎么还有这种问题呢”
是这样的,我们的mask控件它显示需要那么一点时间才能完全显示出来,但是呢我们的变量show设置成true之后,我们的阴影控件和主要控件也会马上添加上了动画后样式类名,这个时间它比mask显示所需的时间要快,所以我们的机器它认为mask还是处于display为none的情况
打个比方说:mask是这一整块的老大,这个老大都还没表演完事,你们这些做小弟就已经出来抢风头了,你让当老大的面子往哪放,不行我得把你们这些抢我风头的都给干掉,看你们还得瑟。这个老大的人狠话不多,你抢了他风头不行,你想不表演他(用户体验)也不高兴,而且他表演完了还不跟你说,那这个老大这么难伺候该怎么办呢?有的小伙伴已经感觉到迷茫了吗,那还在等什么,赶快拿起你手中的电话拨打求助热线。。。。。啊呸,扯远了
其实决解的方法很简单,没错答案就是 setTimeout()函数,来,我们把代码再改一遍:
page({
data: {
show:false,//用于显示或隐藏mask控件
runAM:false//用于动画执行的根据
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
var delay = isShow ? 30 : 1000;//第一个时间是博主测出来控件显示所需的时间,第二个是动画所需的时间
if(isShow){
this.setData({
show:isShow
});
}else{
this.setData({
runAM:isShow
})
}
setTimeout(function(){
if(isShow){
this.setData({
runAM:isShow
});
}else{
this.setData({
show:isShow
});
}
}, delay);
}
})
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}" bindtap="chanMask">
<view class="mask-shadow {{runAM ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{runAM ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>
在以上代码中,我们给data新添加了一个变量runAM用于动画何时开始执行的凭证,再在chanMask函数定义了一个用于设置延时的变量delay 代码可能有点绕博主在此粗暴的解释一下
程序的整个过程都是根据isShow这个变量来走的,
当isShow为true时也就是说我们要打开mask控件了,所以我们先把mask控件显示出来,然后在延时30毫秒后去为要执行动画的控件添加上样式类名
当isShow为false时我们先把动画控件的类名去掉(去掉后会执行动画回到原本的形态),然后在延时1000毫秒(动画所需的时间)后让mask隐藏
关于delay的第一个值的设定时博主自己测出来的,如果各位小伙伴还担心控件没显示的话可以设成50毫秒或100毫秒都无所这0.1秒的时间差对用户体验的影响并不大,如过你设了1秒都没反应,我只能说换手机吧
最后你会发现在整个过程中博主都只调用一个函数进行显示或隐藏,并没有为关闭新建函数处理,这种写法逼格满满有木有
此方法同样适用于H5
新人第一次写博客有点啰嗦了,望见谅
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于CSS中list-style修改列表属性控制li标签样式的问题
以上是如何使用css transition属性实现带动画显隐的微信小程序部件的详细内容。更多信息请关注PHP中文网其他相关文章!
 什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM
什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM文章讨论了CSS FlexBox,这是一种布局方法,用于有效地对齐和分布响应设计中的空间。它说明了FlexBox用法,将其与CSS网格进行了比较,并详细浏览了浏览器支持。
 我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM
我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM本文讨论了使用CSS创建响应网站的技术,包括视口元标签,灵活的网格,流体媒体,媒体查询和相对单元。它还涵盖了使用CSS网格和Flexbox一起使用,并推荐CSS框架
 CSS盒装属性有什么作用?Apr 30, 2025 pm 03:18 PM
CSS盒装属性有什么作用?Apr 30, 2025 pm 03:18 PM本文讨论了CSS盒装属性,该属性控制了元素维度的计算方式。它解释了诸如Content-Box,Border-Box和Padding-Box之类的值,以及它们对布局设计和形式对齐的影响。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。










