Javascript总结
- jacklove原创
- 2018-06-11 23:42:131243浏览
本文章有很多知识与图片引用它处,如果有所涉及请谅解,本文章只用于个人学习。
Arguments(类数组对象)
主要存储给函数传入的参数



ele.style.border这种方式在js中只能获得行内样式,所以引用currentStyle和getComputedStyle,但它们不能更改属性,只能获取属性,且存在兼容性。
currentStyle(兼容IE)
getComputedStyle(兼容火狐,谷歌)
写法ele.currentStyle[“attr”]或ele.currentStyle.attr
window.getComputedStyle(ele,null)[attr]或window.getComputedStyle(ele,null).attr
onfocus(获得焦点)onblur(失去焦点)
onfocus在元素获得焦点时触发
onblur在元素失去焦点时触发
shift()删除数组第一项 aTmp.shift()
unshift()添加数组第一项 aTmp.unshift(“Java”)
pop()删除数组最后一项 aTmp.pop()
push()添加数组最后一项 aTmp.push(“Java”)
concat()连接多个数组 aTmp.concat(bTmp) 连接aTmp与bTmp数组
join将数组中所有元素合成一个字符串


splice()从数组中添加/删除元素,再添加上元素
arr.splice(2,1,”Javs”)删除数组中从第2项开始(包括第2项)的1项,再在原位置上添加Java
arr.splice(2,3,”Java”)删除数组中从第2项开始的3项,再在原位置上添加Java
addHandler()为对象添加事件函数,有三个参数。
例: EventUtil.addHandler( elem , event , function() ); 对象,事件,函数
removeHandler()为对象移出当前添加的事件,有三个函数。
例: EventUtil.removeHandler( elem , event , function()); 对象,事件,函数
addEventListener()用于向指定元素添加事件,有三个参数
例: elem.addEventListener( event , function() , use); 事件,函数,执行顺序(冒泡[false]或捕获[true])
removeEventListener()用于给指定元素删除事件,有三个参数
例: elem.removeEventListener( event , function() , use) 事件,函数,执行顺序;
attachEvent()为对象添加事件,两个函数
例: elem.attachEvent( “on” + event , function() ); 事件,函数
detachEvent()删除指定事件,两个参数,必须是attachEvent()添加的事件才能被detachEvent()删除
例: elem.detachEvent( “on” + event , function() ); 事件,函数
attachEvent与detachEvent处理事件前面需要加on
removeEventListener在HTML元素上移出绑定事件,addEventListener在HTML元素上绑定事件。
FF,chrome,opera,safar,IE9支持
detachEvent在HTML元素上移出绑定事件,attachEvent在HTML元素上绑定事件
只有IE支持
所以为了适应跨浏览器将两种都写上,在根据具体的浏览器判断,使用哪一种
例:elem.addEventListener ? elem.addEventLIistener(sEvent , fnHandler , false ) : elem.attachEvent( “on” + sEvent , fnHandler )
判断是否存在addEventListener如果存在用addEventListener,如果不存在用attachEvent。
match()函数
检索并返回检索到的字符,对象可以是字符串,可以是正则表达式
例1:var str = “Hello world!”
document.write(str.match(“world”) + “
”) //world
例2:var str = “1 plus 2 equal3”
Document.write(str.match(/\d+/g)) //1,2,3
keycode()事件
返回键盘敲的键的ASCII值
一般与onkeyup和onkeydown一起使用
例 var x = event.keyCode;
onkeydown()事件
在键盘上按下一个键就会触发事件
例:;
onkeypress()事件
在键盘按下一个键并释放之后就会触发
onkeyup()事件
在键盘按键被松开之后会触发
三个事件的先后顺序为onkeydown,onkeypress,onkeyup
鼠标点击事件
onclick,onmousedown,onmouseup,oncontextmenu,ondblclick
onclick
当鼠标点击元素时,触发事件
onmousedown
当鼠标按键被按下时,触发事件
onmouseup
当鼠标按键按下然后松开时,触发事件
oncontextmenu
当用户在元素上右击鼠标时,触发事件
ondblclick
当鼠标双击元素时,触发事件
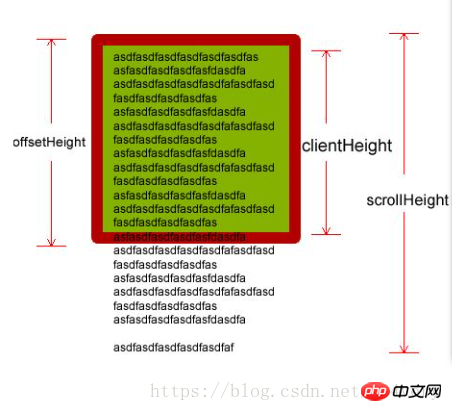
client 可视区域
offsetWidth: width + padding + border
clientWidth: width + padding 不包括border
scrollWidth: 大小是内容大小

ctrlKey()
返回一个布尔值,指示当事件发生时,Ctrl键是否被按下
setCapture()
把鼠标事件捕获到当前文档指定的对象,但只能捕获鼠标事件(onmousedown,onmouseup,onmousemove,onclick,ondbclick,onmouseover,onmouseout)而不能捕获键盘事件。
releaseCapture()
与setCapture()对应,释放鼠标事件,setCapture()与releaseCapture()是IE的专用方法。
obj.style.left与obj.offsetLeft都是相对于父元素的值,此外,obj.style.left返回的是字符串即例28px是可读写的(即可修改的),obj,offsetLeft返回的是数值例28只可读取(不能修改),obj.style.top与obj.offsetTop也是。
appendChild( newChild )
一个参数,在父节点的内部的尾部追加一个新的节点
例:target.appendChild( newChild )
insertBefore()
例:target.insertBefore( newChild , targetChild )
两个参数,将新节点插入目标节点的前面
target被添加节点和现有节点的父节点。
newChild将要被插入的节点。
targetChild现有的节点,新节点将会插入它的前面,这个值可以为null。
insertAfter()
target.insertAfter( newChild , targetChild )
没有提供这种方法,需要自己写一个函数使用
两个参数,第一个参数与insertBefore相同,第二个参数表示新节点将会插入它的后面
函数为:
Function insertAfter( newElement , targetElement ){
var parent = targetElement.parentNode;
if(parent.lastChild == targetElement){
parent.appendChild(newElement);
}
else{
parent.insertBefore(newElement,targetElement.nextSibling);
}
}
childNodes
使用childNodes属性可以返回一个数组中,数组包含这个父节点中的所有子节点。
firstChild
firstChild是返回目标元素节点的子节点的第一个,相当于childNodes[0]。
lastChild
lastChild是返回目标元素节点的子节点的最后一个,相当于childNodes[length-1]。
例:target.childNodes[1] 获得目标节点下的第二个节点
nextSibling
返回某个元素同一级之后紧跟的节点
previousSibling
返回某个元素同一级之前的一个节点
例:document.getElementById(“item”).nextSibling
offsetParent 指与位置有关的上级元素 只读
parentNode 指与位置无关的上级元素 只读
Math.ceil()对一个数值进行向上取整
返回大于或等于的整数
Math.floor()对一个数值进行向下取整
返回小于或等于的整数
Math.round()四舍五入
返回一个与数值最接近的值
例:Math.ceil(x);
a||b
如果a是true,那么不管b是true还是false,都返回true,因此不用判断b(即不用再执行b)了,这个时候刚好判断到a,因此返回a。
如果a是false,那么就要判断b(执行b),如果b是true,返回true,如果是false,则返回false,其实就是返回b。
a&&b
如果a是false,那么b不管是true还是false,都返回false,因此不用判断b(即不用执行b)了,这个时候刚好判断到a,返回a。
如果a是true,那么就要判断b,那么不管b是true还是false,都返回b。
这个便可以用于判断选择执行
例:maxWidth < getOffset.left(oUl[0]) &&(oUl[0].style.left = -oUl[0].clientWidth + “px”);
即如果maxWidth大于或等于oUl[0]的距父元素左端值,那么前面为false,则不用执行后面
如果maxWidth小于oUl[0]的左端值,那么前面为true,要执行后面则oUl[0]的距父元素左端值为负。
数值转换
parseInt()
两个参数,第一个为要转换的数值(可以为布尔值,可以为不同进制的值),第二个为要转换的进制(可以省略,默认为转换为十进制)。转换时,从第一个字符开始,掠过空格直到找到第一个非空格字符,如果字符是字母则返回NaN,如果为数字则开始转换。小数忽略小数点之后转换为整数,如果数字后面有字母,则转换到字母前后面省略。其他按需要的进制转换。
例:var num1 = parseInt(“0xF”) //15
Number()
只有一个参数,为需要转换的数值,基本转换与parseInt()基本一致,如从第一个字符开始,会忽略空格和字符,而且只能转换为十进制的整数或小数(小数点后13位),可以转换布尔值。
例:var num1 = Number(“0011”) //11
parseFloat()
只有一个参数为需要转换的数值,会识别第一个小数,忽略第二个小数及其之后的东西,只能转换为十进制,其他基本与parseInt()一致。
return
用于返回调用函数,所得的结果。
return;
表示到此结束,调用函数结束,将执行权交给页面。
return: false;
返回错误的处理结果以及阻止代码继续执行。
一般用于阻止默认动作的执行。
return: true;
返回正确的处理结果。
本文讲解了Javascript一些总结,更多相关内容请关注php中文网。
相关推荐:
以上是Javascript总结的详细内容。更多信息请关注PHP中文网其他相关文章!

