一、框架标签的简单使用
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>框架集标签</title>
</head>
<frameset cols="25%,*">
<frame src="left.html" />
<frame src="right.html" />
</frameset></html>运行结果:

二、框架标签应用
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>网站后台系统显示页面</title>
</head>
<frameset rows="20%,*">
<frame src="top.html"/>
<frameset cols="20%,*">
<frame src="left.html" />
<frame name = "right" />
</frameset>
</frameset></html>left.html:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<a href="right.html" target="right">会员管理</a><br />
<a href="#">品牌管理</a><br />
<a href="#">商品管理</a><br />
<a href="#">分类管理</a><br />
<body>
</body></html>right.html:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
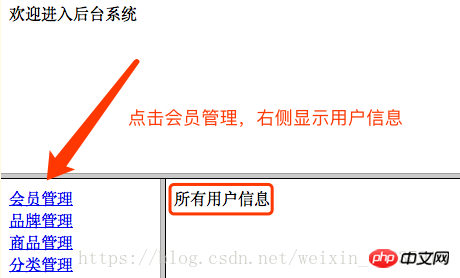
所有用户信息 </body></html>运行结果: 
三、HTML表单
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="#" method="get">
用户名:<input type="text" name="username" placeholder="请输入用户名" size="40px" maxlength="6"/><br />
密码:<input type="password" name="password"/><br />
确认密码:<input type="password" name="repassword"/><br />
性别:<input type="radio" name="sex" value="男"/>男 <input type="radio" name="sex" value="女" checked="checked"/>女<br />
爱好:<input type="checkbox" name="hobby" value="钓鱼"/>钓鱼 <input type="checkbox" name="hobby" value="打电动"/>打电动 <input type="checkbox" name="hobby" value="写代码"/>写代码<br />
头像:<input type="file" name="file"/><br />
籍贯:<select name="province">
<option>--请选择--</option>
<option value="北京">北京</option>
<option value="上海" selected="selected">上海</option>
<option value="广州">广州</option>
</select><br />
自我介绍: <textarea name="自我介绍"></textarea><br />
提交按钮:<input type="submit" value="注册"/><br />
普通按钮:<input type="button" value="zhuce"/><br />
重置按钮:<input type="reset" />
</form>
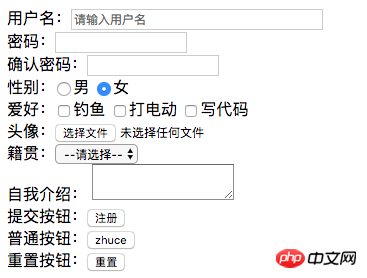
</body></html>运行结果: 
四、案例注册页面
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<table border="1px" align="center" width="1300px" cellpadding="0px" cellspacing="0px">
<tr>
<td>
<table border="1px" width="100%">
<tr height="50px">
<td width="33.3%">
<img src="../img/logo2.png" height="47px"/>
</td>
<td width="33.3%">
<img src="../img/header.png" height="47px"/>
</td>
<td width="33.3%">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</td>
</tr>
</table>
</td>
</tr>
<tr height="50px">
<td bgcolor="black">
<a href="#"><font size="5" color="white">首页</font></a>
<a href="#"><font color="white">手机数码</font></a>
<a href="#"><font color="white">电脑办公</font></a>
<a href="#"><font color="white">鞋靴香包</font></a>
<a href="#"><font color="white">家用电器</font></a>
</td>
</tr>
<tr>
<td height="600px" background="../img/regist_bg.jpg">
<form action="#" method="get">
<table border="1px" width="750px" height="400px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white">
<tr height="40">
<td colspan="2">
<font size="4">USER</font>   REGISTER </td>
</tr>
<tr>
<td>
用户名 </td>
<td>
<input type="text" name="user" size="35px"/>
</td>
</tr>
<tr>
<td>
密码 </td>
<td>
<input type="password" name="password" size="35px"/>
</td>
</tr>
<tr>
<td>
确认密码 </td>
<td><input type="password" name="repassword" size="35px"/></td>
</tr>
<tr>
<td>
Email </td>
<td><input type="text" name="email" size="35px"/></td>
</tr>
<tr>
<td>姓名</td>
<td><input type="text" name="username" size="35px"/></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" value="男"/>男 <input type="radio" name="sex" value="女"/>女 </td>
</tr>
<tr>
<td>出生日期</td>
<td>
<input type="text" name="birthday" size="35px"/>
</td>
</tr>
<tr>
<td>验证码</td>
<td>
<input type="text" name="yzm"/>
<img src="../img/yanzhengma.png"/>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注册"/>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<img src="../img/footer.jpg"/>
</td>
</tr>
<tr>
<td align="center">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<p>
Copyright © 2005-2018 火之意志 版权所有
</p>
</td>
</tr>
</table>
</form>
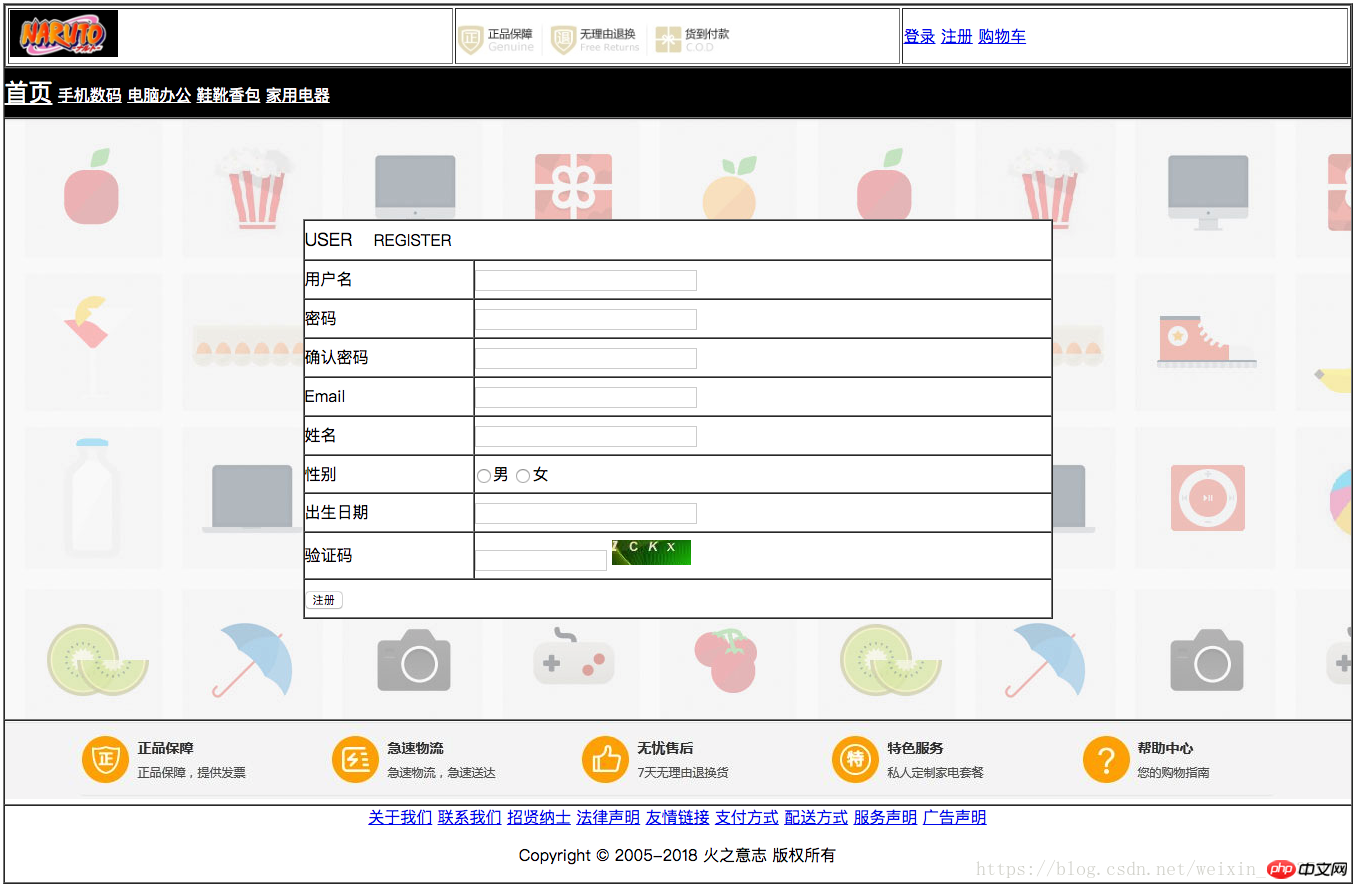
</body></html>运行结果:  本文讲解了
本文讲解了
$.ajax+php实战教程之下拉时自动加载更多文章原理讲解
关于zx-image-view图片预览插件,支持旋转、缩放、移动的相关操作
以上是关于HTML基础的讲解的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML标签和HTML属性有什么区别?May 14, 2025 am 12:01 AM
HTML标签和HTML属性有什么区别?May 14, 2025 am 12:01 AMHTMLtagsdefinethestructureofawebpage,whileattributesaddfunctionalityanddetails.1)Tagslike,,andoutlinethecontent'splacement.2)Attributessuchassrc,class,andstyleenhancetagsbyspecifyingimagesources,styling,andmore,improvingfunctionalityandappearance.
 HTML的未来:进化和趋势May 13, 2025 am 12:01 AM
HTML的未来:进化和趋势May 13, 2025 am 12:01 AMHTML的未来将朝着更加语义化、功能化和模块化的方向发展。1)语义化将使标签更明确地描述内容,提升SEO和无障碍访问。2)功能化将引入新元素和属性,满足用户需求。3)模块化将支持组件化开发,提高代码复用性。
 为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AM
为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外观和功能
 Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AM
Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AMalt属性是HTML中标签的重要部分,用于提供图片的替代文本。1.当图片无法加载时,alt属性中的文本会显示,提升用户体验。2.屏幕阅读器使用alt属性帮助视障用户理解图片内容。3.搜索引擎索引alt属性中的文本,提高网页的SEO排名。
 HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在网页开发中的作用分别是:1.HTML用于构建网页结构;2.CSS用于美化网页外观;3.JavaScript用于实现动态交互。通过标签、样式和脚本,这三者共同构筑了现代网页的核心功能。
 如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM
如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM设置标签的lang属性是优化网页可访问性和SEO的关键步骤。1)在标签中设置lang属性,如。2)在多语言内容中,为不同语言部分设置lang属性,如。3)使用符合ISO639-1标准的语言代码,如"en"、"fr"、"zh"等。正确设置lang属性可以提高网页的可访问性和搜索引擎排名。
 HTML属性的目的是什么?May 07, 2025 am 12:01 AM
HTML属性的目的是什么?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外观和互动,使网站互动,响应式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,类,类型,类型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中创建列表?May 06, 2025 am 12:01 AM
您如何在HTML中创建列表?May 06, 2025 am 12:01 AMtoCreateAlistinHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulleTedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,customeizableWithTheTtheTthetTheTeTeptTributeFordTributeForderForderForderFerentNumberingSnumberingStyls。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

WebStorm Mac版
好用的JavaScript开发工具






