本篇文章主要介绍了Nuxt.js踩坑总结分享,现在分享给大家,也给大家做个参考。
构建问题
1. 如何在 head 里面引入js文件?
背景: 在93f0f5c25f18dab9d176bd4f6de5d30e标签中,以inline的形式引入flexible.js文件。本项目主要为移动端项目,引入flexible.js 实现移动端适配问题。
Nuxt.js 通过 vue-meta 实现头部标签管理,通过查看文档发现,可以按照如下方式配置:
// nuxt.config.js
head: {
script: [
{ innerHTML: 'console.log("hello")', type: 'text/javascript', charset: 'utf-8'}
]
}结果,生成 html:
<script data-n-head="true" type="text/javascript" charset="utf-8">console.log("hello")</script>我们发现 vue-meta 把引号做了转义处理,加入 __dangerouslyDisableSanitizers: ['script'] 后,就不会再对这些字符做转义了,该字段使用需慎重!
接下来,要把 console.log("hello") 的内容替换成 flexible.js,配置升级之后:
head: {
script: [{ innerHTML: require('./assets/js/flexible'), type: 'text/javascript', charset: 'utf-8'}],
__dangerouslyDisableSanitizers: ['script']
}踩坑成功,下一个坑...
2. 如何使用预处理器
背景:在组件中的d477f9ce7bf77f53fbcf36bec1b69b7a, 3f1c4e4b6b16bbbd69b2ee476dc4f83a 或 c9ccee2e6ea535a969eb3f532ad9fe89 上使用各种预处理器,加上处理器后,控制台报错。
<style lang="sass"> .red color: red </style>
这个问题解决方法非常简单,只需要安装这些依赖就好。
npm install --save-dev node-sass sass-loader
但是解决过程并不是很顺利的,在阅读中文文档时,忽略版本号,按照上面的提示进行操作,发现不能成功,后来各种debug,最后发现了该解决方案。后知后觉的发现了中文文档的版本号过低,如果需要查看文档,一定要看最新版本的英文文档!
3. 如何使用px2rem
背景:在css中,写入px,通过px2rem loader,将px转换成rem
在以前的项目中,是通过 px2rem loader实现的,但是在Nuxt.js项目下,添加 css loader 还是很费力的,因为涉及到vue-loader。
想到了一个其他方案,可以使用 postcss 处理。可以在 nuxt.config.js 文件中添加配置,也可以在postcss.conf.js文件中添加。
build: {
postcss: [
require('postcss-px2rem')({
remUnit: 75 // 转换基本单位
})
]
},4. 如何拓展 webpack 配置
背景:给 utils 目录添加别名
刚刚说到,Nuxt.js内置了 webpack 配置,如果想要拓展配置,可以在 nuxt.config.js 文件中添加。同时也可以在该文件中,将配置信息打印出来。
extend (config, ctx) {
console.log('webpack config:', config)
if (ctx.isClient) {
// 添加 alias 配置
Object.assign(config.resolve.alias, {
'utils': path.resolve(__dirname, 'utils')
})
}
}5. 如何添加 vue plugin
背景:自己封装了一个 toast vue plugin,由于 vue 实例化的过程没有暴露出来,不知道在哪个时机注入进去。
可以在 nuxt.config.js 中添加 plugins 配置,这样插件就会在 Nuxt.js 应用初始化之前被加载导入。
module.exports = {
plugins: ['~plugins/toast']
}~plugins/toast.js 文件:
import Vue from 'vue' import toast from '../utils/toast' import '../assets/css/toast.css' Vue.use(toast)
6.如何修改环境变量 NODE_ENV
背景:在项目中,设置 3个 NODE_ENV 的值,来对应不同的版本。development,本地开发;release,预发布版本;production,线上版本。其中,预发布版本比production版本,多出vconsole。
// package.json
"scripts": {
"buildDev": "cross-env NODE_ENV=release nuxt build && backpack build",
"startDev": "cross-env NODE_ENV=release PORT=3000 node build/main.js"
},打印 process.env.NODE_ENV 依旧是,production。
在 backpack 的源码中,找到了答案,在 执行 backpack build 命令时,会把 process.env.NODE_ENV 修改为 production,并且是写死的不可配置的......
无奈下,只能在 process.env 下,添加 __ENV 属性,代表 NODE_ENV

这时,在页面中打印出来的信息 process.env.__ENV undefined,但是可以打印出 process.env.NODE_ENV。
可以通过配置 nuxt.config.js 中的,env属性,解决该问题。
env: {
__ENV: process.env.__ENV
}开发问题
1. Window 或 Document 对象未定义?
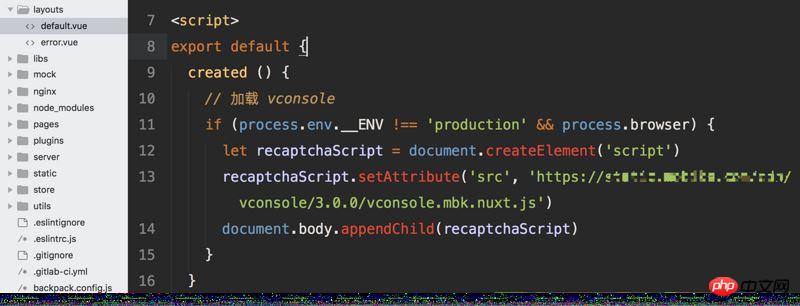
背景: 在引入第三方插件,或者直接在代码中写 window 时,控制台会给出警告,window 未定义。
发生在这个问题的原因时,node服务端并没有window 或 document 对象。解决方法,通过 process.browser 来区分环境。
if (process.browser) {
// 引入第三方插件
require('***')
// 或者修改window对象下某一属性
window.mbk = {}
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是Nuxt.js常见的一些问题(详细教程)的详细内容。更多信息请关注PHP中文网其他相关文章!
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





