这次给大家带来如何对react+redux进行使用,对react+redux进行使用的注意事项有哪些,下面就是实战案例,一起来看一下。
用过react的同学都知道在redux的存在,redux就是一种前端用来存储数据的仓库,并对改仓库进行增删改查操作的一种框架,它不仅仅适用于react,也使用于其他前端框架。研究过redux源码的人都觉得该源码很精妙,而本博文就针对redux中对中间件的处理进行介绍。
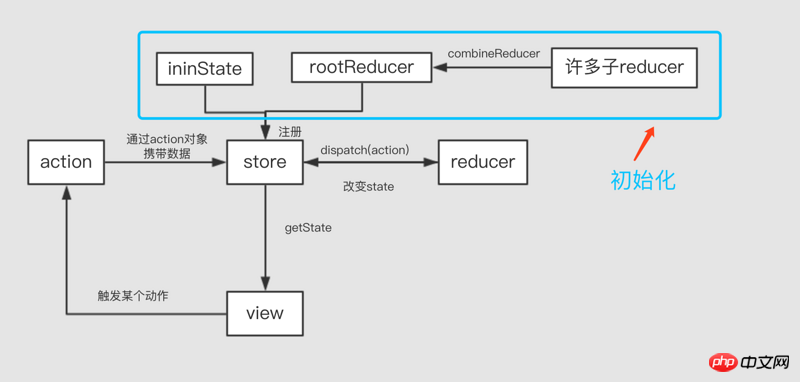
在讲redux中间件之前,先用两张图来大致介绍一下redux的基本原理:

图中就是redux的基本流程,这里就不细说。
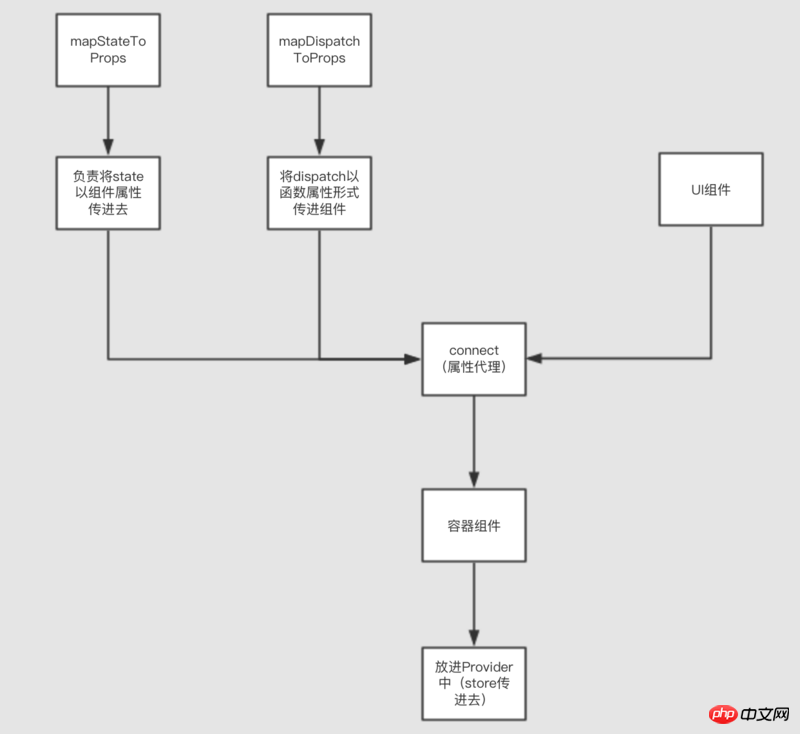
一般在react中不仅仅利用redux,还利用到react-redux:

react-redux这里也不细说。
redux中间件
一般情况下,redux是不具备处理异步请求的能力,稚嫩沟通过间接或者添加中间件的方式,加强了对dispatch的能力,是的redux具备异步的能力;
一般来说,redux处理异步的方式有两种:间接方式和中间件方式;
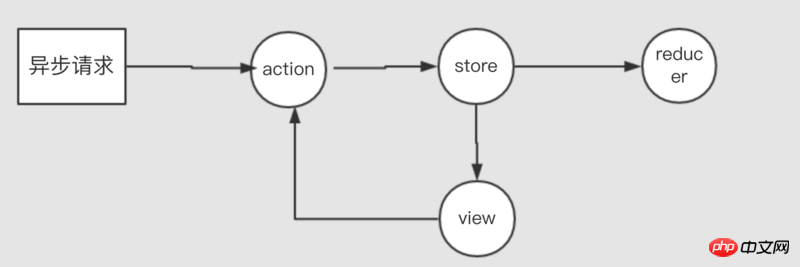
间接方式:
间接方式就死自定义异步的行为,保留dispatch同步的功能。
思路:就是讲异步返回的结果塞进action中,然后在通过dispatch同步到reduce中,再改变state;

demo:
request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
})
这种方式没有破坏dispatch的同步机制,原汁原味的使用dispatch将数据同步到state中,但不好的地方就是每次调用都会写很长的一段。
中间件方式
中间件方式中核心部分就是redux提供的applyMiddleWare这个高阶函数,它通过多层调用后悔返回一个全新的store对象,全新的store对象和原来对象中,唯一的不同就是dispatch具备了异步的功能;
源码:
const applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
}
短短十几行代码,其中却蕴含着不少精妙之处,博主选择了其中三处地方进行分析其精妙之处:
1)MiddleWareAPI主要是通过塞进中间件,从而最终塞进action中,让action能具备dispatch的能力,而这里为什么要用匿名函数,主要原因是因为要让MiddleWareAPI.dispatch中的store和applyMiddleWare最终返回的store保持一致,要注意的是MiddleWareAPI.dispatch不是真正让state改变,它可以理解为是action和中间件的一个桥梁。
2)改地方就是将MiddleWareAPI塞进所有的中间件中,然后返回一个函数,而中间件的形式后面会说到。
3)该地方是最为精妙之处,compose会将chain数组从右到左一次地柜注入到前一个中间件,而store.dispatch会注入到最右边的一个的中间件。其实这里可以将compose理解为reduce函数。
eg:
M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));
从这里其实就知道中间件大致是什么样子的了:
中间件基本形式:
const MiddleWare = store => next => action => {
...
}
参数解释:
store:其实就是MiddleWareAPI;
next: 这里有两种情况,如果改中间件是在middlewares数组里最右边,则next就是store.dispatch;否则就是它相邻左边的一个中间件返回值(闭包函数,就是action => {}这个函数);
action:可以是函数,也可以是含有promise的对象;
到这里可能会有些糊涂,糊涂的地方可能就是next和store.dispatch的区别分不清;
区别:
next(最右边的中间件):其实是真正触发reducer,改变state的dispatch,这里的dispatch和state是同步关系的;这里的action必须是一个对象,不能含有异步信息;
next(非最右边的中间件):其实就是相邻前一个中间件返回的函数(action => {...});这里的action就是上一级中间件next(action)中的action,第一个中间件的action就是项目中store.dispatch(action)中的action。
中间件中的store.dispatch:其实就是用来塞进action的,这里就理解为action和中间件通信的渠道吧。
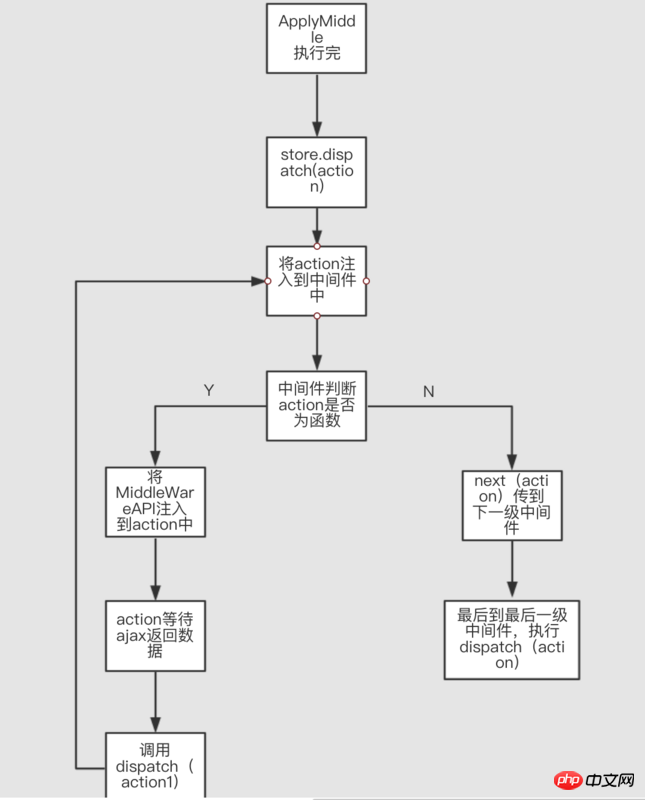
流程图:

demo:
export const MiddleForTest = store => next => action => {
if (typeof action === 'function') {
action(store);
} else {
next(action);
}
};
export const MiddleForTestTwo = store => next => action => {
next(action);
};
export function AjaxAction(store) {
setTimeout(function () {
store.dispatch({
type: 'up',
playload: '异步信息'
})
}, 1000)
}
store.dispatch(AjaxAction);
说道这里应该会对中间件有个大致的认识,接下来介绍一下常用的中间件以及自己写一个中间件。
redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) {
return dispatch => {
Ajax(url)
.then(d => {
dispatch({
type,
playload: d
})
})
}
}
store.dispatch(AjaxThunk(url1, 'add'));
redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
}
}
action = {
type: 'xxx',
playload: Ajax(url)
}
自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => {
next({type: 'right', playload: 'loading'});
if (typeof action === 'function') {
const {dispatch} = store;
action(dispatch);
} else {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
next({type: 'right', playload: 'noLoading'});
}
}
};
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是如何对react+redux进行使用的详细内容。更多信息请关注PHP中文网其他相关文章!
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Dreamweaver Mac版
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3汉化版
中文版,非常好用





