在android中如何使用Html渲染的方式实现必填项前面的*号
- 不言原创
- 2018-06-09 17:29:131938浏览
本篇文章主要介绍了android中使用Html渲染的方式实现必填项前面的*号示例,具有一定的参考价值,有兴趣的可以了解一下
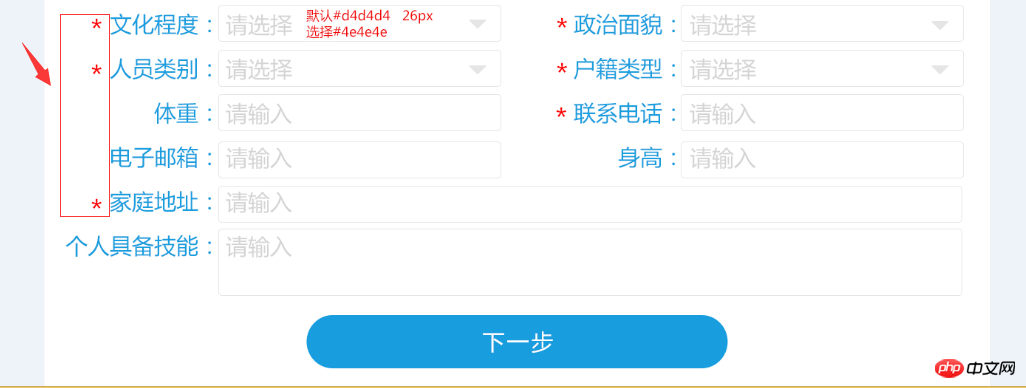
项目的个人基本信息UI界面效果图如下,有一个红色的*号,并且跟它挨着的文字颜色不一样。简友们,你们是怎么实现的呢?我这里主要介绍一种有Html渲染的方式

一开始,我测试过用一个TextView来单独装载符合,发现如果需求改颜色的时候那所有的TextView都需要改一遍颜色,接着测试了用一个TextView把符合和对应的文字装载在一起,但是发现*符号的高度不好控制,最后觉得用Html渲染的方式最佳。不多说了,开始正文内容。
1、Xml布局(只选取对应的部分)
这里的*符号和文字其实也是公用一个TextView
<LinearLayout
style="@style/style_match_line_layout"
android:layout_marginTop="10dp" >
<!--主要看这个TextView-->
<TextView
android:id="@+id/tv_nation"
style="@style/style_job_textview_text_title"
tools:text="*民族"
android:text="@string/tip_nation" />
<RelativeLayout
android:id="@+id/view_nation"
style="@style/style_job_textview_text_message"
android:clickable="true" >
<EditText
android:id="@+id/et_nation"
style="@style/style_editext"
android:hint="@string/tip_please_select" />
<ImageView style="@style/style_editext_image_arrow" />
</RelativeLayout>
</LinearLayout>
2、创建对应String资源
这里可以单独设置*符号和文字的颜色、加粗等操作
复制代码 代码如下:
<string name="tip_xinghao_nation"><Data><![CDATA[<font color="#e60012"> *</font><font color="#189dde">民族 : </font>]]></Data></string>
3、java代码中实现渲染
tvNation.setText(Html.fromHtml(getString(R.string.tip_xinghao_nation)));
到这里就可以实现效果图里面的效果了,如果更改*符号和文字颜色和大小的时候,统一在String资源哪里更改就可以了。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
以上是在android中如何使用Html渲染的方式实现必填项前面的*号的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

