这篇文章主要介绍了ejsExcel模板在Vue.js项目中的实际运用,现在分享给大家,也给大家做个参考。
什么是ejsExcel?
ejsExcel是一款国人开发的、在Node.js应用程序中使用我们预先设置好的Excel模板导出Excel表格的模板引擎。
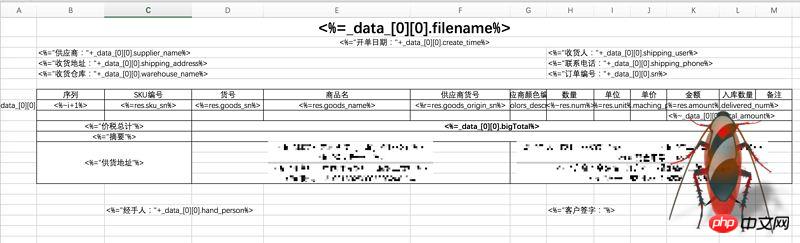
Excel模板

导出后

Github地址
ejsExcel
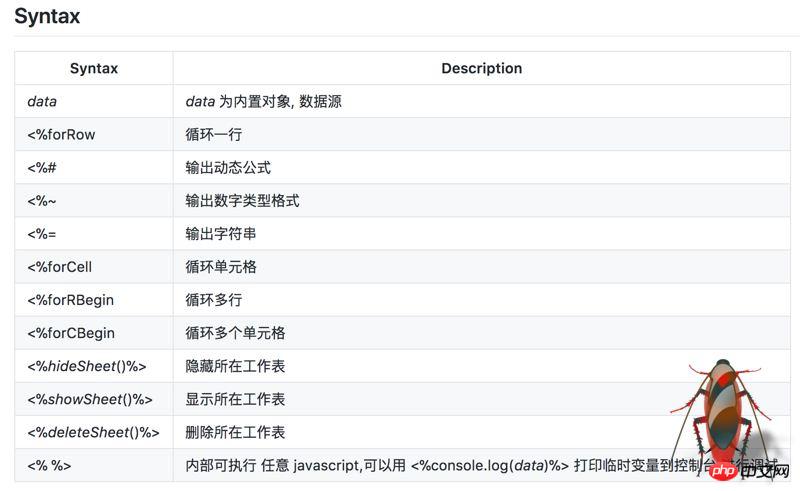
如果因为众(ni)所(dong)周(de)知的原因打不开github,没有关系,它的语法很简单,都是一些对Excel模板格式的定义:

这篇文章是我在工作中因为业务需要,用到了ejsExcel这个模板引擎,觉得很不错,但是坑也不少。而网上相关的资料又太少,所以趁此机会总结了一下我的踩坑经历。
我是在Vue.js这个前端框架中用到的ejsExcel,由于我本人并不是专业做前端开发的,我会尽量的说清楚,如果有些地方写的不是太专业的话,还请见谅!
第一步:安装ejsExcel
npm install ejsexcel
安装完依赖包之后是放在xxx/node_modules/ejsexcel目录下的,核心文件是ejsExcel.js,所以如果想要使用该模板引擎,必须引入该文件:
import Excel from 'exceljs'
踩坑一:
安装完之后,官方是给了一个测试案例的,放在ejsexcel/test目录下,我建议初学者先不要放在实际项目中使用,自己先另开一个进程运行一下测试案例。
在github中,作者给出方法是在test目录下运行test.bat这个文件,经过我实际的测试,该命令在windows系统中,需要使用
node test.bat
命令才可以运行成功,而在Mac中,是运行不了的。
如果要在Mac端运行,使用
node testExcel.js
运行即可。
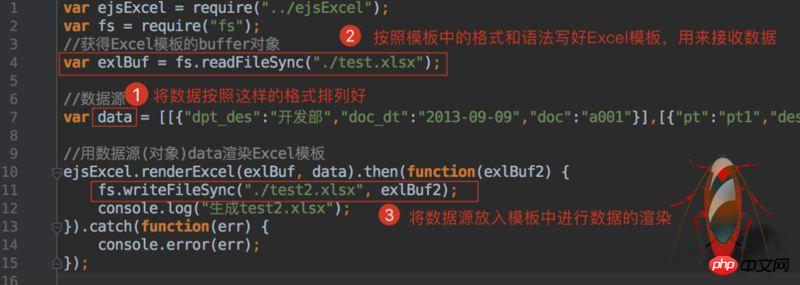
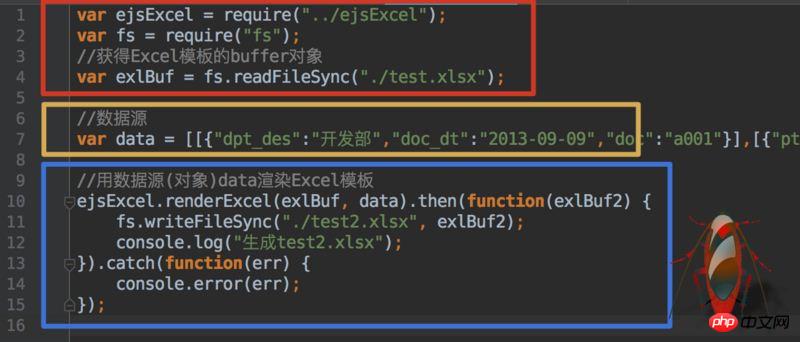
测试案例很简单,当你看懂测试案例是如何运作的之后剩下的就没有问题了,没看懂的也没关系,以我们上面运行的testExcel.js为例:

怎么样,很简单吧!
第二步:编写模板
根据自己的业务逻辑,将你要导出的数据按照上面的语法在Excel中写好,这一步不难,只是有点烦,需要你有点耐心。
编写好模板之后,可以将它放到你的项目中去,具体放在哪里随便你,但是最好不要离核心代码太远,毕竟我们在渲染数据时是需要读取模板路径的,放的路径太深,麻烦的还是自己。
第三步:获取数据源
像test中的测试例子,都是一些假数据,但是在实际的开发中我们需要根据需求,动态的获取数据和导出数据。
我的做法是将核心文件的引入、数据的获取、Excel模板的渲染分装成三个部分。然后再使用export default导出这些方法,使其可以被全局调用。

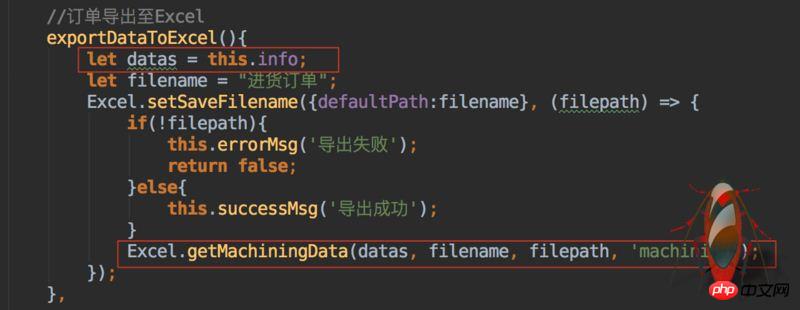
在Vue中,我做了一个导出按钮,当点击这个button时,触发方法,去获取我们data{}中的数据,获取到数据后作为参数,传入我们封装好的数据源方法中

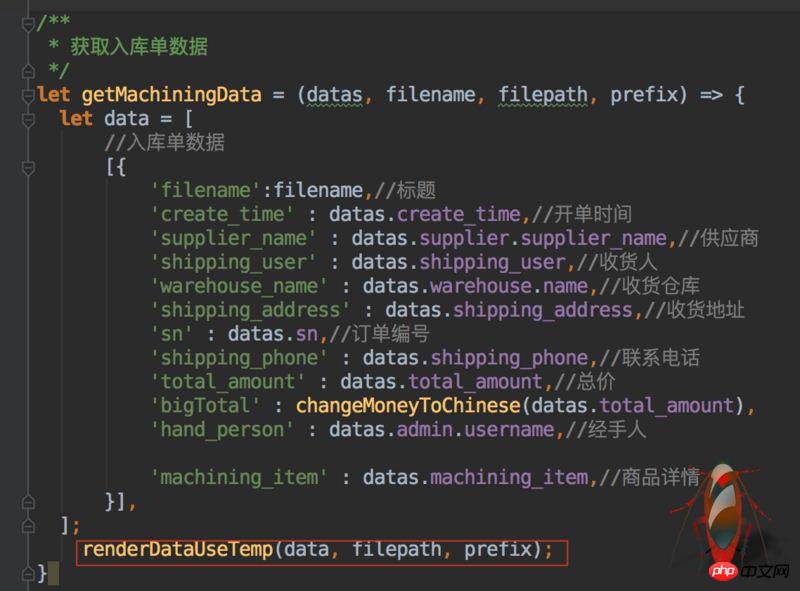
然后在getMachiningData方法中获取参数,并格式化。

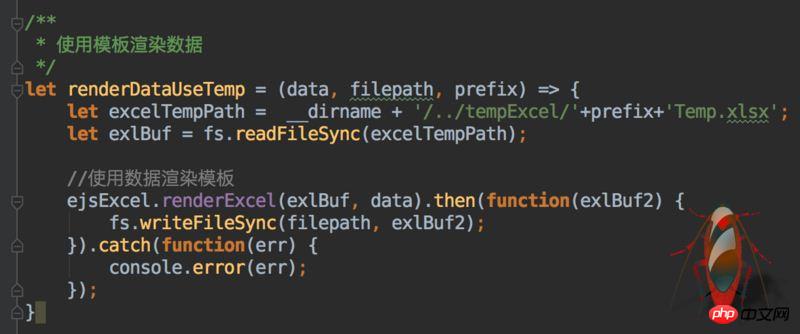
第四步:使用数据渲染模板
再调用renderDataUseTemp方法,将格式化好的数据传入,进行数据的渲染:

保存的路径是你自己定的,你也可以自己写一个方法,动态的选择文件渲染好之后的存储路径。
大概就是这么多,业务逻辑方面其实不难,可能就是在制作Excel模板时需要一点耐心和细心。
上面的这些都是我自己在项目中的代码,请千万不要局限于我写的代码,思路最重要,要根据实际情况来处理业务。只要思路理清了,问题就解决一大半了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
JavaScript中Object基础内部方法图(图文教程)
以上是有关ejsExcel模板使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





