本篇文章主要介绍了Vue服务器渲染Nuxt学习笔记,现在分享给大家,也给大家做个参考。
关于SSR的文章网上很多,一开始看得我云里雾里。然后去Vue.js 服务器渲染指南和nuxt官网看了看,发现文章大多都是搬运官网的内容,真正讲的清晰明了的很少。所以想写篇文章学习下SSR,希望能够帮助大家快速理解Vue SSR。
什么是SSR?
SSR,即服务器渲染,就是在服务器端将对Vue页面进行渲染生成html文件,将html页面传给浏览器。 优点:
SEO 不同于SPA的HTML只有一个无实际内容的HTML和一个app.js,SSR生成的HTML是有内容的,这让搜索引擎能够索引到页面内容。
更快内容到达时间 传统的SPA应用是将bundle.js从服务器获取,然后在客户端解析并挂载到dom。而SSR直接将HTML字符串传递给浏览器。大大加快了首屏加载时间。
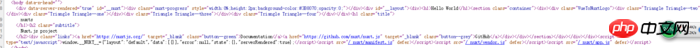
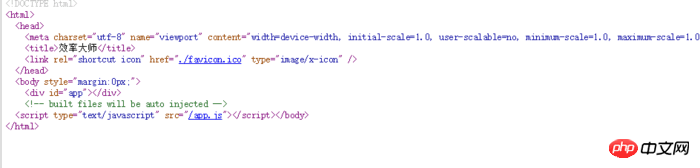
可以从下面两张图来看,第一张图是SSR生成的HTML页面,第二种是传统SPA生成的HTML页面。

SSR

SPA
Nuxt.js
我看了官方 SSR 的介绍,也看了 Nuxt.js 的文档。本质上来说 SSR 是node后端的操作行为,作为只想好好写前端代码的我,不想太折腾。而 Nuxt.js 非常完美地整合了 SSR 的功能。让我们可以开箱即用~官方也推荐使用 Nuxt.js 来搭建 SSR 项目。
好处
我觉得 Nuxt.js 相比自己写 SSR 有几点好处。
无需配置Webpack:我一开始还在找Webpack配置呢,看了文档知道nuxt都帮我们封装好了。如需修改Webpack配置只需修改nuxt.config.js 文件。
无需node知识:只要你会写vue前端,你就可以写出SSR。无需知道SSR和node、express的配置方法(不过现在的前端多少都会点node知识~)。
整合了vue全家桶,直接可用。方便程度不亚于 vue-cli:安装Nuxt——写组件——编译并启动服务———看效果。就这么简单。
配置简单,文档友好:认真看下 Nuxt.js 文档就会发现涵盖的内容并不多,而功能很全,非常适合入手。
安装
安装方法在此。很简单,生成模板,然后npm安装依赖,最后再运行。
简单搬运下步骤吧。
// vue-cli 创建nuxt模板项目 $ vue init nuxt-community/starter-template <project-name> // 安装依赖项 $ cd <project-name> $ npm install // 编译并启动服务 $ npm run dev // 打开 http://localhost:3000
安装遇到的问题:
由于 Nuxt.js 中使用了 async...await 语法,而低版本的 node 不支持这个语法,所以必须升级 node 到 7.0 版本之上~
然后建议不要使用cnpm,我用cnpm安装运行老报错,感觉有坑。
目录结构
Nuxt.js 花了很大的篇幅讲它的目录结构,其实了解了目录结构就了解了 Nuxt.js 的大概。Nuxt.js 帮我们配置好了所有东西,我们只需要按照它的要求在相应目录下创建文件写代码即可。
assets 需要编译的资源文件,如 JavaScript、SASS、LESS 等。
static 不需要编译的静态资源文件,如图片资源。
components 顾名思义,存放 *.vue 组件的地方。常规 vue 组件写法。
layouts 布局目录,设置布局的地方,其中 1b56973de32a614416db2899e59c3e12 标签是我们写的页面内容。可用作添加导航栏、底部栏等截面。
middleware 中间件目录,所谓中间件,就是在页面与页面跳转中执行的函数方法。如页面跳转时验证用户信息操作。
pages 页面目录。重点来了~这就是我们存放展示页面的地方。该目录下的文件会转换成相应的路由路径供浏览器访问。另外呢,该目录下的 *.vue 页面文件中 Nuxt.js 提供了一些特殊的方法用于处理服务器渲染中的事件。具体关于路由和特殊方法列举在下面了。
pages 路由
页面组件的简单介绍,具体特殊配置项的用法请查阅API。
plugins 插件目录,像 mint-ui 这种第三方插件就放在这里啦~具体用法看这里。
store vuex 状态管理器目录,如果该目录是空的, Nuxt.js 将不启用 vuex。当我们在该文件夹下创建 index.js 文件后即可使用 vuex 状态管理器。用法在此!
nuxt.config.js 该文件是 Nuxt.js 的唯一配置项,之前提过 Nuxt.js 将 Webpack 等一众配置都封装好了,所以如果需要特殊配置,只需要修改该文件来覆盖默认配置即可。具体配置参数请查阅API。
package.json 不解释……
Demo演示
好消息,VueStudyDemos又更新啦!欢迎Star~本文Demo已收入到VueStudyDemos中。
下面我们来简单实现下各文件夹所提到的功能。
资源加载
我在 assets 文件夹下添加了 font-awesome 字体库,在 static 文件夹中放了张 Vue 的 logo 图片。然后对资源进行调用。
<i class="fa fa-address-book" aria-hidden="true"></i> <img src="~/static/logo.png" />
这里需要将 font-awesome 的 css 变为全局 css,避免每个用到的页面中都 import 字体库的css。所以我们在 nuxt.config.js 中添加如下配置。
module.exports = {
...
css: [
'~/assets/font-awesome/css/font-awesome.min.css'
],
...
}组件定义
组件存放在 components 文件夹下,这个我们讲目录的时候提到过。组件的用法和常用 vue 组件用法一致。 定义组件 Avatar,然后在 Page 页面中使用。
<template>
<avatar/>
</template>
<script>
import avatar from '~/components/Avatar'
export default {
...
components: {
avatar
}
};
</script>布局
在 layouts 目录中,default 是默认布局。我们可以修改默认布局也可以新建布局来使用。
在布局文件中 9f831b5dc7178570b863da5c8bd5a2ba 标签是我们要服务器渲染的区域。
下面我们来创建个布局玩玩。
// layouts/page.vue <template> <p> <mt-header fixed title="标题2"></mt-header> <nuxt/> </p> </template>
然后我们来使用布局,在 pages 页面中配置 layout 选项(如果不配置默认就是 default)。
export default {
...
layout: 'page' // 默认是 'default'
};中间件
所谓中间件,就是在两个页面跳转之间执行的行为。比如我定义一个中间件 add.js
export default function ({ store }) {
store.commit('increment')
}然后在 nuxt.config.js 中进行配置:
module.exports = {
...
router: {
middleware: 'add'
},
...
}这样,在每次页面跳转的时候都会执行一次中间件方法了。当然,也可以单独定义某个页面的中间件,具体看官网啦~
页面
页面,就是在pages目录下的 *.vue 文件,Nuxt.js 将目录结构配置为 vue-router 路由系统,所以我们可以直接通过文件名来访问到相应页面(先不提特殊路由)。
比如 pages/app.vue 文件就可以通过 http://localhost:3000/app 来进行访问。
注意:页面组件写法与常用 Vue 组件写法相同,但 Nuxt.js 还提供了一些特殊配置项来配置服务器渲染过程中的行为。具体有啥配置请看 页面文档。
路由
路由就是使 pages 目录能够直接访问的原因。Nuxt.js 非常巧妙地使用目录结构和文件名称将 vue-router 的各种用法都涵盖进去了。如动态路由、嵌套路由等。具体可参考文档。也可以看看demo的 pages 目录。
插件
对于前端项目,插件的使用当然是必不可少的。官网上对这方面讲的很清楚。我贴一下 demo 中的用法。这里用的是 mint-ui 库。
// plugins/mint-ui.js import Vue from 'vue' import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' Vue.use(MintUI)
// nuxt.config.js
module.exports = {
build: {
vendor: ['mint-ui']
},
plugins: [
'~plugins/mint-ui'
]
}这样就可以使用第三方库 mint-ui 啦!
<template>
<p>
<mt-navbar v-model="selected">
<mt-tab-item id="1">选项一</mt-tab-item>
<mt-tab-item id="2">选项二</mt-tab-item>
<mt-tab-item id="3">选项三</mt-tab-item>
</mt-navbar>
<!-- tab-container -->
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<mt-cell v-for="n in 10" :key="n" :title="'内容 ' + n" />
</mt-tab-container-item>
<mt-tab-container-item id="2">
<mt-cell v-for="n in 4" :key="n" :title="'测试 ' + n" />
</mt-tab-container-item>
<mt-tab-container-item id="3">
<mt-cell v-for="n in 6" :key="n" :title="'选项 ' + n" />
</mt-tab-container-item>
</mt-tab-container>
</p>
</template>vuex
对于 vuex,用法有两种:普通方式和模块方式,用法和我们常用的 vuex 一样。我的demo中是直接复制官网的代码。
需要注意的是,vuex 的数据会存在context对象中,我们可以通过context对象获取状态数据。
发布
发布有两种方式服务器应用渲染部署和静态部署,发布方式看这里
最后
去看 Nuxt.js 的 API,会发现 Nuxt.js 真的是高度封装。对于 Nuxt.js 生成的模板项目,只有一些必要配置是需要我们去完成的。Nuxt.js 可以说是一个非常友好而强大的 SSR 框架了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
webpack 4.0.0-beta.0版本新特性(详细教程)
以上是在Vue中如何实现服务器渲染Nuxt的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver CS6
视觉化网页开发工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版





