NW.js (原名 node-webkit)是一个基于 Chromium 和 node.js 的应用运行时,通过它可以用 HTML 和 JavaScript 编写原生应用程序.这篇文章主要介绍了NW.js 简介与使用,需要的朋友可以参考下
简介
NW.js (原名 node-webkit)是一个基于 Chromium 和 node.js 的应用运行时,通过它可以用 HTML 和 JavaScript 编写原生应用程序。它还允许您从 DOM 调用 Node.js 的模块 ,实现了一个用所有 Web 技术来写原生应用程序的新的开发模式。
(1)以网络最流行的技术编写原生应用程序的新方法
(2)基于HTML5, CSS3, JS and WebGL而编写
(3)完全支持nodejs所有api及第三方模块
(4)可以使用DOM直接调用nodejs模块
(5)容易打包和分发
(6)支持运行环境包括32位和64位的Window、Linux和Mac OS
使用方法如下:
一、下载nw
1.下载 NW.js(官网:http://nwjs.io/)
这里面normal这个算是运行时吧,sdk那个是一些工具箱,建议都下下来~
https://nwjs.io/downloads/
2.下载 Enigma Virtual Box(官网:http://enigmaprotector.com/)
二、配置 package.json 文件
{
"name": "nw-demo",
"version": "0.0.1",
"main": "index.html"
}更多的可用如下:
{
"main": "app/index.html",
"name": "WeixinMenuEditor",
"description": "使用nw.js封装的一个微信公众号菜单编辑器App",
"version": "0.0.1",
"keywords": [ "微信", "菜单编辑器" ],
"window": {
"title": "微信菜单编辑器",
"icon": "app/static/img/weixin_logo.jpg",
"toolbar": true,
"frame": true,
"width": 1008,
"height": 750,
"position": "center",
"min_width": 400,
"min_height": 200
},
"webkit": {
"plugin": true,
"java": false,
"page-cache": false
},
"chromium-args" :"-allow-file-access-from-files"
}title : 字符串,设置默认 title。
width/height : 主窗口的大小。
toolbar : bool 值。是否显示导航栏。
icon : 窗口的 icon。
position :字符串。窗口打开时的位置,可以设置为“null”、“center”或者“mouse”。
min_width/min_height : 窗口的最小值。
max_width/max_height : 窗口显示的最大值。
resizable : bool 值。是否允许调整窗口大小。
always-on-top : bool 值。窗口置顶。
fullscreen : bool 值。是否全屏显示。
show_in_taskbar : 是否在任务栏显示图标。
frame : bool 值。如果设置为 false,程序将无边框显示。
"chromium-args" :"-allow-file-access-from-files" 相当于给谷歌浏览器添加启动参数一样,这行代码允许angularjs直接访问本地json文件。
三、生成exe
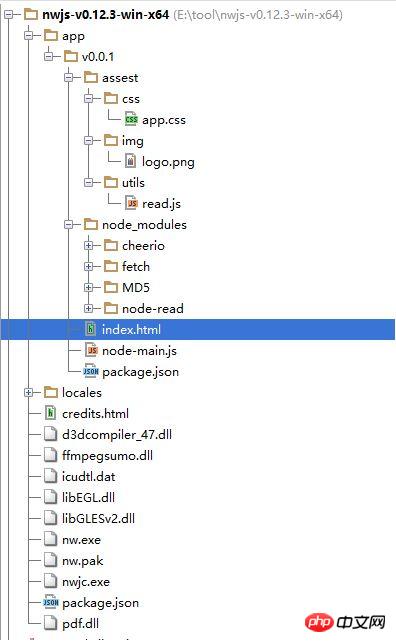
项目目录如下:

将html项目压缩成zip,并改名为nw,输入以下命令
copy /b nw.exe+app.nw firstApp.exe
四、打发包发布
打开 Enigma Virtual Box 程序(enigmavb.exe),界面应该是这样的:

然后在 Enter Input File Name 处选择上一步生成的 test.exe 文件,Enter Output Name 可以默认;
之后再点击下面的 Add 按钮,将 nwjs 文件夹(名称不一定是 nwjs ,就是最开始第一步 NW.js 环境的那个文件夹)下除 nw.exe 和 test.nw 以及 test.exe 之外的所有文件加载上,然后点击 Process ,等待执行成功即可,这时候会在相应的路径下生成一个新的 .exe 文件(我们暂且叫做 newtest.exe),此时的 newtest.exe 文件即可在任意的 Windows 环境下运行了,你可以拷贝给你的小伙伴去 Show 一下。
下面是nw使用过程中的一些坑
1.如果只希望当前应用获取焦点才执行快捷键,看看这个库用js设置快捷键
// 加载本地ui库
var gui = require('nw.gui');
var option = {
key: "Ctrl+R",
active: function () {
alert("全局快捷键" + this.key + "按下");
},
failed: function (msg) {
//创建快捷键失败
alert(msg);
}
};
// 创建快捷键
var shortcut = new gui.Shortcut(option);
// 注册全局快捷键
gui.App.registerGlobalHotKey(shortcut);
// 解除注册,在应用结束的时候执行
gui.App.unregisterGlobalHotKey(shortcut);2.nw.js不能对页面多次刷新,各种不正常,这是由于刷新页面后重新加载js文件对变量重新赋值引起的bug。 解决方案
nw.js 读取和保存文件
<html>
<head>
<meta charset="utf-8"/>
<title>nw.js实现文件读写</title>
</head>
<body>
<input id="readFile" type="file" >读取文件</input>
<!-- 默认文件名为filename.html -->
<input id="writeFile" nwsaveas="filename.html" type="file">保存文件</input>
<p></p>
<script>
//nw.js提供的读写文件模块
var fs = require("fs");
//读文件
var chooser = document.querySelector('#readFile');
chooser.addEventListener("change", function (evt) {
//用户选择的文件
var filePath = this.value.toString();
document.querySelector("p").innerHTML = "读取文件从" + filePath;
fs.readFile(filePath, function (err, data) {
if (err) {
layer.msg("读取文件失败! :" + err.message);
return;
} else {
console.log(data);
alert(data);
}
})
});
//写文件
chooser = document.querySelector('#writeFile');
chooser.addEventListener("change", function (evt) {
//用户选择的文件
var filePath = this.value.toString();
document.querySelector("p").innerHTML = "写入文件到:" + filePath;
//把hello写入文件
fs.writeFile(filePath, "Hello!\n", function (err) {
if (err) {
alert("保存失败!");
}
});
});
</script>
</body>
</html>3.使用nwjs的'fs'直接保存cancas为本地图片,在网上找到的方法都是弹出选择框保存,但我需要直接保存图片到指定路径,不能弹出对话框让用户选择。kailniris给了一个解决方案,可行,代码如下:
var fs = require('fs');
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(0, 0);
ctx.lineTo(200, 100);
ctx.stroke();
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;">
</canvas>
base64Data = c.toDataURL("image/png").replace(/^data:image\/png;base64,/, "")
fs.writeFile("c:/Dev/test.png", base64Data, 'base64', function (err) {
if (err) {
console.log("err", err);
} else {
return res.json({ 'status': 'success' });
}
});用html2canvas把html页面转换为图片,再把图片保存到本地。贴一下代码(需要导入html2canvas.js和jquery):
//要保存图片的文件路径
var filePath = templateDir + filename + '.html';
//要保存的html页面
var editerDocument = window.editor.edit.iframe.get().contentWindow.document;
html2canvas(editerDocument.body, {
onrendered: function (canvas) {
var base64Data = canvas.toDataURL("image/png").replace(/^data:image\/png;base64,/, "")
var fs = require("fs");
fs.writeFile(templateDir + filename + '.png', base64Data, 'base64', function (err) {
if (err) {
alert("保存模板失败!");
}
$('#model_template_name').modal("hide");
layer.msg("模板已保存为" + filename);
});
}
});4.在app.js里引用Node内置模块
//调用NodeJs内置模块
$scope.fs = require('fs');
//读取配置文件
$scope.readConfig = function () {
try {
var configStr = $scope.fs.readFileSync(config.weixin.path, 'utf8');
console.log(configStr);
var obj = eval('(' + configStr + ')');
$scope.weixin.appid = obj.appid;
$scope.weixin.appsecret = obj.appsecret;
$scope.weixin.qrcodeurl = obj.qrcodeurl;
}
catch (e) {
console.log(e);
alert("读取微信配置文件失败");
}
}
//写入配置文件
$scope.writeConfig = function () {
try {
var configStr = JSON.stringify($scope.weixin);
$scope.fs.writeFileSync(config.weixin.path, configStr, {encoding: 'utf8'});
return true;
}
catch (e) {
console.log(e);
alert("写入微信配置文件失败");
return false;
}
}5.引用第三方模块wechat-api
//调用NodeJs第三方模块
$scope.wechatApi = require('wechat-api');
$scope.query = function () {
var api = new $scope.wechatApi($scope.weixin.appid, $scope.weixin.appsecret);
api.getMenu(function (err, result) {
if (err) {
console.log(err);
alert("查询菜单异常");
} else {
load(result);
$scope.$apply();//需要手动刷新
}
});
};上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是详细介绍NW.js基本使用的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python ORM 性能基准测试:比较不同 ORM 框架Mar 18, 2024 am 09:10 AM
Python ORM 性能基准测试:比较不同 ORM 框架Mar 18, 2024 am 09:10 AM对象关系映射(ORM)框架在python开发中扮演着至关重要的角色,它们通过在对象和关系数据库之间建立桥梁,简化了数据访问和管理。为了评估不同ORM框架的性能,本文将针对以下流行框架进行基准测试:sqlAlchemyPeeweeDjangoORMPonyORMTortoiseORM测试方法基准测试使用了一个包含100万条记录的SQLite数据库。测试对数据库执行了以下操作:插入:向表中插入10,000条新记录读取:读取表中的所有记录更新:更新表中所有记录的单个字段删除:删除表中的所有记录每个操作
 Yii框架简介:了解Yii的核心概念Jun 21, 2023 am 09:39 AM
Yii框架简介:了解Yii的核心概念Jun 21, 2023 am 09:39 AMYii框架是一个高性能、高扩展性、高可维护性的PHP开发框架,在开发Web应用程序时具有很高的效率和可靠性。Yii框架的主要优点在于其独特的特性和开发方法,同时还集成了许多实用的工具和功能。Yii框架的核心概念MVC模式Yii采用了MVC(Model-View-Controller)模式,是一种将应用程序分为三个独立部分的模式,即业务逻辑处理模型、用户界面呈
 Python ORM 在大数据项目中的应用Mar 18, 2024 am 09:19 AM
Python ORM 在大数据项目中的应用Mar 18, 2024 am 09:19 AM对象关系映射(ORM)是一种编程技术,允许开发人员使用对象编程语言来操作数据库,而无需直接编写sql查询。python中的ORM工具(例如SQLAlchemy、Peewee和DjangoORM)简化了大数据项目的数据库交互。优点代码简洁性:ORM消除了编写冗长的SQL查询的需要,这提高了代码简洁性和可读性。数据抽象:ORM提供了一个抽象层,将应用程序代码与数据库实现细节隔离开来,提高了灵活性。性能优化:ORM通常会使用缓存和批量操作来优化数据库查询,从而提高性能。可移植性:ORM允许开发人员在不
 深入了解常用的7种Java设计模式Dec 23, 2023 pm 01:01 PM
深入了解常用的7种Java设计模式Dec 23, 2023 pm 01:01 PM了解Java设计模式:常用的7种设计模式简介,需要具体代码示例Java设计模式是一种解决软件设计问题的通用解决方案,它提供了一套被广泛接受的设计思想与行为准则。设计模式帮助我们更好地组织和规划代码结构,使得代码具有更好的可维护性、可读性和可扩展性。在本文中,我们将介绍Java中常用的7种设计模式,并提供相应的代码示例。单例模式(SingletonPatte
 使用 Python ORM 实现高效的数据持久性Mar 18, 2024 am 09:25 AM
使用 Python ORM 实现高效的数据持久性Mar 18, 2024 am 09:25 AM对象关系映射(ORM)是一种技术,它允许在面向对象编程语言和关系数据库之间建立桥梁。使用pythonORM可以显著简化数据持久性操作,从而提高应用程序的开发效率和可维护性。优势使用PythonORM具有以下优势:减少样板代码:ORM自动生成sql查询,从而避免编写大量的样板代码。简化数据库交互:ORM提供了一个统一的接口,用于与数据库交互,简化了数据操作。提高安全性:ORM使用参数化查询,可以防止SQL注入等安全漏洞。促进数据一致性:ORM确保对象与数据库之间的同步,维护数据一致性。选择ORM有
 用 Python Tkinter 为你的项目增添 GUI 魅力Mar 24, 2024 am 09:46 AM
用 Python Tkinter 为你的项目增添 GUI 魅力Mar 24, 2024 am 09:46 AMTkinter是python中用于创建图形用户界面(GUI)的一个强大库。它以其简单性、跨平台兼容性和与Python生态系统的无缝集成而闻名。通过使用Tkinter,您可以为您的项目添加用户友好的界面,从而提高用户体验并简化与应用程序的交互。创建TkinterGUI应用程序要使用Tkinter创建GUI应用程序,请执行以下步骤:导入Tkinter库:importtkinterastk创建Tkinter主窗口:root=tk.Tk()配置主窗口:设置窗口标题、大小、位置等添加GUI元素:使用Tki
 Python vs. Jython:谁是跨平台开发之王?Mar 22, 2024 pm 12:21 PM
Python vs. Jython:谁是跨平台开发之王?Mar 22, 2024 pm 12:21 PMpython和Jython都是流行的编程语言,但它们针对不同的用例进行了优化,并在跨平台开发方面具有独特的优势和劣势。Python优势:广泛的库和社区支持易于学习和使用,适合初学者可移植性强,可跨多个平台运行支持多种编程范式,包括面向对象、函数式和命令式编程劣势:性能较低,不适合处理密集型计算任务对内存消耗较高在某些平台上可能需要其他工具和配置Jython优势:完全与Python兼容,可以使用Python的所有库和工具运行在Java虚拟机(JVM)上,提供与Java生态系统的无缝集成性能优于Py
 Python Pandas 数据处理利器,新手入门必读!Mar 20, 2024 pm 06:21 PM
Python Pandas 数据处理利器,新手入门必读!Mar 20, 2024 pm 06:21 PMpandas是python中强大的数据处理库,专门用于处理结构化数据(如表格)。它提供了丰富的功能,使数据探索、清洗、转换和建模变得简单。对于数据分析和科学领域的初学者来说,掌握Pandas至关重要。数据结构Pandas使用两种主要数据结构:Series:一维数组,类似于NumPy数组,但包含标签(索引)。DataFrame:二维表,包含具有标签的列和小数。数据导入和导出导入数据:使用read_csv()、read_excel()等函数从CSV、Excel和其他文件导入数据。导出数据:使用to_


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版





