这次给大家带来vuex状态管理使用详解,vuex状态管理使用的注意事项有哪些,下面就是实战案例,一起来看一下。
何为四大金刚?
1.State (这里可以是 小写的 state,跟官网保持一致,采用大写,因为个人习惯,后面的代码介绍采用小写)
vuex的状态管理,需要依赖它的状态树,官网说:
Vuex 使用单一状态树——是的,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT)”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。
简单粗暴理解: 我们要把我们需要做状态管理的量放到这里来,然后在后面的操作动它
我们来声明一个state:
const state = {
blogTitle: '迩伶贰blog',
views: 10,
blogNumber: 100,
total: 0,
todos: [
{id: 1, done: true, text: '我是码农'},
{id: 2, done: false, text: '我是码农202号'},
{id: 3, done: true, text: '我是码农202号'}
]
}
2. Mutation
我们有了state状态树,我们要改变它的状态(值),就必须用vue指定唯一方法 mutation,官网说:
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。
简单粗暴理解:任何不以mutation的方式改变state的值,都是耍流氓(违法)
我们来一个mutation:
const mutation = {
addViews (state) {
state.views++
},
blogAdd (state) {
state.blogNumber++
},
clickTotal (state) {
state.total++
}
}
3.Action
action 的作用跟mutation的作用是一致的,它提交mutation,从而改变state,是改变state的一个增强版,官网说:
Action 类似于 mutation,不同在于:
Action 提交的是 mutation,而不是直接变更状态。
Action 可以包含任意异步操作。
简单粗暴理解: 额,这总结的差不多了,就这样理解吧!
我们来一个action:
const actions = {
addViews ({commit}) {
commit('addViews')
},
clickTotal ({commit}) {
commit('clickTotal')
},
blogAdd ({commit}) {
commit('blogAdd')
}
}
4.Getter
官网说:有时候我们需要从 store 中的 state 中派生出一些状态,例如对列表进行过滤并计数。减少我们对这些状态数据的操作
简单粗暴理解:状态树上的数据比较复杂了,我们使用的时候要简化操作,上面的state.todos 是一个对象,在组件中挑不同的数据时,需要对其做下处理,这样每次需要一次就处理一次,我们简化操作,将其在getter中处理好,然后export 一个方法;(额,好像说复杂了)
我们来一个getter:
const getters = {
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
}
}
二、使用
学不用,傻学,没啥用,我们得用起来:
1、src 下新建文件
我们在项目(vue-cli 脚手架)下 src 文件夹下新建一个 store,在这个store下新建 index.js 文件,将上面的代码填入,如下面完整的内容:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
blogTitle: '迩伶贰blog',
views: 10,
blogNumber: 100,
total: 0,
todos: [
{id: 1, done: true, text: '我是码农'},
{id: 2, done: false, text: '我是码农202号'},
{id: 3, done: true, text: '我是码农202号'}
]
}
const actions = {
addViews ({commit}) {
commit('addViews')
},
clickTotal ({commit}) {
commit('clickTotal')
},
blogAdd ({commit}) {
commit('blogAdd')
}
}
const mutations = {
addViews (state) {
state.views++
},
blogAdd (state) {
state.blogNumber++
},
clickTotal (state) {
state.total++
}
}
const getters = {
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
}
}
export default new Vuex.Store({
state,
actions,
mutations,
getters
})
// 将四大金刚挂载到 vuex的Store下
2、main.js 导入文件
import Vue from 'vue'
import App from './App'
import router from './router/router.js'
// 引入 状态管理 vuex
import store from './store'
// 引入elementUI
import ElementUI from 'element-ui'
// 引入element的css
import 'element-ui/lib/theme-chalk/index.css'
// 引入font-awesome的css
import 'font-awesome/css/font-awesome.css'
// 引入自己的css
import './assets/css/custom-styles.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
})
请着重看加粗部分,非加粗部分是import 其他项目功能
3、组件中使用
先上这个组件代码:
<template>
<p>
<h4>vuex的状态管理数据</h4>
<h5>博客标题</h5>
<i>
{{this.$store.state.blogTitle}}
</i>
<h5>todos里面的信息</h5>
<ul>
<li v-for = "item in todosALise" :key="item.id">
<span>{{item.text}}</span> <br>
<span>{{item.done}}</span>
</li>
</ul>
<h5>初始化访问量</h5>
<p>
mapState方式 {{viewsCount}};<br>
直接使用views {{this.$store.state.views}}
</p>
<h4>blogNumber数字 </h4>
<span>state中blogNumber:{{this.$store.state.blogNumber}}</span>
<h4>总计</h4>
<span>state中total:{{this.$store.state.total}}</span>
<p>
<button @click="totalAlise">点击增加total</button>
</p>
</p>
</template>
<style>
</style>
<script>
import { mapState, mapGetters, mapActions, mapMutations } from 'vuex'
export default {
data () {
return {
checked: true
}
},
created () {
// this.$store.dispatch('addViews') // 直接通过store的方法 触发action, 改变 views 的值
this.blogAdd() // 通过mapActions 触发mutation 从而commit ,改变state的值
},
computed: {
...mapState({
viewsCount: 'views'
}),
...mapGetters({
todosALise: 'getToDo' // getToDo 不是字符串,对应的是getter里面的一个方法名字 然后将这个方法名字重新取一个别名 todosALise
})
},
methods: {
...mapMutations({
totalAlise: 'clickTotal' // clickTotal 是mutation 里的方法,totalAlise是重新定义的一个别名方法,本组件直接调用这个方法
}),
...mapActions({
blogAdd: 'blogAdd' // 第一个blogAdd是定义的一个函数别名称,挂载在到this(vue)实例上,后面一个blogAdd 才是actions里面函数方法名称
})
} } </script>
mapState, mapGetters, mapActions, mapMutations
这些名字呢,是对应四大金刚的一个辅助函数,
a).mapState,官网说:
当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键:
对于官网给出的例子,截个图,供学习,详情请进官网:https://vuex.vuejs.org/zh-cn/state.html , 我记录下官网说的少的 ...mapState() 方法

vue 现在好多例子,都是用es6 写的,es6中增加了好多神兵利器,我们也得用用。我们也要用‘对象展开运算符',这个具体的用法,请参考具体的学习资料,我们主要讲讲 ...mapState({...}) 是什么鬼。
下面实例代码中:
html:
<p>
mapState方式 {{viewsCount}};<br>
直接使用views {{this.$store.state.views}}
</p>
js:
...mapState({
viewsCount: 'views'
}),
我们需要使用一个工具函数将多个对象合并为一个,这个 ... 方法就合适了,将多个函数方法合并成一个对象,并且将vuex中的this.$store.views
映射到this.viewsCount (this -> vue)上面来,这样在多个状态时可以避免重复使用,而且当映射的值和state 的状态值是相等的时候,可以是直接使用
...mapState({
'views'
}),
b).mapMutations 其实跟mapState 的作用是类似的,将组件中的 methods 映射为 store.commit 调用
上面的代码:
html:
<span>{{this.$store.state.total}}</span>
<p>
<button @click="totalAlise">点击增加total</button>
</p>
js:
...mapMutations({
totalAlise: 'clickTotal' // clickTotal 是mutation 里的方法,totalAlise是重新定义的一个别名方法,本组件直接调用这个方法
})
c). mapActions, action的一个辅助函数,将组件的 methods 映射为 store.dispatch 调用
上例代码:
html:
<h4>blogNumber数字 </h4>
<span>state中blogNumber:{{this.$store.state.blogNumber}}</span>
js:
方法调用:
created () {
// this.$store.dispatch('blogAdd') // 直接通过store的方法 触发action, 改变 views 的值
this.blogAdd() // 通过mapActions 触发mutation 从而commit ,改变state的值
},
方法定义:
...mapActions({
blogAdd: 'blogAdd' // blogAdd是定义的一个函数别名称,挂载在到this(vue)实例上,blogAdd 才是actions里面函数方法名称 })
d). mapGetter 仅仅是将 store 中的 getter 映射到局部计算属性:
html:
<h5>todos里面的信息</h5>
<ul>
<li v-for = "item in todosALise" :key="item.id">
// <li v-for = "item in this.$store.state.todos" :key="item.id"> 这里就是直接读取store的值,没有做过滤操作,如果需要过滤。
还需要单独写方法操作
<span>{{item.text}}</span> <br>
<span>{{item.done}}</span>
</li>
</ul>
js:
...mapGetters({
todosALise: 'getToDo' // getToDo 不是字符串,对应的是getter里面的一个方法名字 然后将这个方法名字重新取一个别名 todosALise
}),
这个 getToDo 是在getters 定义的一个方法,它将todos 里的对象属性done为true的之过滤出来
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
}
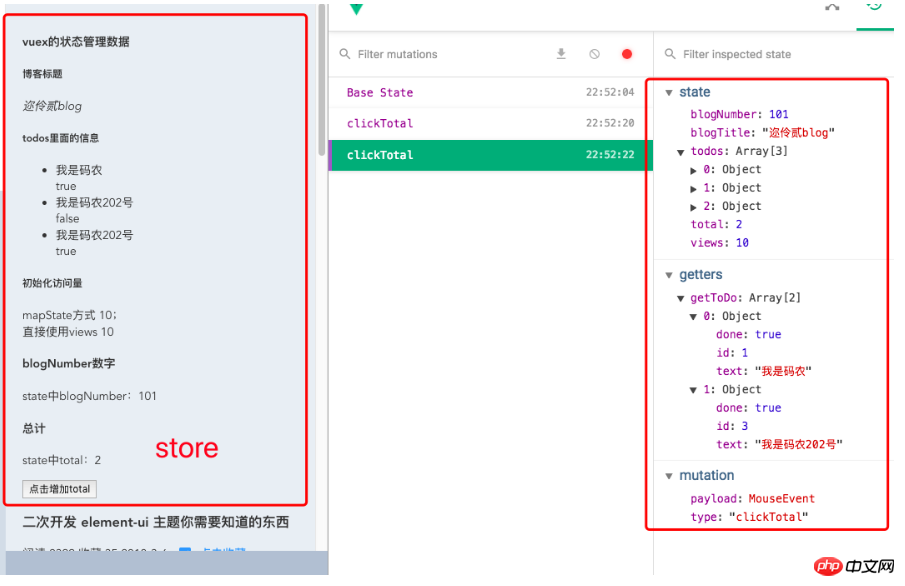
上面代码操作后的效果截图:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vuex状态管理使用详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Atom编辑器mac版下载
最流行的的开源编辑器





