这次给大家带来Angular ng-animate与ng-cookies如何在项目内使用,Angular ng-animate与ng-cookies在项目内使用的注意事项有哪些,下面就是实战案例,一起来看一下。
ng-animate
本文讲一下Angular中动画应用的部分。
首先,Angular本生不提供动画机制,需要在项目中加入Angular插件模块ngAnimate才能完成Angular的动画机制,Angular也不提供具体的动画样式,所以说,它的自由度和可定制性挺大的。
那么,刚开始需要在项目的入口html文件中引入Angular框架(angular.js),然后引入angular.animate.js。
在项目的js入口文件app.js中,新建项目模块,并且添加所依赖的模块ng-Animate(有其他需要的模块的话也可以引入,顺序没关系)
var demoApp = angular.module('demoApp', ['ngAnimate','ui.router']);
这里中间插入一句,建议Angular中的依赖注入用如下模式,在ads、bds或者其他的前端自动化工具打包压缩后不会产生问题,因为仅仅通过 给function传参的形式注入依赖,Angular是会对注入的变量名有严格的要求(如$scope变量名在控制器中注入时变量名只能 写$scope):
//控制器.js、指令.js、过滤器.js的依赖注入建议都用这种方式写
//这是ui-route的配置,在app.js
demoApp.config(['$stateProvider', '$urlRouterProvider',function($stateProvider, $urlRouterProvider){
// your code.
}]);
好了,回到正题上。引入了ngAnimate之后,Angular的动画机制就能生效了。
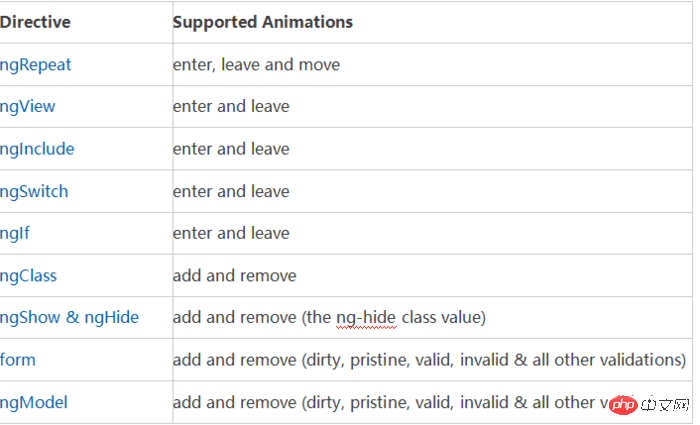
Angular文档中写到如下指令和支持的动画

那么,怎么使用呢? 本文拿ng-repeat这个指令来做个介绍,其他的一些指令使用方式几乎相同,可类推。
ng-repeat 主要是对一个list的展示,这些元素是是被创建出来加入到DOM结构中去的,那么,它的动画过程为:
创建元素 -> .ng-enter -> .ng-enter-active -> 完成,呈默认状态
默认状态 -> .ng-leave -> .ng-leave-active -> 销毁元素
所以可以通过设置.ng-enter(.ng-leave) 和 .ng-enter-active(.ng-leave-active) 的样式,加上css3的动画来显示出动画,如:
<!-- HTML片段 -->
<p ng-init="users = [1,2,3,4,5]"></p>
<input class="filter-btn" type="search" ng-model="u" placeholder="search item" aria-label="search item" />
<ul>
<li class="item" ng-repeat="user in users | filter: u as result">
{{user}}
</li>
</ul>
/* css片断 */
/*ng-repeat的元素*/
.item{
-webkit-transition: all linear 1s;
-o-transition: all linear 1s;
transition: all linear 1s;
}
/*动画开始前*/
.item.ng-enter{
opacity:0;
}
/*动画过程*/
.item-ng-enter-active{
opacity:1;
}
这样的效果是对所有元素同时应用,可能实际运用中需要有一个先后的渐变出现的效果,这时候可以设置ng-enter-stagger来实现.
/*不同时出现*/
.item.ng-enter-stagger {
transition-delay:0.5s;
transition-duration:0s;
}
同样的,这些angular animate提供的动画的class也可以应用到页面切换中去。自定义动画(基于class)
在添加移除class时自定义动画
.class-add -> .class-add-active -> .class
如果通过写css的方式还无法满足需求,当然,还可以通过JS的方式来控制动画,下面的代码你可以理解为是一个模版
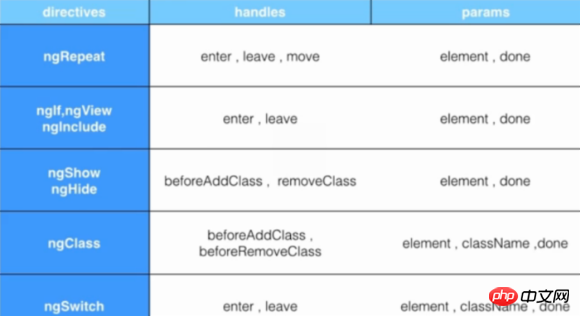
/* CLASS 是需要应用的class名,handles是支持的操作,如下图所示*/
/* 这里如果是应用在ui-view 的class上,模版会叠加(坑)*/
demoApp.animation('.classname',function(){
return {
'handles':function(element,className,donw){
//... your code here
//回调
return function(cancelled){
// alert(1);
}
}
}
})
支持的操作:

ng-cookies
$cookies[name] = value;
这个是angular设置cookies方法
$cookieStore
提供一个被session cookies支持的键值对(字符串-对象)存储。被存入和取出的对象将自动通过angular的toJson/fromJson进行序列化/反序列化。
$cookies
提供浏览器cookies的读/写访问操作。
这两个都要引入ngCookies模块才能使用,这个模块在1.4版本之后就有了
从源码中得知$cookieStore返回了三个方法get put remove 他们分别用toJson/fromJson进行序列化/反序列化
简单的写了几个例子来测试下
<!DOCTYPE html>
<html ng-app="AutumnsWindsApp" ng-controller="aswController">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="http://code.angularjs.org/1.2.9/angular.min.js"></script>
<script src="http://code.angularjs.org/1.2.9/angular-cookies.min.js"></script>
<body>
{{title}}
</body>
<script>
var AutumnsWindsApp = angular.module('AutumnsWindsApp', ['ngCookies']);
AutumnsWindsApp.controller('aswController', function($cookies, $cookieStore, $scope) {
$cookies.name = 'autumnswind';
$scope.title = "Hello, i'm autumnswind :)";
$cookieStore.put("skill", "##");
//删除cookies
$cookieStore.remove("name");
//设置过期日期
var time = new Date().getTime() + 5000;
$cookieStore.put("cookie", "Hello wsscat", {
expires: new Date(new Date().getTime() + 5000)
});
$cookieStore.put("objCookie", {
value: "wsscat cat cat",
age: "3",
}, {
expires: new Date(new Date().getTime() + 5000)
});
console.log($cookies);
console.log($cookies['objCookie']);
})
</script>
</html>
其实平时我们这样就可以把自己需要的cookies设置进去
$cookies.name = 'autumnswind';
但是当我们要设置一个有效时间的时候我们就用这样的方法把它设置进去
var time = new Date().getTime() + 5000;
$cookieStore.put("cookie", "Hello wsscat", {
expires: new Date(new Date().getTime() + 5000)
});
我们还可以进行删除等操作
$cookieStore.remove("name");
补充:
ng-repeat-track by用法:
<p ng-repeat="links in slides">
<p ng-repeat="link in links track by $index">{{link.name}}</p>
</p>
Error: [ngRepeat:dupes]这个出错提示具体到题主的情况,意思是指数组中有2个以上的相同数字。ngRepeat不允许collection中存在两个相同Id的对象
For example: item in items is equivalent to item in items track by $id(item). This implies that the DOM elements will be associated by item identity in the array.
对于数字对象来说,它的id就是它自身的值,因此,数组中是不允许存在两个相同的数字的。为了规避这个错误,需要定义自己的track by表达式。例如:
item in items track by item.id或者item in items track by fnCustomId(item)。
嫌麻烦的话,直接拿循环的索引变量$index来用item in items track by $index
自定义服务的区别:
factory()----函数可以返回简单类型、函数乃至对象等任意类型的数据 一般最为常用
service()-----函数数组、对象等数据
factory和service不同之处在于,service可以接收一个构造函数,当注入该服务时通过该函数并使用new来实例化服务对象
constant()----value()方法和constant()方法之间最主要的区别是,常量可以注入到配置函数中,而值不行,value可与你修改,constant不能修改
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Angular ng-animate与ng-cookies如何在项目内使用的详细内容。更多信息请关注PHP中文网其他相关文章!
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





