上拉加载,是目前手机网站加载数据的一种常用方式,本文主要讲解AnglarJs集成,上拉加载功能。
简介
上拉加载,是目前手机网站加载数据的一种常用方式,本文主要讲解AnglarJs集成,上拉加载功能。通常与下拉刷新配置使用,下拉刷新请查阅。
实现
页面
<p class="search-box">
<b class="dw" ></b>
<input type="search" class="search-input" placeholder="请输入搜索关键词" ng-model="catparm">
<b class="dw" ng-click="serchcat()"><img src="{{basepath}}images/cg-app-search.png"></b>
</p>
<p class="list-box" >
<p infinite-scroll='catinfo.nextPage()' infinite-scroll-disabled='catinfo.busy' infinite-scroll-distance='' id="catinfolist">
<ul>
<li ng-repeat='branch in catinfo.items'>
<!-- <li ng-repeat="branch in branchs">-->
<a ng-click="showqr(branch.qr)">
<dl>
<dt class="search-key-img">
<img ng-src="{{branch.catimg}}">
</dt>
<dd class="search-key-title">
<p>{{branch.title}}</p>
</dd>
<dd class="search-key-info">
<span>联系人:{{branch.linkman}} </span><span>品种:{{branch.varieties}} </span> <span style="color: red;">价格:{{branch.price}} </span>
</dd>
<dd class="search-key-tag">
<span>地址:{{branch.region}}</span><span ng-if="branch.wechatno !=''">微信号:{{branch.wechatno}}</span>
</dd>
<dd class="search-key-tag">
<p> 发布时间:{{branch.releasetime}}</p>
</dd>
</dl>
</a>
</li>
</ul>
<p ng-if="catinfo.items.length >= 10 ">
<p ng-show='catinfo.busy' align="center" style="margin-top:5px; "><!--<img src="{{basepath}}images/729.GIF" style="width:50px;height:50px;">-->loading......</p>
</p>
<p ng-if="catinfo.items.length % 10 !=0 ">
<p class="get-more">我也是有底线的</p>
</p>
</p>
<dialog load-data="data"></dialog>
</p>controller中上拉加载功能使用
app.controller('wdListCtrl', ['$scope','catInfoService', function ($scope,catInfoService) {
//下拉加载service
$scope.catinfo = new catInfoService();封装上拉加载CatInfoService.js
/** 2017-10-26
*作者:卜凡起
*功能:
*/
define(['jquery','app'], function ($,app) {
app.service('catInfoService', ['$location','$http', function($location,$http) {
var CatInfo = function () {
this.items =null;
this.busy = false;
this.after = '';
this.page = 1;
this.pagenum =10;
this.title = '';
this.varieties ='';
};
CatInfo.prototype.nextPage = function () {
if (this.busy) return;
this.busy = true;
var url = baseurl+"接口地址?page=" + this.page + "&pagenum="+ this.pagenum + "&title="+this.title+ "&varieties="+this.varieties+"&callback=JSON_CALLBACK";
$http.jsonp(url).success(function(data) {
var items =data.data;
console.log(items);
if( this.items == null){
this.items=items;
}else{
for (var i =0;i < items.length; i++) {
this.items.push(items[i]);
}
}
this.after = "t_" + this.items[this.items.length -1 ].id;
if(items != null){
if(items.length< 10){
this.busy = true;
}else{
this.busy = false;
}
}
this.page +=1;
}.bind(this));
};
return CatInfo;
}] );
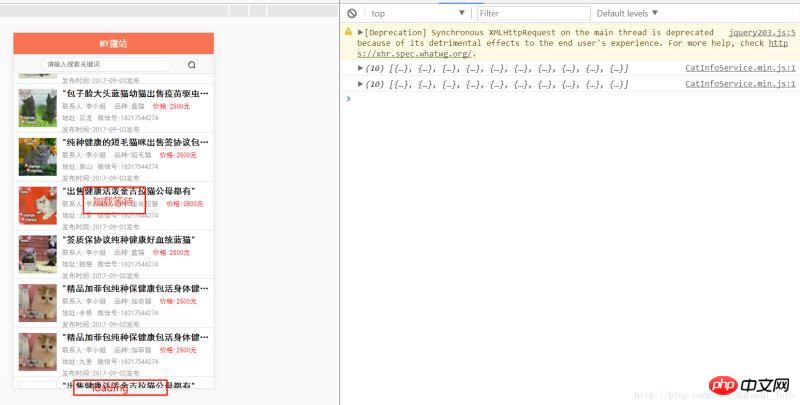
});效果

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用AnglarJs实现上拉加载的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

Dreamweaver CS6
视觉化网页开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





