本篇文章主要介绍php+ajax实时输入自动搜索匹配的方法,感兴趣的朋友参考下,希望对大家有所帮助。
dropbox_index.php
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>主搜索引擎下拉框自动显示数据</title>
</head>
<script src="js/dropbox.js" type="text/javascript"></script>
<link href="css/dropbox.css" type="text/css" rel="stylesheet"/>
<body>
<form action="" method="post" enctype="multipart/form-data">
<input name="txt" id="txt" class="txt" type="text" onkeyup ="showHint(this.value)" />
<input type="submit" class="btn" name="submit" value="Upload" /><br />
<span id="txtHint" class="file-box"></span>
</form>
</body>
</html>dropbox.js ajax
var xmlHttp
function showHint(str)
{
if (str.length==0)
{
document.getElementById("txtHint").innerHTML=""
return
}
xmlHttp=GetXmlHttpObject()
if (xmlHttp==null)
{
alert ("Browser does not support HTTP Request")
return
}
var url="responsepage.php"
url=url+"?q="+str
url=url+"&sid="+Math.random()
xmlHttp.onreadystatechange=stateChanged
xmlHttp.open("GET",url,true)
xmlHttp.send(null)
}
//设置回调函数
function stateChanged()
{
if (xmlHttp.readyState==4 || xmlHttp.readyState=="complete")
{
document.getElementById("txtHint").innerHTML=xmlHttp.responseText
}
}
function GetXmlHttpObject()
{
var xmlHttp=null;
try
{
// Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
// Internet Explorer
try
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
return xmlHttp;
}dropbox.css
.txt{ height:22px; border:1px solid #cdcdcd; width:220px;border-right:none;}
.btn{ background-color:#FFF; border:1px solid #CDCDCD;height:26px; width:70px;}
responsepage.php
<?php
//get the q parameter from URL
$q=$_GET["q"];
//全部小写化
$q=strtolower($q);
//非空验证
if(isset($q) && $q != '')
{
$con = mysql_connect("localhost","root","lifu");
if(!$con)
{
die('Could not connect: ' .mysql_error());
}
mysql_select_db("my_db",$con);
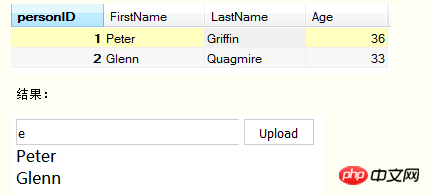
$sql = "select * from persons";
//$sql="SELECT FirstName FROM Persons where Firstname like '%$q%'";
$result =mysql_query($sql,$con);
while($row = mysql_fetch_array($result))
{
//匹配判断
if(stristr(strtolower($row['FirstName']),$q))
{
//echo "-----------------Persons-----------------";
echo /* "firstname:" .*/ $row['FirstName'] . "<br />";
//echo "lastname:" . $row['LastName'] . "<br />";
//echo "age:" . $row['Age'] . "<br />";
}
//echo $row['FirstName'] . "<br />";
}
mysql_close($con);
}
?>数据库:

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
相关推荐:
以上是php+ajax实时输入自动搜索匹配的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 PHP如何识别用户的会话?May 01, 2025 am 12:23 AM
PHP如何识别用户的会话?May 01, 2025 am 12:23 AMphpientifiesauser'ssessionusessessionSessionCookiesAndSessionIds.1)whiwSession_start()被称为,phpgeneratesainiquesesesessionIdStoredInacookInAcookInamedInAcienamedphpsessidontheuser'sbrowser'sbrowser.2)thisIdAllowSphptptpptpptpptpptortoreTessessionDataAfromtheserverMtheserver。
 确保PHP会议的一些最佳实践是什么?May 01, 2025 am 12:22 AM
确保PHP会议的一些最佳实践是什么?May 01, 2025 am 12:22 AMPHP会话的安全可以通过以下措施实现:1.使用session_regenerate_id()在用户登录或重要操作时重新生成会话ID。2.通过HTTPS协议加密传输会话ID。3.使用session_save_path()指定安全目录存储会话数据,并正确设置权限。
 PHP会话文件默认存储在哪里?May 01, 2025 am 12:15 AM
PHP会话文件默认存储在哪里?May 01, 2025 am 12:15 AMphpsessionFilesArestoredIntheDirectorySpecifiedBysession.save_path,通常是/tmponunix-likesystemsorc:\ windows \ windows \ temponwindows.tocustomizethis:tocustomizEthis:1)useession_save_save_save_path_path()
 您如何从PHP会话中检索数据?May 01, 2025 am 12:11 AM
您如何从PHP会话中检索数据?May 01, 2025 am 12:11 AMToretrievedatafromaPHPsession,startthesessionwithsession_start()andaccessvariablesinthe$_SESSIONarray.Forexample:1)Startthesession:session_start().2)Retrievedata:$username=$_SESSION['username'];echo"Welcome,".$username;.Sessionsareserver-si
 您如何使用会议来实施购物车?May 01, 2025 am 12:10 AM
您如何使用会议来实施购物车?May 01, 2025 am 12:10 AM利用会话构建高效购物车系统的步骤包括:1)理解会话的定义与作用,会话是服务器端的存储机制,用于跨请求维护用户状态;2)实现基本的会话管理,如添加商品到购物车;3)扩展到高级用法,支持商品数量管理和删除;4)优化性能和安全性,通过持久化会话数据和使用安全的会话标识符。
 crypt()和password_hash()有什么区别?Apr 30, 2025 pm 03:39 PM
crypt()和password_hash()有什么区别?Apr 30, 2025 pm 03:39 PM本文讨论了PHP中的crypt()和password_hash()之间的差异,以进行密码哈希,重点介绍其实施,安全性和对现代Web应用程序的适用性。
 如何防止PHP中的跨站点脚本(XSS)?Apr 30, 2025 pm 03:38 PM
如何防止PHP中的跨站点脚本(XSS)?Apr 30, 2025 pm 03:38 PM文章讨论了通过输入验证,输出编码以及使用OWASP ESAPI和HTML净化器之类的工具来防止PHP中的跨站点脚本(XSS)。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

WebStorm Mac版
好用的JavaScript开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器






