下面我就为大家分享一篇使用mint-ui实现省市区三级联动效果的示例代码,具有很好的参考价值,希望对大家有所帮助。
引用插件:饿了么的mint-ui组件中的picker功能,具体API可参照官网说明:http://mint-ui.github.io/docs/#/zh-cn2/picker
背景:项目需要做一个省份-城市-地区的选择级联效果,我从gayhub上找了一下,决定使用mint-ui的组件,因为各个功能都很全而且设计跟我们的项目风格类似。
具体实现:
通过阅读官网的实例,大概就能知道这个组件的用法:
在vue中写入组件:585056dc1277ca83a0083a97e6a125fcb0a88308a1fcec81e78d04c5268ef556
我们可以看到,这个组件中传入的数据slots和当其改变是触发的事件:onValuesChange(),所以只要在使用该组件的父组件内注册slots和onValuesChange就可以实现了
以下是官网上的实例:
export default {
methods: {
onValuesChange(picker, values) {
if (values[0] > values[1]) {
picker.setSlotValue(1, values[0]);
}
}
},
data() {
return {
slots: [
{
flex: 1,
values: ['2015-01', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot1',
textAlign: 'right'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-01', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'left'
}
]
};
}
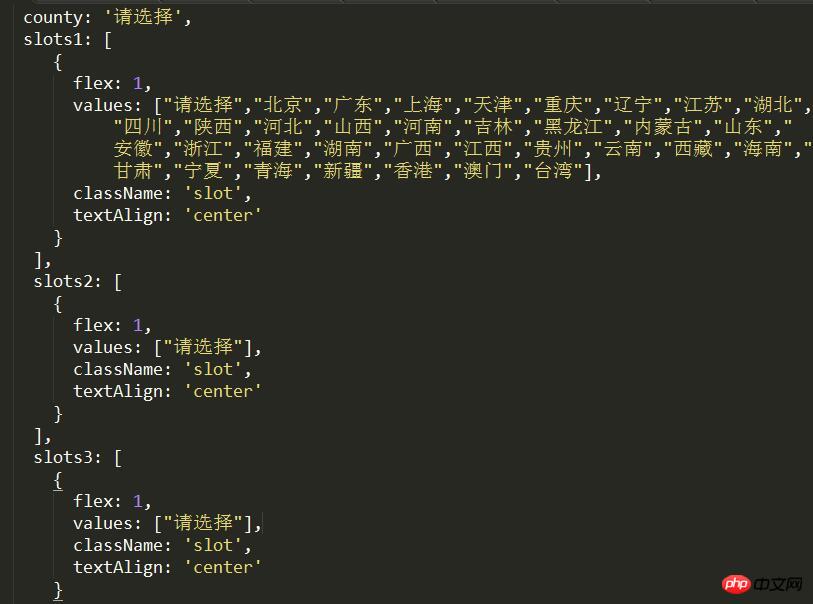
};在实际操作中当我想使用picker来进行省份、城市、地区的选择时,发现最大的问题是搞不到符合该插件数据格式的数据,于是从百度上扒了一份省份、城市、地区数据之后写了一个函数对其进行了处理,在这里,共享给大家:

onProvinceChange(picker, values) {
this.province = picker.getValues()[0]
var cityArr = [];
for(var key in provinceCity[this.province]) {
cityArr.push(key);
}
this.slots2[0].values = cityArr;
},
onCityChange(picker, values) {
this.city = picker.getValues()[0]
var countyArr = [];
for(var key in provinceCity[this.province][this.city]) {
countyArr.push(key);
}
this.slots3[0].values = countyArr;
},
onCountyChange(picker, values) {
this.county = picker.getValues()[0]
},三组数据以及三个方法如上,当对省份进行选择时,动态匹配相应的城市,同理对城市进行选择时动态匹配相应的地区,如此就可以实现三级联动的效果了
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用mint-ui实现省市区三级联动效果的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Atom编辑器mac版下载
最流行的的开源编辑器





