这篇文章主要介绍了详解vue-cli项目中的proxyTable跨域问题小结,现在分享给大家,也给大家做个参考。
什么是跨域?
同源策略规定了如果两个 url 的协议、域名、端口中有任何一个不等,就认定它们跨源了。
跨域的解决方式有哪几种?
1.JSONP 是 JSON with padding(填充式 JSON 或参数式 JSON)的简写。
JSONP实现跨域请求的原理简单的说,就是动态创建3f1c4e4b6b16bbbd69b2ee476dc4f83a标签,然后利用3f1c4e4b6b16bbbd69b2ee476dc4f83a的src 不受同源策略约束来跨域获取数据。
JSONP 由两部分组成:回调函数和数据。回调函数是当响应到来时应该在页面中调用的函数。回调函数的名字一般是在请求中指定的。而数据就是传入回调函数中的 JSON 数据。
动态创建3f1c4e4b6b16bbbd69b2ee476dc4f83a标签,设置其src,回调函数在src中设置:
var script = document.createElement("script");
script.src = "https://api.douban.com/v2/book/search?q=javascript&count=1&callback=handleResponse";
document.body.insertBefore(script, document.body.firstChild);在页面中,返回的JSON作为参数传入回调函数中,我们通过回调函数来来操作数据。
function handleResponse(response){
// 对response数据进行操作代码
console.log(response)
}JSONP目前还是比较流行的跨域方式,虽然JSONP使用起来方便,但是也存在一些问题:
首先, JSONP 是从其他域中加载代码执行。如果其他域不安全,很可能会在响应中夹带一些恶意代码,而此时除了完全放弃 JSONP 调用之外,没有办法追究。因此在使用不是你自己运维的 Web 服务时,一定得保证它安全可靠。
JSONP 具有直接访问响应文本的优点,但是要想确认 JSONP 是否请求失败并不容易,因为 script 标签的 onerror 事件还未得到浏览器广泛的支持,此外它仅能支持 GET 方式调用。
2.cros跨域
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
一个常用的完整的跨域头:
let express=require("express");
let app=express();
app.use(function(req,res,next){
//如果在webpack里配置了代理,那么这些响应头都不要了
//只允许8080访问
res.header('Access-Control-Allow-Origin','http://localhost:8080');
//服务允许客户端发的方法
res.header('Access-Control-Allow-Methods','GET,POST,DELETE,PUT');
//服务器允许的请求头
res.header('Access-Control-Allow-Headers','Content-Type,Accept');
//跨域携带cookie 允许客户端把cookie发过来
res.header('Access-Control-Allow-Credentials','true');
//如果请求的方法是OPTIONS,那么意味着客户端只要响应头,直接结束响应即可
if(req.method == 'OPTIONS'){
res.end();
}else{
next();
}
});
app.listen(3000);3.hash + iframe
4.postMessage
5.WebSockets
后台只给我接口,不能修改后台,怎么跨域?

在实际工作中,前后端配合并不是那么默契,如果后台只给我接口,不能修改后台,怎么跨域?
在vue项目和react项目中的config文件中,都有一个proxy代理设置,这个就是用来在开发环境下进行跨域的。对其进行设置就能实现跨域。
通过vue-cli脚手架搭建出来的项目,修改config文件夹下的index.js中的proxyTable就能实现:

module.exports = {
dev: {
env: {
NODE_ENV: '"development"'
},
//proxy
// 只能在开发环境中进行跨域,上线了要进行反向代理nginx设置
proxyTable: {
//这里理解成用‘/api'代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://40.00.100.100:3002/user/add',直接写‘/api/user/add'即可
'/api': {
target: 'http://news.baidu.com',//你要跨域的网址 比如 'http://news.baidu.com',
secure: true, // 如果是https接口,需要配置这个参数
changeOrigin: true,//这个参数是用来回避跨站问题的,配置完之后发请求时会自动修改http header里面的host,但是不会修改别的
pathRewrite: {
'^/api': '/api'//路径的替换规则
//这里的配置是正则表达式,以/api开头的将会被用用‘/api'替换掉,假如后台文档的接口是 /api/list/xxx
//前端api接口写:axios.get('/api/list/xxx') , 被处理之后实际访问的是:http://news.baidu.com/api/list/xxx
}
}
},让我们用本地起的服务来测试一下如何跨域 demo
0.用vue-cli搭建的脚手架,npm run dev 前端端口号一般是:http://localhost:8080
1.修改config文件中的index.js proxyTable:{}这段代码,替换掉即可:
module.exports = {
dev: {
proxyTable: {
'/api': {
target: 'http://localhost:8000',
secure: true,
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
},2.自己写一个后台,使用express+node.js ,不设置任何跨域头,代码如下:
注意自己需要在当前文件夹下提前准备一个list.json的文件,用来读取数据,返回数据。fs.readFile('./list.json','utf8',cb)

let express = require('express');
let app = express();
let fs = require('fs');
let list = require('./list');
let bodyParser = require('body-parser');
app.use(bodyParser.json());
app.use(express.static(__dirname));
//read
function read(cb) { //用来读取数据的,注意自己在mock文件夹下准备一些数据
fs.readFile('./list.json','utf8',function (err,data) {
if(err || data.length === 0){
cb([]); // 如果有错误 或者文件没长度 就是空数组
}else{
cb(JSON.parse(data)); // 将读出来的内容转化成对象
}
})
}
//write
function write(data,cb) { // 写入内容
fs.writeFile('./list.json',JSON.stringify(data),cb)
}
// 注意 没有设置跨域头
app.get('/api/list',function (req,res) {
res.json(list);
});
app.listen(8000,()=>{
console.log('8000 is ok');
});3.前端调取的api代码:
import axios from 'axios';
axios.interceptors.response.use((res)=>{
return res.data; // 在这里统一拦截结果 把结果处理成res.data
});
export function getLists() {
return axios.get('/api/list');
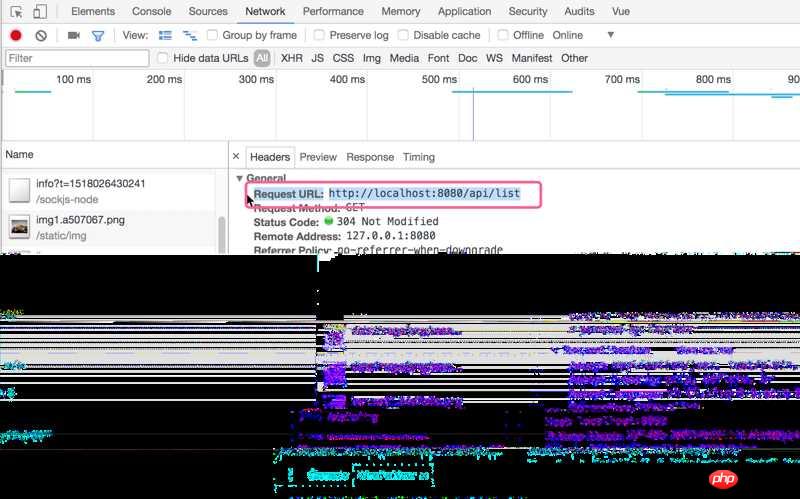
}4.在组件中进行跨域调取接口,打印数据
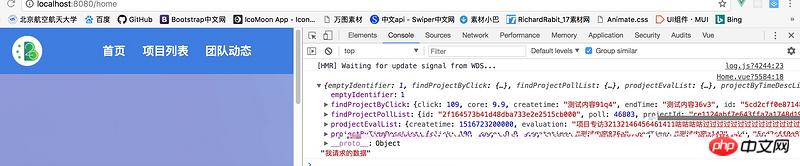
随便在一个文件中引入api测试一下 打印出来接口返回的数据
import {getLists} from '../../api/index'
export default {
async created(){
let dataList=await getLists();
console.log(dataList,"我请求的数据");
},5.查看控制台,打印出数据,没有保错,代表跨域成功,代理服务成功


开发环境成功跨域了,上线怎么办?
上线要进行nginx反向代理设置,同时应区分环境变量,具体设置请看图片:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Node.js中如何使用readline模块与util模块
在Immutable.js中如何实现撤销重做功能(详细教程)
在vue中有几种绑定变量的值以及防止其改变的方法(详细教程)
以上是在vue-cli项目中proxyTable跨域问题的详细内容。更多信息请关注PHP中文网其他相关文章!
 Vue 中如何进行跨域请求?Jun 10, 2023 pm 10:30 PM
Vue 中如何进行跨域请求?Jun 10, 2023 pm 10:30 PMVue是一种流行的JavaScript框架,用于构建现代化的Web应用程序。在使用Vue开发应用程序时,常常需要与不同的API交互,而这些API往往位于不同的服务器上。由于跨域安全策略的限制,当Vue应用程序在一个域名上运行时,它不能直接与另一个域名上的API进行通信。本文将介绍几种在Vue中进行跨域请求的方法。1.使用代理一种常见的跨域解决方案是使用代理
 如何使用Flask-CORS实现跨域资源共享Aug 02, 2023 pm 02:03 PM
如何使用Flask-CORS实现跨域资源共享Aug 02, 2023 pm 02:03 PM如何使用Flask-CORS实现跨域资源共享引言:在网络应用开发中,跨域资源共享(CrossOriginResourceSharing,简称CORS)是一种机制,允许服务器与指定的来源或域名之间共享资源。使用CORS,我们可以灵活地控制不同域之间的数据传输,实现安全、可靠的跨域访问。在本文中,我们将介绍如何使用Flask-CORS扩展库来实现CORS功
 如何在HTML中允许跨域使用图像和画布?Aug 30, 2023 pm 04:25 PM
如何在HTML中允许跨域使用图像和画布?Aug 30, 2023 pm 04:25 PM为了允许跨域使用图像和画布,服务器必须在其HTTP响应中包含适当的CORS(跨域资源共享)头。这些头可以设置为允许特定的来源或方法,或者允许任何来源访问资源。HTMLCanvasAnHTML5CanvasisarectangularareaonawebpagethatiscontrolledbyJavaScriptcode.Anythingcanbedrawnonthecanvas,includingimages,shapes,text,andanimations.Thecanvasisagre
 Vue技术开发中遇到的跨域问题及解决方法Oct 08, 2023 pm 09:36 PM
Vue技术开发中遇到的跨域问题及解决方法Oct 08, 2023 pm 09:36 PMVue技术开发中遇到的跨域问题及解决方法摘要:本文将介绍在Vue技术开发过程中,可能遇到的跨域问题以及解决方法。我们将从导致跨域的原因开始,然后介绍几种常见的解决方案,并提供具体代码示例。一、跨域问题的原因在Web开发中,由于浏览器的安全策略,浏览器会限制从一个源(域、协议或端口)请求另一个源的资源。这就是所谓的“同源策略”。当我们在Vue技术开发中,前端与
 在Beego框架中使用CORS解决跨域问题Jun 04, 2023 pm 07:40 PM
在Beego框架中使用CORS解决跨域问题Jun 04, 2023 pm 07:40 PM随着Web应用程序的发展和互联网的全球化,越来越多的应用程序需要进行跨域请求。对于前端开发人员而言,跨域请求是一个常见的问题,它可能导致应用程序无法正常工作。在这种情况下,解决跨域请求问题的最佳方法之一是使用CORS。在本文中,我们将重点介绍如何在Beego框架中使用CORS解决跨域问题。什么是跨域请求?在Web应用程序中,跨域请求是指从一个域名的网页向另一
 PHP Session 跨域的安全审计与漏洞挖掘Oct 12, 2023 am 11:23 AM
PHP Session 跨域的安全审计与漏洞挖掘Oct 12, 2023 am 11:23 AMPHPSession跨域的安全审计与漏洞挖掘摘要:随着互联网的发展,越来越多的网站开始使用PHPSession来管理用户的登录状态和数据。然而,由于PHPSession的特性,使得它存在一些安全风险,尤其是在跨域访问的情况下。本文将介绍PHPSession跨域安全审计的重要性,并提供一些具体的漏洞挖掘代码示例。一、引言PHPSession是一种在
 Vue 中 Vue-cli 的详细使用方法指南Jun 26, 2023 am 08:03 AM
Vue 中 Vue-cli 的详细使用方法指南Jun 26, 2023 am 08:03 AMVue是一种流行的前端框架,它的灵活性和易用性受到了许多开发者的青睐。为了更好的开发Vue应用程序,Vue团队开发了一个强大的工具-Vue-cli,使得开发Vue应用程序变得更加容易。本文将为您详细介绍Vue-cli的使用方法。一、安装Vue-cli使用Vue-cli之前,需要先安装它。首先,您需要确保已经安装了Node.js。然后,使用npm安装Vue-c
 Vue-cli脚手架工具使用及项目配置说明Jun 09, 2023 pm 04:05 PM
Vue-cli脚手架工具使用及项目配置说明Jun 09, 2023 pm 04:05 PMVue-cli脚手架工具使用及项目配置说明随着前端技术的不断发展,前端框架也越来越受到开发者的关注。Vue.js作为前端框架的佼佼者,已经被广泛应用于各种Web应用的开发中。Vue-cli是Vue.js官方提供的一个基于命令行的脚手架,可以帮助开发者快速初始化Vue.js项目结构,让我们能够更专注于业务开发。本文将介绍Vue-cli的安装和


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器





