这篇文章主要为大家详细介绍了HTML实现遮罩层的方法,Web页面中使用遮罩层,可防止重复操作,那么如何在HTML中使用遮罩层?感兴趣的小伙伴们可以参考一下
Web页面中使用遮罩层,可防止重复操作,提示loading;也可以模拟弹出模态窗口。
实现思路:一个p作为遮罩层,一个p显示loading动态GIF图片。在下面的示例代码中,同时展示了如何在iframe子页面中调用显示和隐藏遮罩层。
示例代码:
index.html
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Commpatible" content="IE=edge">
<title>HTML遮罩层</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<p class="header" id="header">
<p class="title-outer">
<span class="title">
HTML遮罩层使用
</span>
</p>
</p>
<p class="body" id="body">
<iframe id="iframeRight" name="iframeRight" width="100%" height="100%"
scrolling="no" frameborder="0"
style="border: 0px;margin: 0px; padding: 0px; width: 100%; height: 100%;overflow: hidden;"
onload="rightIFrameLoad(this)" src="body.html"></iframe>
</p>
<!-- 遮罩层p -->
<p id="overlay" class="overlay"></p>
<!-- Loading提示 p -->
<p id="loadingTip" class="loading-tip">
<img src="images/loading.gif" />
</p>
<!-- 模拟模态窗口p -->
<p class="modal" id="modalp"></p>
<script type='text/javascript' src="js/jquery-1.10.2.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>index.css
CSS Code复制内容到剪贴板
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
font-size: 14px;
}
p.header {
width: 100%;
height: 100px;
border-bottom: 1px dashed blue;
}
p.title-outer {
position: relative;
top: 50%;
height: 30px;
}
span.title {
text-align: left;
position: relative;
left: 3%;
top: -50%;
font-size: 22px;
}
p.body {
width: 100%;
}
.overlay {
position: absolute;
top: 0px;
left: 0px;
z-index: 10001;
display:none;
filter:alpha(opacity=60);
background-color: #777;
opacity: 0.5;
-moz-opacity: 0.5;
}
.loading-tip {
z-index: 10002;
position: fixed;
display:none;
}
.loading-tip img {
width:100px;
height:100px;
}
.modal {
position:absolute;
width: 600px;
height: 360px;
border: 1px solid rgba(0, 0, 0, 0.2);
box-shadow: 0px 3px 9px rgba(0, 0, 0, 0.5);
display: none;
z-index: 10003;
border-radius: 6px;
}index.js
JavaScript Code复制内容到剪贴板
function rightIFrameLoad(iframe) {
var pHeight = getWindowInnerHeight() - $('#header').height() - 5;
$('p.body').height(pHeight);
console.log(pHeight);
}
// 浏览器兼容 取得浏览器可视区高度
function getWindowInnerHeight() {
var winHeight = window.innerHeight
|| (document.documentElement && document.documentElement.clientHeight)
|| (document.body && document.body.clientHeight);
return winHeight;
}
// 浏览器兼容 取得浏览器可视区宽度
function getWindowInnerWidth() {
var winWidth = window.innerWidth
|| (document.documentElement && document.documentElement.clientWidth)
|| (document.body && document.body.clientWidth);
return winWidth;
}
/**
* 显示遮罩层
*/
function showOverlay() {
// 遮罩层宽高分别为页面内容的宽高
$('.overlay').css({'height':$(document).height(),'width':$(document).width()});
$('.overlay').show();
}
/**
* 显示Loading提示
*/
function showLoading() {
// 先显示遮罩层
showOverlay();
// Loading提示窗口居中
$("#loadingTip").css('top',
(getWindowInnerHeight() - $("#loadingTip").height()) / 2 + 'px');
$("#loadingTip").css('left',
(getWindowInnerWidth() - $("#loadingTip").width()) / 2 + 'px');
$("#loadingTip").show();
$(document).scroll(function() {
return false;
});
}
/**
* 隐藏Loading提示
*/
function hideLoading() {
$('.overlay').hide();
$("#loadingTip").hide();
$(document).scroll(function() {
return true;
});
}
/**
* 模拟弹出模态窗口p
* @param innerHtml 模态窗口HTML内容
*/
function showModal(innerHtml) {
// 取得显示模拟模态窗口用p
var dialog = $('#modalp');
// 设置内容
dialog.html(innerHtml);
// 模态窗口p窗口居中
dialog.css({
'top' : (getWindowInnerHeight() - dialog.height()) / 2 + 'px',
'left' : (getWindowInnerWidth() - dialog.width()) / 2 + 'px'
});
// 窗口p圆角
dialog.find('.modal-container').css('border-radius','6px');
// 模态窗口关闭按钮事件
dialog.find('.btn-close').click(function(){
closeModal();
});
// 显示遮罩层
showOverlay();
// 显示遮罩层
dialog.show();
}
/**
* 模拟关闭模态窗口p
*/
function closeModal() {
$('.overlay').hide();
$('#modalp').hide();
$('#modalp').html('');
}body.html
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Commpatible" content="IE=edge">
<title>body 页面</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
}
.outer {
width: 200px;
height: 120px;
position: relative;
top: 50%;
left: 50%;
}
.inner {
width: 200px;
height: 120px;
position: relative;
top: -50%;
left: -50%;
}
.button {
width: 200px;
height: 40px;
position: relative;
}
.button#btnShowLoading {
top: 0;
}
.button#btnShowModal {
top: 30%;
}
</style>
<script type="text/javascript">
function showOverlay() {
// 调用父窗口显示遮罩层和Loading提示
window.top.window.showLoading();
// 使用定时器模拟关闭Loading提示
setTimeout(function() {
window.top.window.hideLoading();
}, 3000);
}
function showModal() {
// 调用父窗口方法模拟弹出模态窗口
window.top.showModal($('#modalContent').html());
}
</script>
</head>
<body>
<p class='outer'>
<p class='inner'>
<button id='btnShowLoading' class='button' onclick='showOverlay();'>点击弹出遮罩层</button>
<button id='btnShowModal' class='button' onclick='showModal();'>点击弹出模态窗口</button>
</p>
</p>
<!-- 模态窗口内容p,将本页面p内容设置到父窗口p上并模态显示 -->
<p id='modalContent' style='display: none;'>
<p class='modal-container' style='width: 100%;height: 100%;background-color: white;'>
<p style='width: 100%;height: 49px;position: relative;left: 50%;top: 50%;'>
<span style='font-size: 36px; width: 100%; text-align:center; display: inline-block; position:inherit; left: -50%;top: -50%;'>模态窗口1</span>
</p>
<button class='btn-close' style='width: 100px; height: 30px; position: absolute; right: 30px; bottom: 20px;'>关闭</button>
</p>
</p>
<script type='text/javascript' src="js/jquery-1.10.2.js"></script>
</body>
</html>运行结果:
初始化

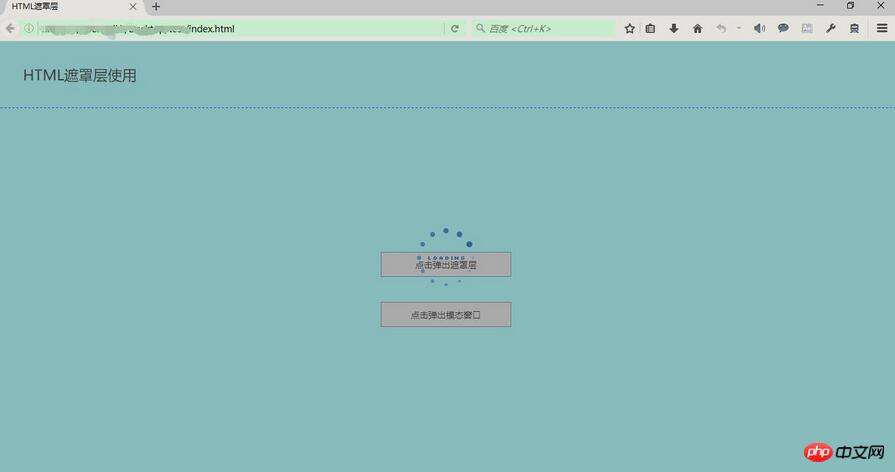
显示遮罩层和Loading提示

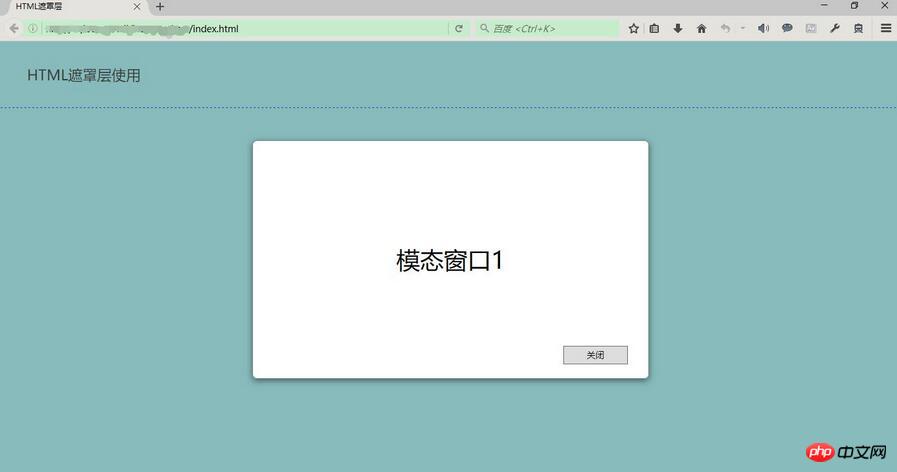
显示遮罩层和模拟弹出模态窗口

以上就是本文的全部内容,希望对大家的学习有所帮助。
相关推荐:
以上是HTML实现遮罩层的方法 HTML中如何使用遮罩层的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML标签和HTML属性有什么区别?May 14, 2025 am 12:01 AM
HTML标签和HTML属性有什么区别?May 14, 2025 am 12:01 AMHTMLtagsdefinethestructureofawebpage,whileattributesaddfunctionalityanddetails.1)Tagslike,,andoutlinethecontent'splacement.2)Attributessuchassrc,class,andstyleenhancetagsbyspecifyingimagesources,styling,andmore,improvingfunctionalityandappearance.
 HTML的未来:进化和趋势May 13, 2025 am 12:01 AM
HTML的未来:进化和趋势May 13, 2025 am 12:01 AMHTML的未来将朝着更加语义化、功能化和模块化的方向发展。1)语义化将使标签更明确地描述内容,提升SEO和无障碍访问。2)功能化将引入新元素和属性,满足用户需求。3)模块化将支持组件化开发,提高代码复用性。
 为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AM
为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外观和功能
 Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AM
Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AMalt属性是HTML中标签的重要部分,用于提供图片的替代文本。1.当图片无法加载时,alt属性中的文本会显示,提升用户体验。2.屏幕阅读器使用alt属性帮助视障用户理解图片内容。3.搜索引擎索引alt属性中的文本,提高网页的SEO排名。
 HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在网页开发中的作用分别是:1.HTML用于构建网页结构;2.CSS用于美化网页外观;3.JavaScript用于实现动态交互。通过标签、样式和脚本,这三者共同构筑了现代网页的核心功能。
 如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM
如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM设置标签的lang属性是优化网页可访问性和SEO的关键步骤。1)在标签中设置lang属性,如。2)在多语言内容中,为不同语言部分设置lang属性,如。3)使用符合ISO639-1标准的语言代码,如"en"、"fr"、"zh"等。正确设置lang属性可以提高网页的可访问性和搜索引擎排名。
 HTML属性的目的是什么?May 07, 2025 am 12:01 AM
HTML属性的目的是什么?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外观和互动,使网站互动,响应式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,类,类型,类型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中创建列表?May 06, 2025 am 12:01 AM
您如何在HTML中创建列表?May 06, 2025 am 12:01 AMtoCreateAlistinHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulleTedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,customeizableWithTheTtheTthetTheTeTeptTributeFordTributeForderForderForderFerentNumberingSnumberingStyls。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

WebStorm Mac版
好用的JavaScript开发工具





