链接中加入download属性可以使用户将文件下载下来而不是直接用浏览器打开,截止到目前为止对HTML5提供支持的浏览器已经对这个属性支持得比较好了,下面我们就来详细看一下HTML5中的强制下载属性download使用实例解析:
HTML5 的 Download 属性用来强制浏览器下载对应文件,而不是打开。Chrome 和 Firefox 等浏览器太过于强大,也许是为了增强用户体验,当用户点击的资源文件可以被它们识别的时候(例如 pdf 会直接在浏览器打开,mp3、mp4 等媒体直接用浏览器内置播放器播放)。但有时候,用户其实是希望直接下载而不是在浏览器上看看,这时就可以加上这个属性,属性值会对下载的文件重命名:
2da9e4888d6a302c9e9453b9e6533c32点击直接下载并保存成 download.pdf 文件5db79b134e9f6b82c0b36e0489ee08ed
如果你确定这个资源是用户肯定会下载的,就可以加上这个属性,还可以用 JS 或者手动改变想要保存的文件名。
在html里创建一个是下载链接是方便的,添加一个3499910bf9dac5ae3c52d5ede7383485标签和指向文件的href属性就行了。但是某些文件不会被下载(比如图像,pdf,txt,doc),相反,他们会在浏览器中被打开。
如果你的站点是有服务器端的,你可以通过配置.htaccess文件来使得那些文件可以被下载。如果你的站点是被WordPress.com或者github页面托管的(静态页面),那么轻考虑使用3499910bf9dac5ae3c52d5ede7383485标签的download属性
使用“Download”属性
download属性是html5规范的一部分,它表现为一个下载链接,而不是一个导航的链接。
download属性也允许你去重命名一个需要下载的文件。比如,一个文件存放在服务器上,如果这个文件是自动生成的,一般来说它被都命名为一个系统的数字和破折号的组合,例如acme-doc-2.0.1.txt,我们可以重命名这个下载文件的名字,用户下载后看到的文件名可以是一个比较好的名字,例如Acme Documentation (ver. 2.0.1).txt,像这样增加用户体验(不要忘记文件的拓展名)。
XML/HTML Code复制内容到剪贴板
<a href="downloadpdf.php" download="download.pdf">点击直接下载并保存成 download.pdf 文件</a>[object Object]
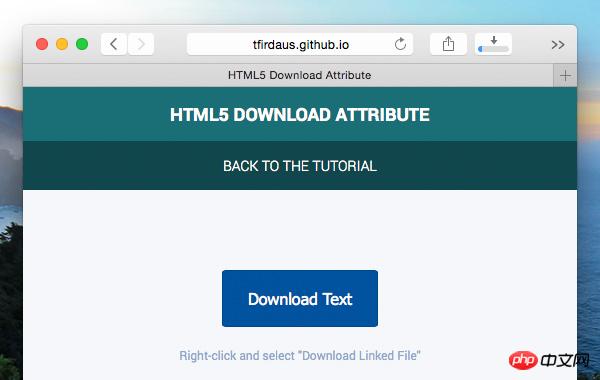
可以看一下这个demo地址:http://tutsplus.github.io/download-attribute/index.html
一些注意:
Firefox考虑到安全问题,该下载文件必须是从自己的服务器或域名中的,否则将在浏览器中打开。
在Chrome和Opear中,如果说下载文件不是在子集的服务器或域名中,这些浏览器会忽视download属性,换句话来说,文件名不变。
提供后备方案:
在写本文的时候,download属性并没有在Safari和IE中实现,但是IE声称,download属性的实现已经在开发日程顶部了。
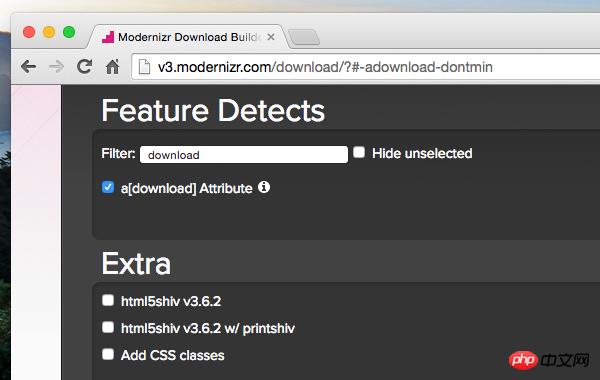
在这期间,我们可以使用一个后备方案去兼容那些浏览器。我们需要去下载Modernizr的download属性特征测试。
然后添加以下脚本:
JavaScript Code复制内容到剪贴板
if ( ! Modernizr.adownload ) {
var $link = $('a');
$link.each(function() {
var $download = $(this).attr('download');
if (typeof $download !== typeof undefined && $download !== false) {
var $el = $('<p>').addClass('download-instruction').text('Right-click and select "Download Linked File"');
$el.insertAfter($(this));
}
});
}
这个脚本是去测试浏览器是否支持download属性的,如果浏览器不支持的话,它就会想有download属性的3499910bf9dac5ae3c52d5ede7383485标签下面,插入一个有download-instruction类的e388a4556c0f65e1904146cc1a846bee标签,并给予文字指引使用右键下载。
相关推荐:
以上是HTML5中的强制下载属性download使用的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5与HTML5:澄清术语和关系May 05, 2025 am 12:02 AM
H5与HTML5:澄清术语和关系May 05, 2025 am 12:02 AMH5和HTML5的区别在于:1)HTML5是网页标准,定义结构和内容;2)H5是基于HTML5的移动网页应用,适用于快速开发和营销。
 HTML5特征:H5的核心May 04, 2025 am 12:05 AM
HTML5特征:H5的核心May 04, 2025 am 12:05 AMHTML5的核心特性包括语义化标签、多媒体支持、表单增强和离线存储与本地存储。1.语义化标签如、等提高了代码可读性和SEO效果。2.多媒体支持通过和标签简化了嵌入媒体内容的过程。3.表单增强引入了新的输入类型和验证属性,简化了表单开发。4.离线存储和本地存储通过ApplicationCache和localStorage等提高了网页性能和用户体验。
 H5:探索最新版本的HTMLMay 03, 2025 am 12:14 AM
H5:探索最新版本的HTMLMay 03, 2025 am 12:14 AMhtml5isamajorrevisionofthehtmlStandardThatRevolutionsWebDevelopmentBybyIntroDucingNewSemanticeLementSemelementsandAndCapabilities.1)itenhancesCodereAdabilityAndSeowitability andSeowithelientsLike,and.2)
 超越基础:H5代码中的高级技术May 02, 2025 am 12:03 AM
超越基础:H5代码中的高级技术May 02, 2025 am 12:03 AMH5的高级技巧包括:1.利用进行复杂图形绘制,2.使用WebWorkers提升性能,3.通过WebStorage增强用户体验,4.实现响应式设计,5.利用WebRTC实现实时通信,6.进行性能优化和最佳实践。这些技巧帮助开发者构建更动态、互动和高效的Web应用。
 H5:网络内容和设计的未来May 01, 2025 am 12:12 AM
H5:网络内容和设计的未来May 01, 2025 am 12:12 AMH5(HTML5)将通过新元素和API提升网页内容和设计。1)H5增强了语义化标记和多媒体支持。2)它引入了Canvas和SVG,丰富了网页设计。3)H5的工作原理是通过新标签和API扩展HTML功能。4)基本用法包括使用创建图形,高级用法涉及WebStorageAPI。5)开发者需注意浏览器兼容性和性能优化。
 H5:网络开发的新功能和功能Apr 29, 2025 am 12:07 AM
H5:网络开发的新功能和功能Apr 29, 2025 am 12:07 AMH5带来了多项新功能和能力,极大提升了网页的互动性和开发效率。1.语义化标签如、增强了SEO。2.多媒体支持通过和标签简化了音视频播放。3.Canvas绘图提供了动态图形绘制工具。4.本地存储通过localStorage和sessionStorage简化了数据存储。5.地理位置API便于开发基于位置的服务。
 H5:HTML5的关键改进Apr 28, 2025 am 12:26 AM
H5:HTML5的关键改进Apr 28, 2025 am 12:26 AMHTML5带来了五个关键改进:1.语义化标签提升了代码清晰度和SEO效果;2.多媒体支持简化了视频和音频嵌入;3.表单增强简化了验证;4.离线与本地存储提高了用户体验;5.画布与图形功能增强了网页的可视化效果。
 HTML5:标准及其对Web开发的影响Apr 27, 2025 am 12:12 AM
HTML5:标准及其对Web开发的影响Apr 27, 2025 am 12:12 AMHTML5的核心特性包括语义化标签、多媒体支持、离线存储与本地存储、表单增强。1.语义化标签如、等,提升代码可读性和SEO效果。2.和标签简化多媒体嵌入。3.离线存储和本地存储如ApplicationCache和LocalStorage,支持无网络运行和数据存储。4.表单增强引入新输入类型和验证属性,简化处理和验证。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 英文版
推荐:为Win版本,支持代码提示!





