这次给大家带来实战项目编译后不在根目录怎么办,实战项目编译后不在根目录怎么办的注意事项有哪些,下面就是实战案例,一起来看一下。
eg. :
vue-router: history模式 内网环境:192.168.1.1:8080/index.html 外网环境:domain.com/ttsd/index.html
由于开发出来的项目是要部署在客户方,且客户并不想单独拿一个域名(或子域)来部署,这时,打包后的程序就要作一些配置方面的修改了。
修改配置文件
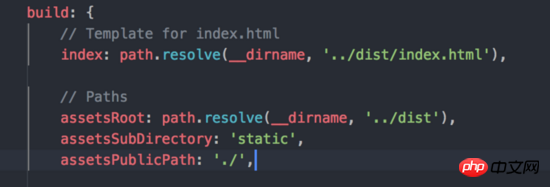
1、把打包后的资源引用修改为相对路径 找到 config/index.js 中 build 属性下的 assetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}

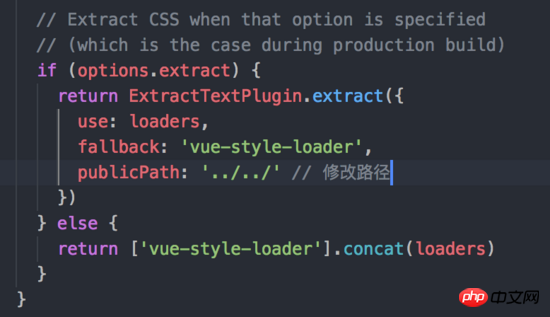
2、修改样式引用的资源文件(图片、视频、字体文件等)为相对路径 找到 build/utils.js 中,添加(或修改) publicPath 为 '../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}

修改路由
在路由的history模式下,所有的路由都是基于根路径的,如 /xxxx ,由于部署目录未知,所以我们可以根据 location.pathname 来获取到当前访问的文件路径,来修改路由。
vue-router里提供了一个base的属性
base类型: string 默认值: "/" 应用的基路径。例如,如果整个单页应用服务在 /app/ 下,然后 base 就应该设为 "/app/" 。
修改路由代码
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})
至此,打包配置的相关修改已全部完成,项目也能够正常访问。 但还是会有一个问题,跳转到某个路由后,刷新页面,就gg了,页面为空白,此时就要修改nginx的配置了。
修改nginx的配置
官方给的nginx配置是根目录下的,即 https://router.vuejs.org/zh-cn/essentials/history-mode.html#nginx
location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
}
注: /dist 根据实际部署的网站目录,修改一下就可以。 个人感觉还可以通过nginx内置的指令去动态获取,在下就不太清楚了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是实战项目编译后不在根目录怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何在 Google Docs 中插入目录Apr 13, 2023 pm 08:16 PM
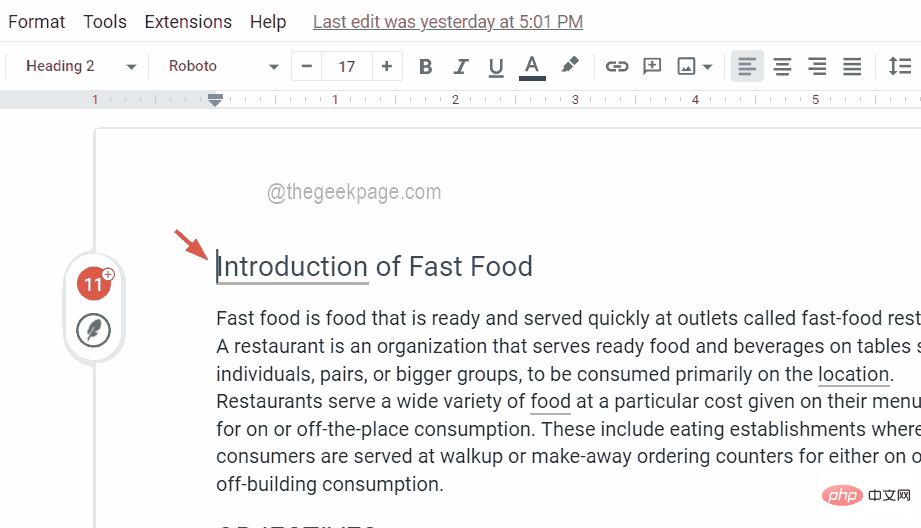
如何在 Google Docs 中插入目录Apr 13, 2023 pm 08:16 PM无论是文章、论文还是教程,任何文档的主要亮点都是标题,当然还有目录。它描述了文档的大纲结构,以便用户可以到达他们期待从文档中读取的位置和内容。将目录添加到大多数文档中以使它们看起来更专业也是一种最佳实践。如今,一切都在网上进行,人们使用谷歌文档来创建大多数文档。许多用户仍然不确定如何在 google 文档中插入或添加目录。因此,我们提出了这篇文章来解释如何在谷歌文档中创建或插入目录。如何在 Google Docs 中插入目录第 1 步:点击此处访问 Google Docs 在线版。第 2 步:如
 使用java的File.isDirectory()函数判断文件是否存在且为目录类型Jul 24, 2023 pm 06:57 PM
使用java的File.isDirectory()函数判断文件是否存在且为目录类型Jul 24, 2023 pm 06:57 PM使用java的File.isDirectory()函数判断文件是否存在且为目录类型在Java编程中,经常会遇到需要判断一个文件是否存在且为目录类型的情况。Java提供了File类来操作文件和目录,其中的isDirectory()函数可以帮助我们判断一个文件是否是目录类型。File.isDirectory()函数是File类中的一个方法,其作用是判断当前Fil
 PHP中的glob()函数用于查找文件或目录Nov 18, 2023 pm 06:17 PM
PHP中的glob()函数用于查找文件或目录Nov 18, 2023 pm 06:17 PMPHP中的glob()函数用于查找文件或目录,是一种强大的文件操作函数。它可以根据指定的模式匹配,返回文件或目录的路径。glob()函数的语法如下:glob(pattern,flags)其中,pattern表示要匹配的模式字符串,可以是一个通配符表达式,如*.txt(匹配以.txt结尾的文件),或者是具体的文件路径。flags是一个可选参数,用于控制函数
 PHP函数介绍—rename(): 重命名文件或目录Jul 25, 2023 pm 12:10 PM
PHP函数介绍—rename(): 重命名文件或目录Jul 25, 2023 pm 12:10 PMPHP函数介绍—rename():重命名文件或目录介绍:在PHP中,rename()函数用于重命名文件或目录。它提供了一种简单的方法来更改文件或目录的名称。无论是单个文件还是整个目录,都可以使用这个函数进行重命名操作。通过指定源文件或目录的名称以及目标名称,可以轻松地完成重命名过程。语法:boolrename(string$source,str
 linux怎么查看目录是否为空Mar 20, 2023 am 10:17 AM
linux怎么查看目录是否为空Mar 20, 2023 am 10:17 AMlinux查看目录是否为空的方法:1、进入linux终端;2、通过执行“res=`ls -A $dir` if [ -z $res ];then echo "$dir ..."else echo "$dir ..."fi”方法判断目录是否为空即可。
 目录怎么自动生成 自动生成目录格式怎么设置Feb 22, 2024 pm 03:30 PM
目录怎么自动生成 自动生成目录格式怎么设置Feb 22, 2024 pm 03:30 PM在word中挑选目录的款式,操作完成就可以自动生成了。解析1进到电脑的word,点一下引入。2进去后,点一下文件目录。3接着挑选文件目录的款式。4操作完成,就可以看到文件目录自动生成了。补充:总结/注意事项文章的目录自动生成,其中包括一级标题、二级标题和三级标题,通常不超过三级标题。
 使用path/filepath.Split函数将路径拆分为目录和文件名两部分Jul 25, 2023 pm 05:57 PM
使用path/filepath.Split函数将路径拆分为目录和文件名两部分Jul 25, 2023 pm 05:57 PM使用path/filepath.Split函数将路径拆分为目录和文件名两部分在开发程序或处理文件时,经常需要将路径拆分为目录和文件名两部分进行操作。在Go语言中,可以使用path/filepath包中的Split函数来实现这一功能。本文将介绍Split函数的用法,并给出代码示例。Split函数的定义如下:funcSplit(pathstring)(di
 使用tree生成文件目录树进行展示Mar 01, 2024 pm 05:46 PM
使用tree生成文件目录树进行展示Mar 01, 2024 pm 05:46 PMtree是一个命令行工具,它以树状格式递归地列出一个目录的内容,使得所有的目录、子目录和文件以分层的方式列出,从而直观地展示文件和文件夹的组织结构。以下是tree在Windows和Linux系统下的安装和使用方法Linux下tree的安装与使用Linux下安装tree:aptupdate&&aptinstalltree以下是tree命令的常用方式。#显示指定路径下的目录树tree/d/temp#限制最大的展示深度tree-L3#只显示目录不显示文件tree-d#显示包括隐藏的文件和目录tr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver Mac版
视觉化网页开发工具





