这篇文章主要介绍了关于php 多级分类筛选功能,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下

强调:本来是想写一个ajax的筛选了,分配数据之后的分页确出了一些问题,所以就写了一个常规的。其实这个功能并不是很复杂,就是一个查数据的过程,但是还是有一些考验前端的知识掌握。
先上后台代码:
<?php
namespace Home\Controller;use Think\Controller;class IndexController extends Controller {
public function index(){
$goods = D('goods');
if(I('type')){
$type=I('type');
$type=explode(',',$type,-1);
$this->assign('res1',$type[0]);// 赋值数据集
$this->assign('res2',$type[1]);// 赋值数据集
if($type[0] =='不限'){
$type[0]="";
}
if($type[1] =='不限'){
$type[1]="";
}
$data['color']=array('like', "%$type[0]%");
$data['size']=array('like', "%$type[1]%");
} //分页
$count = $goods->where($data)->count();// 查询满足要求的总记录数
$Page = new \Think\Page($count,2);// 实例化分页类 传入总记录数和每页显示的记录数(25)
$Page->setConfig('prev','上一页');
$Page->setConfig('next','下一页');
$show = $Page->show();// 分页显示输出
$list = $goods->order('id asc')->where($data)->limit($Page->firstRow.','.$Page->listRows)->select();
$this->assign('list',$list);// 赋值数据集
$this->assign('page',$show);// 赋值分页输出
$this->display();
}
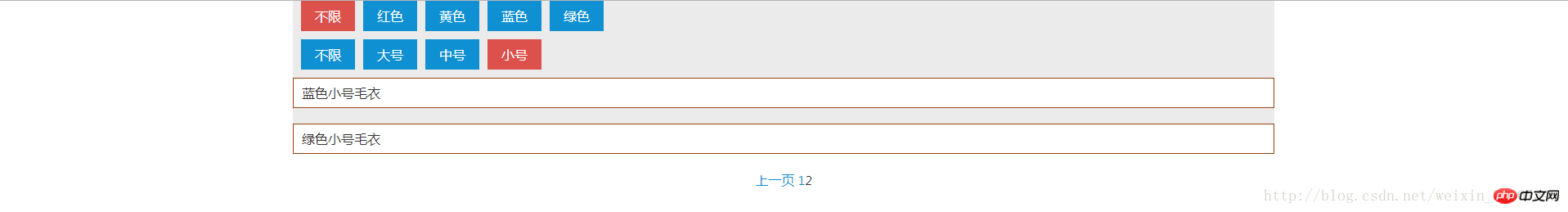
}前端代码:
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<link href="https://cdn.bootcss.com/amazeui/2.7.2/css/amazeui.css" rel="stylesheet">
<style>
.color span{ margin-left: 10px; margin-bottom: 10px; }
.size span{ margin-left: 10px; }
.content p{ padding: 5px 10px; border: 1px solid #9B410E; margin-top: 10px; background-color: #fff; }
</style></head><body>
<p class="box" style="background-color:#cccccc63;width: 1200px;margin: 0 auto;">
<p class="color" style="display: flex;">
<span class="am-btn am-btn-danger">不限</span>
<span class="am-btn am-btn-primary">红色</span>
<span class="am-btn am-btn-primary">黄色</span>
<span class="am-btn am-btn-primary">蓝色</span>
<span class="am-btn am-btn-primary">绿色</span>
</p>
<p class="size" style="display: flex;">
<span class="am-btn am-btn-danger">不限</span>
<span class="am-btn am-btn-primary">大号</span>
<span class="am-btn am-btn-primary">中号</span>
<span class="am-btn am-btn-primary">小号</span>
</p>
<p class="content">
<volist name="list" id="vo">
<p>{$vo.title}</p>
</volist>
</p>
<form action="__MODULE__/Index/index" method="get" class="sub">
<input type="hidden" name="type" class="type"/>
</form>
<input type="hidden" name="res1" class="res1" value="{$res1}"/>
<input type="hidden" name="res2" class="res2" value="{$res2}"/>
</p>
<p class="page" style="text-align: center">{$page}</p></body></html><script>
$(document).ready(function(){
$(".color span").each(function(){
if ($(".res1").val() == $(this).text()) {
$(this).addClass("am-btn-danger");
$(this).removeClass("am-btn-primary");
$(this).siblings().removeClass("am-btn-danger");
$(this).siblings().addClass("am-btn-primary")
}
});
$(".size span").each(function(){
if ($(".res2").val() == $(this).text()) {
$(this).addClass("am-btn-danger");
$(this).removeClass("am-btn-primary");
$(this).siblings().removeClass("am-btn-danger");
$(this).siblings().addClass("am-btn-primary")
}
});
});
$(".color span").click(function () {
$(this).removeClass("am-btn-primary");
$(this).addClass("am-btn-danger");
$(this).siblings().removeClass("am-btn-danger")
$(this).siblings().addClass("am-btn-primary")
})
$(".size span").click(function () {
$(this).removeClass("am-btn-primary");
$(this).addClass("am-btn-danger");
$(this).siblings().removeClass("am-btn-danger")
$(this).siblings().addClass("am-btn-primary")
})
$("span").click(function () {
var type = ''
$("span").each(function(){
if (($(this).attr("class").toString()) == "am-btn am-btn-danger") {
type += $(this).text()+',';
}
});
$(".type").val(type);
$(".sub").submit();
})</script>注意:前段是通过隐藏的表单去传至,尤为要注意的是要通过get提交。
相关推荐:
以上是php 多级分类筛选功能的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何防止会话固定攻击?Apr 28, 2025 am 12:25 AM
如何防止会话固定攻击?Apr 28, 2025 am 12:25 AM防止会话固定攻击的有效方法包括:1.在用户登录后重新生成会话ID;2.使用安全的会话ID生成算法;3.实施会话超时机制;4.使用HTTPS加密会话数据,这些措施能确保应用在面对会话固定攻击时坚不可摧。
 您如何实施无会话身份验证?Apr 28, 2025 am 12:24 AM
您如何实施无会话身份验证?Apr 28, 2025 am 12:24 AM实现无会话身份验证可以通过使用JSONWebTokens(JWT)来实现,这是一种基于令牌的认证系统,所有的必要信息都存储在令牌中,无需服务器端会话存储。1)使用JWT生成和验证令牌,2)确保使用HTTPS防止令牌被截获,3)在客户端安全存储令牌,4)在服务器端验证令牌以防篡改,5)实现令牌撤销机制,如使用短期访问令牌和长期刷新令牌。
 PHP会议有哪些常见的安全风险?Apr 28, 2025 am 12:24 AM
PHP会议有哪些常见的安全风险?Apr 28, 2025 am 12:24 AMPHP会话的安全风险主要包括会话劫持、会话固定、会话预测和会话中毒。1.会话劫持可以通过使用HTTPS和保护cookie来防范。2.会话固定可以通过在用户登录前重新生成会话ID来避免。3.会话预测需要确保会话ID的随机性和不可预测性。4.会话中毒可以通过对会话数据进行验证和过滤来预防。
 您如何销毁PHP会议?Apr 28, 2025 am 12:16 AM
您如何销毁PHP会议?Apr 28, 2025 am 12:16 AM销毁PHP会话需要先启动会话,然后清除数据并销毁会话文件。1.使用session_start()启动会话。2.用session_unset()清除会话数据。3.最后用session_destroy()销毁会话文件,确保数据安全和资源释放。
 如何更改PHP中的默认会话保存路径?Apr 28, 2025 am 12:12 AM
如何更改PHP中的默认会话保存路径?Apr 28, 2025 am 12:12 AM如何改变PHP的默认会话保存路径?可以通过以下步骤实现:在PHP脚本中使用session_save_path('/var/www/sessions');session_start();设置会话保存路径。在php.ini文件中设置session.save_path="/var/www/sessions"来全局改变会话保存路径。使用Memcached或Redis存储会话数据,如ini_set('session.save_handler','memcached');ini_set(
 您如何修改PHP会话中存储的数据?Apr 27, 2025 am 12:23 AM
您如何修改PHP会话中存储的数据?Apr 27, 2025 am 12:23 AMtomodifyDataNaphPsession,startTheSessionWithSession_start(),然后使用$ _sessionToset,修改,orremovevariables.1)startThesession.2)setthesession.2)使用$ _session.3)setormodifysessessvariables.3)emovervariableswithunset()
 举一个在PHP会话中存储数组的示例。Apr 27, 2025 am 12:20 AM
举一个在PHP会话中存储数组的示例。Apr 27, 2025 am 12:20 AM在PHP会话中可以存储数组。1.启动会话,使用session_start()。2.创建数组并存储在$_SESSION中。3.通过$_SESSION检索数组。4.优化会话数据以提升性能。
 垃圾收集如何用于PHP会议?Apr 27, 2025 am 12:19 AM
垃圾收集如何用于PHP会议?Apr 27, 2025 am 12:19 AMPHP会话垃圾回收通过概率机制触发,清理过期会话数据。1)配置文件中设置触发概率和会话生命周期;2)可使用cron任务优化高负载应用;3)需平衡垃圾回收频率与性能,避免数据丢失。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版






