这篇文章主要介绍了使用vue-aplayer插件时出现的问题的解决,现在分享给大家,也给大家做个参考。
本文介绍了使用vue-aplayer插件时出现的问题的解决,分享给大家,具体如下:
安装
$ npm install vue-aplayer --save
使用
<aplayer autoplay :music="{
title: 'Preparation',
author: 'Hans Zimmer/Richard Harvey',
url: 'http://devtest.qiniudn.com/Preparation.mp3',
pic: 'http://devtest.qiniudn.com/Preparation.jpg',
lrc: '[00:00.00]lrc here\n[00:01.00]aplayer'
}">
</aplayer>
// ES6
import Aplayer from 'vue-aplayer'
new Vue({
components: {
Aplayer
}
})属性
这些属性大部分跟Aplayer的选项一样
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| narrow | Boolean | false | 紧凑样式 |
| autoplay | String | null | 是否自动播放,为null表示不会自动播放 |
| showlrc | Boolean | false | 是否显示歌词 |
| mutex | Boolean | false | 当一首音乐正在播放时,暂停其他音乐 |
| theme | String | '#b7daff'(浅蓝色) | 主题颜色 |
| mode | String | 'circulation' | 播放模式,random:随机模式 sigle:单曲循环 circulation:列表循环 order:顺序播放(列表播放完即停止) |
| preload | String | 'auto' | 音乐加载方式,none,metadata,auto |
| listmaxheight | String | none | 播放列表的最大高度 |
| music | String | Object or Array | 歌曲信息,详情见下方“歌曲信息” |
歌曲信息
属性music既可以是包含歌曲信息的对象类型,也可以是包含这些对象的数组类型
| 属性名 | 默认值 | 描述 |
|---|---|---|
| title | 'Untitled' | 歌曲名 |
| author | 'Unknown' | 歌手 |
| url | required | 歌曲地址 |
| pic | none | 歌曲海报 |
| lrc | none | 歌词或者歌词文件的地址 |
事件
| 事件名 | 参数 | 描述 |
|---|---|---|
| play | none | 开始播放时触发 |
| pause | none | 暂停时触发 |
| canplay | none | 当数据支持播放时触发 |
| playing | none | 播放时会定时触发 |
| ended | none | 停止播放时触发 |
| error | none | 错误出现时触发 |
| update:mode | none | 见上面的mode属性 |
刚刚接触vue-aplayer,从github上找到了用法,首先需要npm install vue-aplayer –save ,之后在组件中引入import VueAplayer from ‘vue-aplayer',别忘了注册components: {
'a-player': VueAplayer
}
这里还有一个问题,用v-if,而不是v-show,因为是异步请求,所以一开始播放器中是没有歌曲的,所有给了个v-if不然会插件默认会先生成播放器,导致报错
–2017.12.2 ,现在的代码版本是这样的~
<template>
<p class="music">
<a-player v-if='isShow' :autoplay='true' :music="musicList"></a-player>
</p>
</template>
<script>
import Axios from 'axios'
import VueAplayer from 'vue-aplayer'
export default{
data(){
return {
musicList:[],
isShow:false
}
},
mounted(){
Axios.get('../static/data/musicdata.json').then(res=>{
let List = res.data.musicData;
// console.log(res);
List.forEach(element => {
let obj = {
title:element.title,
pic:element.musicImgSrc,
url:element.src,
author:element.author,
lrc:"../static/"+element.lrc
}
this.musicList.push(obj);
});
this.isShow=true;
console.log(this.musicList);
}).catch();
},
components: {
'a-player': VueAplayer
}
}
</script>
<style>
.music{
margin:1rem 0;
}
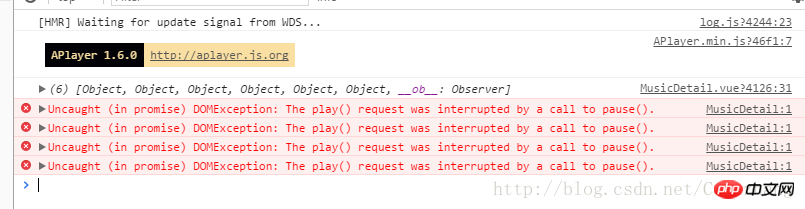
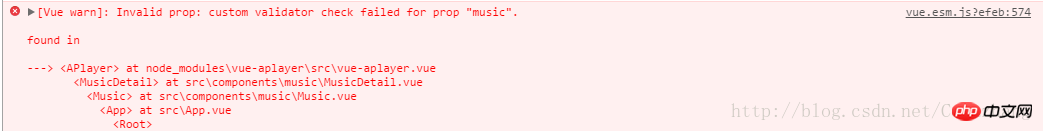
</style>还是有问题,网上查过之后,是因为在执行了play()方法以后立即执行pause()方法,至于解决方法……还在寻找中

之前遇到的问题是

~~~~想明白了一些

酱紫,this.musicList是空的,obj就是空的喽。

如果先给this.musicList赋值了,那么push之后就会酱紫,重复两遍
其实是很好想明白的哈。
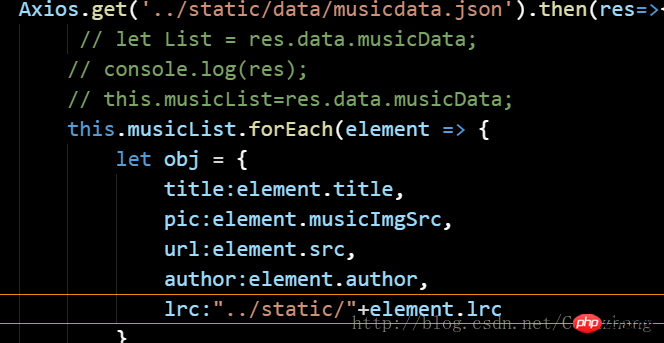
补充的代码,看起来更直观
Axios.get('../static/data/musicdata.json').then(res=>{
// let List = res.data.musicData;
// console.log(res);
this.musicList.forEach(element => {
let obj = {
title:element.title,
pic:element.musicImgSrc,
url:element.src,
author:element.author,
lrc:"../static/"+element.lrc
}
this.musicList.push(obj);
console.log(this.musicList);
});
this.isShow=true;
console.log(this.musicList);
}).catch();错误是这样的

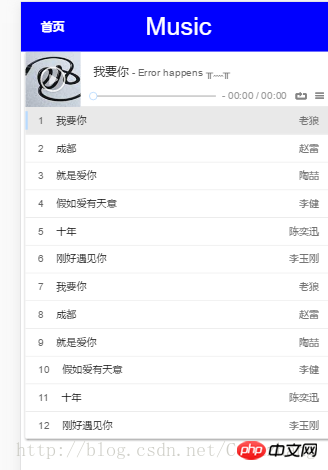
正确的是酱紫的

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
利用nodejs爬虫使用superagent和cheerio的方法
以上是在使用vue-aplayer插件时出现了一些问题如何解决的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver CS6
视觉化网页开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver Mac版
视觉化网页开发工具





