这次给大家带来使用vue-cli实战项目代码分享,使用vue-cli实战的注意事项有哪些,下面就是实战案例,一起来看一下。
本文是针对对于完全没有了解过vue 和npm,连运行环境和项目构建的都不会的小白,对于前端老司机的就不用看了,浪费时间。
使用npm 与vue-cli 构建vue 项目
第一步:安装运行环境(node与npm)
nodeJ官网:http://nodejs.cn/下载安装包( 安装)
安装完成后,需要检测是否安装成功
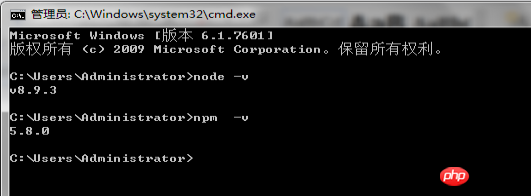
使用命令行cmd 打开dos 黑窗口,运行 node -v 和 npm –v,出现版号说明安装成功

注(npm 是node自带的,在安装node时已经安装了)
如何升级npm 的版本呢?很简单
执行命令:npm i –g to update (全局安装:建议) 或者npm install –g npm
第二步:安装脚架手 vue-clic
安装vue-cli 有两种安装途径(npm 与 cnpm),二选一
(1) 使用npm 安装vue-cli,全局安装 (该方式安装比较慢,国外镜像)
运行:npm install g vue –cli
(2) 使用cnpm ( 国内淘宝镜像)安装vue-cli
(2.1) 首先要注册cnpm
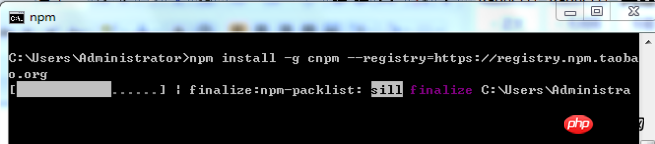
运行:npm install -g cnpm --registry=<a href="http://www.php.cn/wiki/373.html" target="_blank">https://</a>registry.npm.taobao.org

(2.2) 检测 cnpm 是否安装成功,出现版本说明安装成功
运行:cnpm -v

(2.3)使用cnpm 安装脚架手vue-cli
运行:cnpm install –g vue-cli
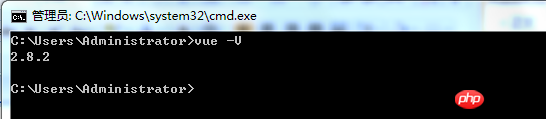
使用 vue –V(注意:大写V)查看是否安装成功
运行:vue –V

第三步 :正式开始创建项目
1.使用 命令:cd目录路径 ,进入到你指定的创建项目的路径下
如:

2. 使用 vue init webpack 初始化项目
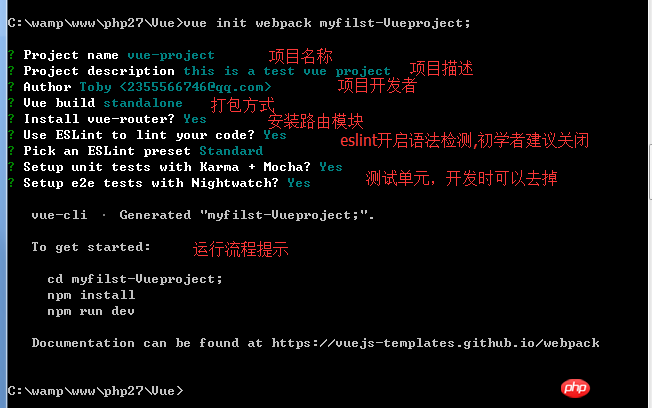
运行:vue init webpack myfilst-vueproject(自定义文件目录名称)
一般默认,直接回车就可以了

在目前为止,已创建好一个vue 的项目,目录结构如:(结构详解看官网)

3.按照提示运行流程,在当前项目的目录下安装模块
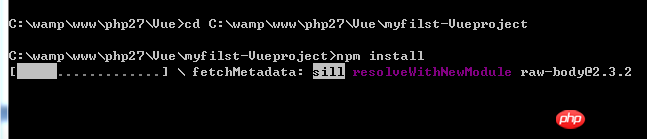
运行: cd 项目名称
运行: npm install

正在安装模块依赖。。。。
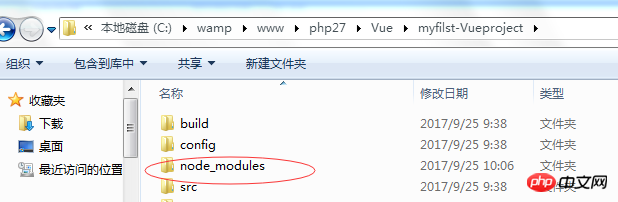
模块安装完成,项目根目录下多一个文件夹

第四步:启动/运行项目
运行:npm run dev
成功运行,默认效果如:

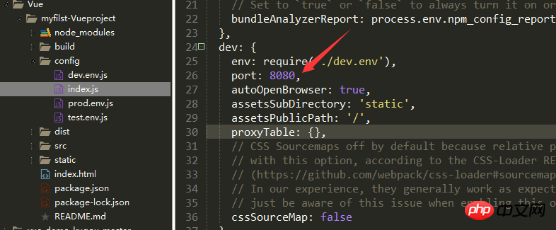
如果没有显示正常的页面,看是否端口是否被占用,默认运行端口为8080,
项目根目录下 ->config->index.js

修改该端口值,重新运行:npm run dev
每次修改配置文件都要重新运行
第五步:打包上线
运行:npm run build
打包完成后,会在根目录下生成一个dis 的文件夹,可以在本地打开浏览,项目上线时,只需将dis 文件夹放在服务器即可
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是使用vue-cli实战项目代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Atom编辑器mac版下载
最流行的的开源编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

禅工作室 13.0.1
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





