本篇文章主要介绍了关于Vue的路由权限管理的示例代码,现在分享给大家,也给大家做个参考。
前言
曾经在工作上对 vue 路由权限管理这方面有过研究,这几天又看到了几篇相关的文章,再加上昨天电面中又再一次提及到,就索性整理了一下自己的一些看法,希望对大家有帮助。
实现
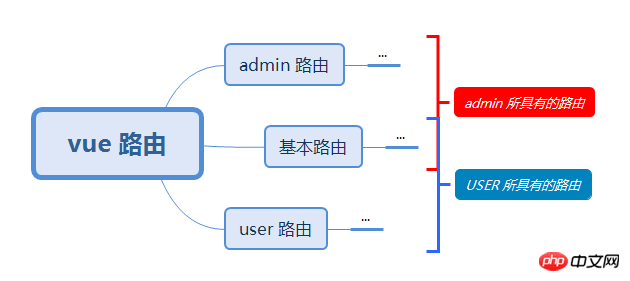
大体上实现的思路很简单,先上图:

无非是将路由配置按用户类型分割为 用户路由 和 基本路由,不同的用户类型可能存在不同的 用户路由,具体依赖实际业务。
用户路由: 当前用户所特有的路由
基本路由:所有用户均可以访问的路由
实现控制的方式分两种:
通过vue-router addRoutes 方法注入路由实现控制
通过vue-router beforeEach 钩子限制路由跳转
addRoutes 方式:
通过请求服务端获取当前用户路由配置,编码为 vue-router 所支持的基本格式(具体如何编码取决于前后端协商好的数据格式),通过调用 this.$router.addRoutes 方法将编码好的用户路由注入到现有的 vue-router 实例中去,以实现用户路由。
beforeEach 方式
通过请求服务端获取当前用户路由配置,通过注册 router.beforeEach 钩子对路由的每次跳转进行管理,每次跳转都进行检查,如果目标路由不存再于 基本路由 和 当前用户的 用户路由 中,取消跳转,转为跳转错误页。
以上两种方式均需要在 vue-router 中配置错误页,以保证用户感知权限不足。
两种方式的原理其实都是一样的,只不过 addRoutes 方式 通过注入路由配置告诉 vue-router :“当前我们就只有这些路由,其它路由地址我们一概不认”,而 beforeEach 则更多的是依赖我们手动去帮 vue-router 辨别什么页面可以去,什么页面不可以去。说白了也就是 自动 与 手动 的差别。说到这,估计大家都会觉得既然是 自动 的,那肯定是 addRoutes 最方便快捷了,还能简化业务代码,笔者一开始也是这么认为的,但是!很多人都忽略了一点:

addRoutes 方法仅仅是帮你注入新的路由,并没有帮你剔除其它路由!
设想存在这么一种情况:用户在自己电脑上登录了管理员账号,这个时候会向路由中注入管理员的路由,然后再退出登录,保持页面不刷新,改用普通用户账号进行登录,这个时候又会向路由中注入普通用户的路由,那么,在路由中将存在两种用户类型的路由,即使用户不感知,通过改变 url,普通用户也可以访问管理员的页面!
对于这个问题,也有一个解决办法:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const createRouter = () => new Router({
mode: 'history',
routes: []
})
const router = createRouter()
export function resetRouter () {
const newRouter = createRouter()
router.matcher = newRouter.matcher
}
export default router通过新建一个全新的 Router,然后将新的 Router.matcher 赋给当前页面的管理 Router,以达到更新路由配置的目的。
笔者做了一个小demo,大家可以去体验一下。
关于上述问题,在vue-router 的 github issues 下有过讨论,分别是:
Add option to Reset/Delete Routes #1436
Feature request: replace routes dynamically #1234
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用Vue的路由权限管理方面的问题(详细教程)的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。
 在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任务开始前发送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前发送任务通知在使用Quartz定时器进行任务调度时,任务的执行时间是由cron表达式设定的。现�...
 在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM
在JavaScript中,如何在构造函数中获取原型链上函数的参数?Apr 04, 2025 pm 09:21 PM在JavaScript中如何获取原型链上函数的参数在JavaScript编程中,理解和操作原型链上的函数参数是常见且重要的任�...
 微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM
微信小程序webview中Vue.js动态style位移失效是什么原因?Apr 04, 2025 pm 09:18 PM在微信小程序web-view中使用Vue.js动态style位移失效的原因分析在使用Vue.js...
 在Tampermonkey中如何实现对多个链接的并发GET请求并依次判断返回结果?Apr 04, 2025 pm 09:15 PM
在Tampermonkey中如何实现对多个链接的并发GET请求并依次判断返回结果?Apr 04, 2025 pm 09:15 PM在Tampermonkey中如何对多个链接进行并发GET请求并依次判断返回结果?在Tampermonkey脚本中,我们经常需要对多个链...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver CS6
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3汉化版
中文版,非常好用





