这篇文章主要介绍了vue + vuex todolist的实现示例代码,我觉得挺不错的,现在分享给大家,也给大家做个参考。
todolist demo
最近有空重新看了一下vuex,然后又写了一个todolist小demo,原理比较简单,主要是自己规范了一下代码的写法.
下载地址 :vue-test_jb51.rar
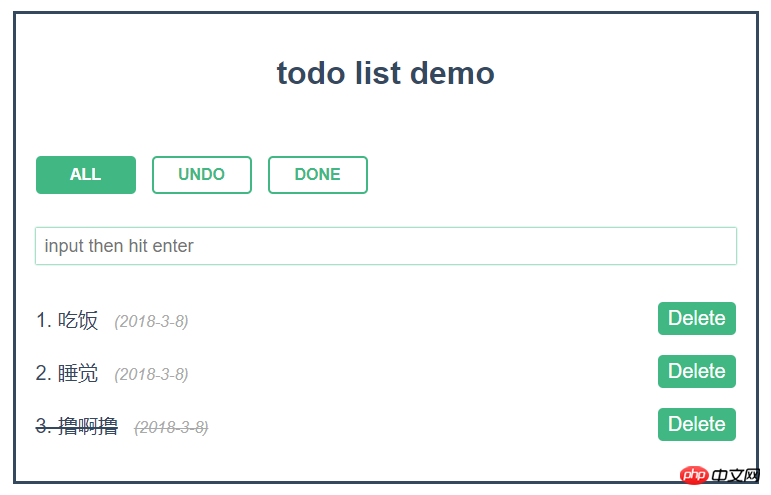
效果图

根组件
<template>
<p class='container'>
<h1 class='title'>todo list demo</h1>
<type-filter
:types='types'
:filter='filter'
:handleUpdateFilter='handleUpdateFilter'
/>
<add-todo :handleAdd='handleAdd' />
<todo-item
v-for='(item,index) in list'
:key='item.id'
:index='index'
:data='item'
:filter='filter'
:handleRemove='handleRemove'
:handleToggle='handleToggle'
/>
</p>
</template>
<script>
import { createNamespacedHelpers } from 'vuex'
import TypeFilter from './filter'
import AddTodo from './addTodo'
import TodoItem from './item'
const { mapState, mapMutations } = createNamespacedHelpers('TodoList')
export default {
name: 'todo-list-demo',
components: { TypeFilter, TodoItem, AddTodo },
computed: {
...mapState(['list', 'types', 'filter'])
},
methods: {
...mapMutations([
'handleAdd',
'handleRemove',
'handleToggle',
'handleUpdateFilter'
])
}
}
</script>
<style lang='scss' scoped>
@import './style.scss';
</style>
过滤条件组件
<template>
<ul class='types'>
<li
v-for='(item,index) in types'
:key='index + item'
:class='filterClass(item)'
@click='handleUpdateFilter(item)'
>{{item}}</li>
</ul>
</template>
<script>
export default {
name: 'type-filter',
props: ['types', 'filter', 'handleUpdateFilter'],
methods: {
filterClass(filter) {
return { filter: true, active: filter === this.filter }
}
}
}
</script>
<style lang='scss' scoped>
@import './style.scss';
</style>
添加待办组件
<template>
<input
type='text'
name='add-todo'
id='add-todo-input'
class='add-todo'
@keyup.enter='add'
placeholder='input then hit enter'
/>
</template>
<script>
export default {
name: 'add-todo',
props: ['handleAdd'],
methods: {
add(e) {
const val = e.target.value.trim()
if (val) {
this.handleAdd({
id: new Date().getTime(),
message: val,
status: false
})
e.target.value = ''
}
}
}
}
</script>
<style lang='scss' scoped>
@import './style.scss';
</style>
单个待办事项组件
<template>
<p v-if='show' class='todo-item'>
<span
:class='messageClass(data.status)'
@click='handleToggle(data.id)'
>{{index+1}}. {{data.message}}<i class='date'>{{dateFormat(data.id)}}</i></span>
<span
class='delete'
@click='handleRemove(data.id)'
>Delete</span>
</p>
</template>
<script>
export default {
name: 'todo-items',
props: ['data', 'filter', 'index', 'handleRemove', 'handleToggle'],
computed: {
show() {
return (
this.filter === 'ALL' ||
(this.filter === 'UNDO' && !this.data.status) ||
(this.filter === 'DONE' && this.data.status)
)
}
},
methods: {
dateFormat(time) {
const date = new Date(time)
return `(${date.getFullYear()}-${date.getMonth() + 1}-${date.getDate()})`
},
messageClass: status => ({ message: true, done: status })
}
}
</script>
<style lang='scss' scoped>
@import './style.scss';
</style>
vuex部分(模块)
const state = {
list: [],
types: ['ALL', 'UNDO', 'DONE'],
filter: 'ALL'
}
const mutations = {
handleAdd(state, item) {
state.list = [...state.list, item]
},
handleRemove(state, id) {
state.list = state.list.filter(obj => obj.id !== id)
},
handleToggle(state, id) {
state.list = state.list.map(
obj => (obj.id === id ? { ...obj, status: !obj.status } : obj)
)
},
handleUpdateFilter(state, filter) {
state.filter = filter
}
}
export default {
namespaced: true,
state,
mutations
}
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是通过vue + vuex这2样技术实现todolist(详细教程)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





