本文主要给大家介绍基于vue的分页原生写法,代码分为html部分和js部分,简单易懂,非常不错,具有参考借鉴价值,需要的朋友参考下吧
本文主要介绍基于vue的分页原生写法。
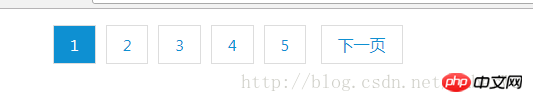
先po上效果图:

html部分,将page作为一个单独的组件
<script type="text/x-template" id="page">
<ul class="pagination">
<li v-show="current != 1" @click="current-- && goto(current)">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >上一页</a>
</li>
<li v-for="index in pages" @click="goto(index)" :class="{'active':current == index}" :key="index">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{index}}</a>
</li>
<li v-show="allpage != current && allpage != 0 " @click="current++ && goto(current++)">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >下一页</a>
</li>
</ul>
</script>
<p id="app">
<page></page>
</p>
js部分:
<script>
Vue.component("page", {
template: "#page",
data: function () {
return {
current: 1, // 当前页码
showItem: 5, // 最少显示5个页码
allpage: 13 // 总共的
}
},
computed: {
pages: function () {
var pag = [];
if (this.current < this.showItem) { //如果当前的激活的项 小于要显示的条数
//总页数和要显示的条数那个大就显示多少条
var i = Math.min(this.showItem, this.allpage);
while (i) {
pag.unshift(i--);
}
} else { //当前页数大于显示页数了
var middle = this.current - Math.floor(this.showItem / 2), //从哪里开始
i = this.showItem;
if (middle > (this.allpage - this.showItem)) {
middle = (this.allpage - this.showItem) + 1
}
while (i--) {
pag.push(middle++);
}
}
return pag
}
},
methods: {
goto: function (index) {
if (index == this.current) return;
this.current = index;
//这里可以发送ajax请求
}
}
})
var vm = new Vue({
el: '#app',
})
</script>
css部分:
body {
font-family: "Segoe UI";
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.pagination {
position: relative;
}
.pagination li {
display: inline-block;
margin: 0 5px;
}
.pagination li a {
padding: .5rem 1rem;
display: inline-block;
border: 1px solid #ddd;
background: #fff;
color: #0E90D2;
}
.pagination li a:hover {
background: #eee;
}
.pagination li.active a {
background: #0E90D2;
color: #fff;
}
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Angular中使用better-scroll插件的方法_AngularJS
以上是基于vue.js实现的分页的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

记事本++7.3.1
好用且免费的代码编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版





