下面我就为大家分享一篇Vue2.0 给Tab标签页和页面切换过渡添加样式的方法,具有很好的参考价值,希望对大家有所帮助。
使用vue-router构建单页应用时,如何给当前页面的标签页添加样式呢?
1.在app.vue文件中你的nav中添加路由地址

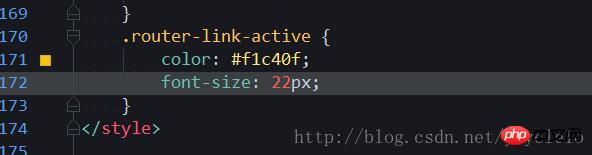
2.依然在app.vue文件中,添加样式

不用在任何位置加class,只要在css中写上这个名称,样式自己随意改。
如何在单页切换的时候添加过渡?
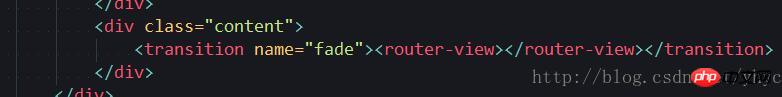
1.在app.vue文件中,将router-view包裹在transition中,transition加个name。

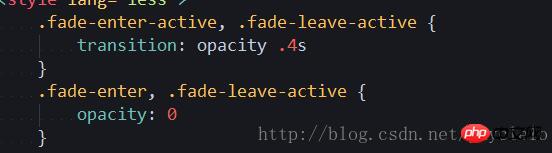
2.在app.vue中添加css样式(你的transition的name是什么,第一个单词就是什么)

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
nodejs+mongodb aggregate级联查询操作示例
以上是Vue2.0 给Tab标签页和页面切换过渡添加样式的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS过渡效果:如何实现元素的淡入淡出效果Nov 21, 2023 am 08:03 AM
CSS过渡效果:如何实现元素的淡入淡出效果Nov 21, 2023 am 08:03 AMCSS过渡效果:如何实现元素的淡入淡出效果引言:在网页设计中,使元素具备过渡效果是提升用户体验的重要手段之一。而淡入淡出效果是一种常见而又简洁的过渡效果,能够使元素从无到有、由浅入深的显示。本文将介绍如何使用CSS来实现元素的淡入淡出效果,并给出具体的代码示例。一、使用transition属性实现元素的淡入淡出效果CSS的transition属性可以为元素添
 小米14Ultra如何切换4g和5g?Feb 23, 2024 am 11:49 AM
小米14Ultra如何切换4g和5g?Feb 23, 2024 am 11:49 AM小米14Ultra是今年小米中非常火热的机型之一,小米14Ultra不仅仅升级了处理器以及各种配置,而且还为用户们带来了很多新的功能应用,从小米14Ultra销量就可以看出来手机的火爆程度,不过有一些常用的功能可能你还没了解。那么小米14Ultra如何切换4g和5g呢?下面小编就为大家介绍一下具体的内容吧!小米14Ultra怎么切换4g和5g?1、打开手机的设置菜单。2、设置菜单中查找并选择“网络”、“移动网络”的选项。3、移动网络设置中,会看到“首选网络类型”选项。4、点击或选择该选项,会看到
 Win10系统如何实现双系统切换Jan 03, 2024 pm 05:41 PM
Win10系统如何实现双系统切换Jan 03, 2024 pm 05:41 PM很多朋友刚接触win系统的时候可能用不习惯,电脑中存着双系统,这个时候其实是可以双系统切换的,下面就一起来看看两个系统切换的详细步骤吧。win10系统如何两个系统切换方法一、快捷键切换1、按下“win”+“R”键打开运行2、在运行框中输入“msconfig”点击“确定”3、在打开的“系统配置”界面中选择自己需要的系统点击“设为默认值”,完成后“重新启动”即可完成切换方法二、开机时选择切换1、拥有双系统时开机会出现一个选择操作界面,可以使用键盘“上下”键进行选择系统
 切换苹果电脑双系统启动方式Feb 19, 2024 pm 06:50 PM
切换苹果电脑双系统启动方式Feb 19, 2024 pm 06:50 PM苹果双系统开机怎么切换苹果电脑作为一款功能强大的设备,除了搭载自家的macOS操作系统外,也可以选择安装其他操作系统,比如Windows,从而实现双系统的切换。那么在开机时,我们如何切换这两个系统呢?本文就来为大家介绍一下在苹果电脑上如何实现双系统的切换。首先,在安装双系统之前,我们需要确认自己的苹果电脑是否支持双系统切换。一般来说,苹果电脑都是基于
 无法使用win11的alt+tab切换界面,出现的原因是什么?Jan 02, 2024 am 08:35 AM
无法使用win11的alt+tab切换界面,出现的原因是什么?Jan 02, 2024 am 08:35 AMwin11支持用户使用alt+tab快捷键的方式来调出桌面切换工具,但是最近有朋友遇到了win11alt+tab切换不了界面的问题,不知道是什么原因也不知道怎么解决。win11alt+tab切换不了界面什么原因:答:因为快捷键功能被禁用了,下面是解决方法:1、首先我们按下键盘“win+r”打开运行。2、接着输入“regedit”并回车打开组策略。3、然后进入“HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer”
 如何在华为手机上切换双系统设置Feb 20, 2024 am 10:09 AM
如何在华为手机上切换双系统设置Feb 20, 2024 am 10:09 AM随着智能手机的迅速发展,华为作为一家领先的科技公司,推出了许多备受欢迎的手机产品。其中,华为双系统是一项让许多用户感到兴奋的功能。通过华为双系统,用户可以在同一台手机上同时运行两个操作系统,例如Android和HarmonyOS。这个功能可以带来更大的灵活性和便利性。那么,华为双系统如何切换设置?让我们来一起了解一下。首先,在华为手机上切换到双系统设置之前,
 Vue中如何处理组件的动态加载和切换Oct 15, 2023 pm 04:34 PM
Vue中如何处理组件的动态加载和切换Oct 15, 2023 pm 04:34 PMVue中处理组件的动态加载和切换Vue是一个流行的JavaScript框架,它提供了各种灵活的功能来处理组件的动态加载和切换。在本文中,我们将讨论一些Vue中处理组件动态加载和切换的方法,并提供具体的代码示例。动态加载组件是指根据需要在运行时动态加载组件。这样可以提高应用程序的性能和加载速度,因为只有当需要时才会加载相关的组件。Vue提供了async和awa
 无法在Win11中使用Alt+Tab切换界面Jan 05, 2024 pm 12:21 PM
无法在Win11中使用Alt+Tab切换界面Jan 05, 2024 pm 12:21 PM有时候在使用快捷键切电脑软件屏幕的时候会出现切换不了的现象,这是因为快捷键被禁用了,不过我们也是可以恢复这项功能的,下面一起来看看吧。win11alt+tab切换不了界面:1、首先我们“win+r”进入运行。2、在运行界面输入“regedit”。3、接着进入“HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer”。4、双击打开右边的“AltTabSettings”设置。5、要是没有的话就新建一个AltTabSet


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





