php+mysql实现登录注册修改密码网页
- 墨辰丷原创
- 2018-05-30 09:48:233701浏览
这篇文章主要为大家详细介绍了php+mysql实现简单登录注册修改密码系统,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
对于php和mysql的连接在许多blog上都有说明,为了将mysql中的查询,修改,插入等操作掌握,本文介绍了一下如何采用mysql做一个登录注册修改密码的网页。
其中,如下
1.登录-即为对数据库中的内容给予查询,并验证html中的信息与数据库是否匹配;
2.注册-即为对数据库中的内容进行插入,注册帐号与密码;
3.修改密码-即为对数据库中的内容进行修改。
这三个操作,我用了8个php和html文本来建立 具体见代码部分
1.登录的主界面index.html:
<p>
</p><pre name="code" class="html">
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录注册修改密码系统主页</title>
<style type="text/css">
form {
text-align: center;
}
</style>
</head>
<body>
<form action="enter.php" method="post" onsubmit="return enter()">
用户名<input type="text" name="username" id="username"><br> 密码<input
type="password" name="password" id="password"><br> <input
type="submit" value="登录"> <input type="button"
value="注册" onclick="register();">
</form>
<script type="text/javascript">
function enter()
{
var username=document.getElementById("username").value;//获取form中的用户名
var password=document.getElementById("password").value;
var regex=/^[/s]+$/;//声明一个判断用户名前后是否有空格的正则表达式
if(regex.test(username)||username.length==0)//判定用户名的是否前后有空格或者用户名是否为空
{
alert("用户名格式不对");
return false;
}
if(regex.test(password)||password.length==0)//同上述内容
{
alert("密码格式不对");
return false;
}
return true;
}
function register()
{
window.location.href="register.html";//跳转到注册页面
}
</script>
</body>
</html>
2.登录的后台操作enter.php:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>登录系统的后台执行过程</title>
</head>
<body>
<?php
session_start();//登录系统开启一个session内容
$username=$_REQUEST["username"];//获取html中的用户名(通过post请求)
$password=$_REQUEST["password"];//获取html中的密码(通过post请求)
$con=mysql_connect("localhost","root","root");//连接mysql 数据库,账户名root ,密码root
if (!$con) {
die('数据库连接失败'.$mysql_error());
}
mysql_select_db("user_info",$con);//use user_info数据库;
$dbusername=null;
$dbpassword=null;
$result=mysql_query("select * from user_info where username ='{$username}' and isdelete =0;");//查出对应用户名的信息,isdelete表示在数据库已被删除的内容
while ($row=mysql_fetch_array($result)) {//while循环将$result中的结果找出来
$dbusername=$row["username"];
$dbpassword=$row["password"];
}
if (is_null($dbusername)) {//用户名在数据库中不存在时跳回index.html界面
?>
<script type="text/javascript">
alert("用户名不存在");
window.location.href="index.html";
</script>
<?php
}
else {
if ($dbpassword!=$password){//当对应密码不对时跳回index.html界面
?>
<script type="text/javascript">
alert("密码错误");
window.location.href="index.html";
</script>
<?php
}
else {
$_SESSION["username"]=$username;
$_SESSION["code"]=mt_rand(0, 100000);//给session附一个随机值,防止用户直接通过调用界面访问welcome.php
?>
<script type="text/javascript">
window.location.href="welcome.php";
</script>
<?php
}
}
mysql_close($con);//关闭数据库连接,如不关闭,下次连接时会出错
?>
</body>
</html>
3.登录成功后的欢迎界面welcome.php:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>欢迎登录界面</title>
</head>
<body>
<?php
session_start ();
if (isset ( $_SESSION ["code"] )) {//判断code存不存在,如果不存在,说明异常登录
?>
欢迎登录<?php
echo "${_SESSION["username"]}";//显示登录用户名
?><br>
您的ip:<?php
echo "${_SERVER['REMOTE_ADDR']}";//显示ip
?>
<br>
您的语言:
<?php
echo "${_SERVER['HTTP_ACCEPT_LANGUAGE']}";//使用的语言
?>
<br>
浏览器版本:
<?php
echo "${_SERVER['HTTP_USER_AGENT']}";//浏览器版本信息
?>
<a href="exit.php">退出登录</a>
<?php
} else {//code不存在,调用exit.php 退出登录
?>
<script type="text/javascript">
alert("退出登录");
window.location.href="exit.php";
</script>
<?php
}
?>
<br>
<a href="alter_password.html">修改密码</a>
</body>
</html>
4.修改密码的主界面alter_password.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>修改密码</title>
<style type="text/css">
form{
text-align: center;
}
</style>
</head>
<body>
<?php
session_start();
?>
<form action="alter_password.php" method="post" onsubmit="return alter()">
用户名<input type="text" name="username" id ="username" /><br/> 旧密码<input
type="password" name="oldpassword" id ="oldpassword"/><br/> 新密码<input
type="password" name="newpassword" id="newpassword"/><br/> 确认新密码<input
type="password" name="assertpassword" id="assertpassword"/><br/> <input
type="submit" value="修改密码" onclick="return alter()">
</form>
<script type="text/javascript">
document.getElementById("username").value="<? php echo "${_SESSION["username"]}";?>"
</script>
<script type="text/javascript">
function alter() {
var username=document.getElementById("username").value;
var oldpassword=document.getElementById("oldpassword").value;
var newpassword=document.getElementById("newpassword").value;
var assertpassword=document.getElementById("assertpassword").value;
var regex=/^[/s]+$/;
if(regex.test(username)||username.length==0){
alert("用户名格式不对");
return false;
}
if(regex.test(oldpassword)||oldpassword.length==0){
alert("密码格式不对");
return false;
}
if(regex.test(newpassword)||newpassword.length==0) {
alert("新密码格式不对");
return false;
}
if (assertpassword != newpassword||assertpassword==0) {
alert("两次密码输入不一致");
return false;
}
return true;
}
</script>
</body>
</html>
5.修改密码的后台操作alter_password.php:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>正在修改密码</title>
</head>
<body>
<?php
session_start ();
$username = $_REQUEST ["username"];
$oldpassword = $_REQUEST ["oldpassword"];
$newpassword = $_REQUEST ["newpassword"];
$con = mysql_connect ( "localhost", "root", "root" );
if (! $con) {
die ( '数据库连接失败' . $mysql_error () );
}
mysql_select_db ( "user_info", $con );
$dbusername = null;
$dbpassword = null;
$result = mysql_query ( "select * from user_info where username ='{$username}' and isdelete =0;" );
while ( $row = mysql_fetch_array ( $result ) ) {
$dbusername = $row ["username"];
$dbpassword = $row ["password"];
}
if (is_null ( $dbusername )) {
?>
<script type="text/javascript">
alert("用户名不存在");
window.location.href="alter_password.html";
</script>
<?php
}
if ($oldpassword != $dbpassword) {
?>
<script type="text/javascript">
alert("密码错误");
window.location.href="alter_password.html";
</script>
<?php
}
mysql_query ( "update user_info set password='{$newpassword}' where username='{$username}'" ) or die ( "存入数据库失败" . mysql_error () );//如果上述用户名密码判定不错,则update进数据库中
mysql_close ( $con );
?>
<script type="text/javascript">
alert("密码修改成功");
window.location.href="index.html";
</script>
</body>
</html>
6.注册帐号的主界面register.html:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>注册系统</title>
<style type="text/css">
form {
text-align: center;
}
</style>
</head>
<body>
<form action="register.php" method="post" name="form_register"
onsubmit="return check()">
用户名<input type="text" name="username" id="username"><br>
密码<input type="password" name="password" id="password"><br>
确认密码<input type="password" name="assertpassword" id="assertpassword"><br>
<input type="submit" value="注册">
</form>
<script type="text/javascript">
function check() {
var username=document.getElementById("username").value;
var password=document.getElementById("password").value;
var assertpassword=document.getElementById("assertpassword").value;
var regex=/^[/s]+$/;
if(regex.test(username)||username.length==0){
alert("用户名格式不对");
return false;
}
if(regex.test(password)||password.length==0){
alert("密码格式不对");
return false;
}
if(password!=assertpassword){
alert("两次密码不一致");
return false;
}
}
</script>
</body>
</html>
7.注册帐号的后台操作register.php:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>注册用户</title>
</head>
<body>
<?php
session_start();
$username=$_REQUEST["username"];
$password=$_REQUEST["password"];
$con=mysql_connect("localhost","root","root");
if (!$con) {
die('数据库连接失败'.$mysql_error());
}
mysql_select_db("user_info",$con);
$dbusername=null;
$dbpassword=null;
$result=mysql_query("select * from user_info where username ='{$username}' and isdelete =0;");
while ($row=mysql_fetch_array($result)) {
$dbusername=$row["username"];
$dbpassword=$row["password"];
}
if(!is_null($dbusername)){
?>
<script type="text/javascript">
alert("用户已存在");
window.location.href="register.html";
</script>
<?php
}
mysql_query("insert into user_info (username,password) values('{$username}','{$password}')") or die("存入数据库失败".mysql_error()) ;
mysql_close($con);
?>
<script type="text/javascript">
alert("注册成功");
window.location.href="index.html";
</script>
</body>
</html>
8.非法登录时退出登录的操作exit.php:
<!doctype html> <html> <head> <meta charset="UTF-8"> </head> <body> <?php session_start ();//将session销毁时调用destroy session_destroy (); ?> <script type="text/javascript"> window.location.href="index.html"; </script> </body> </html>
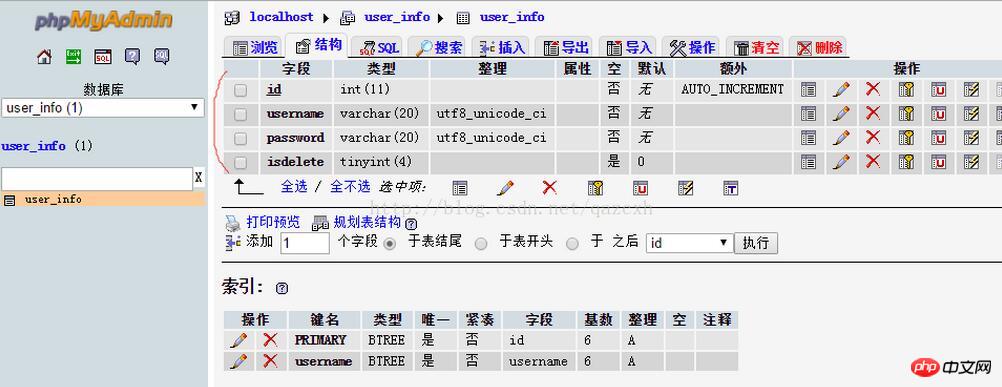
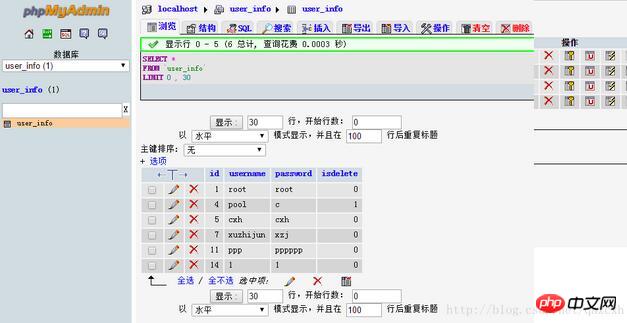
9.mysql数据库搭建部分


以上就是本文的全部内容,希望对大家的学习有所帮助。
相关推荐:
php使用PDO下exec()函数实现查询执行后受影响行数的方法
以上是php+mysql实现登录注册修改密码网页的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

