下面我就为大家分享一篇在vue组件中使用axios的方法,具有很好的参考价值,希望对大家有所帮助。
现在我们通过webpack+vue-cli搭建起了一个vue项目的框架,如果我们需要在vue组件中使用axios向后台获取数据应该怎么办呢?
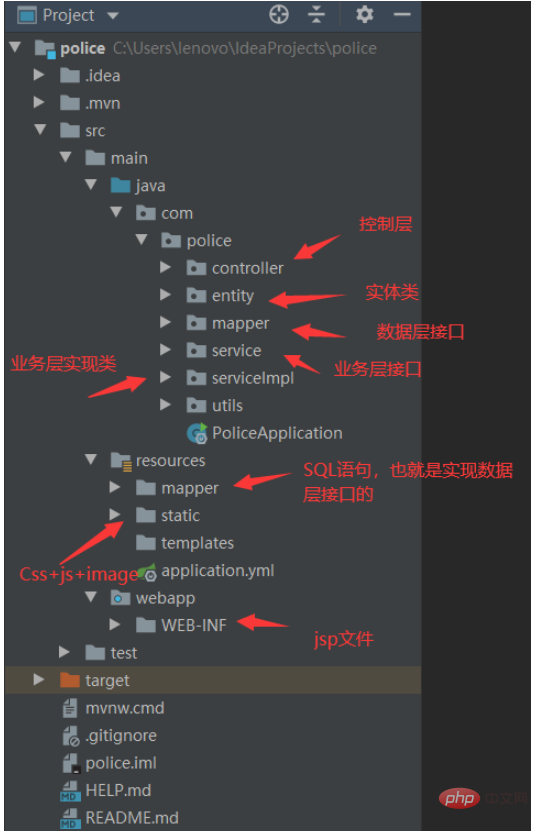
通常情况下,我们搭建好的项目目录应该是这样子的

首先需要安装axios,这个会npm的都知道
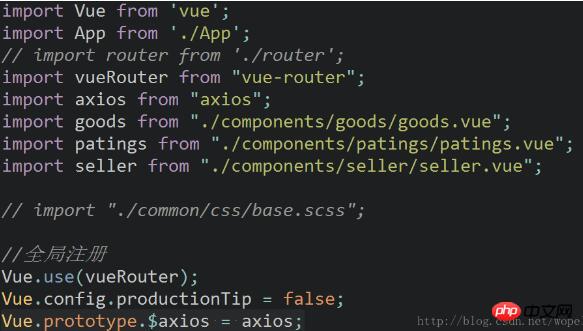
下一步,在main.js中引入axios
import axios from "axios";

与很多第三方模块不同的是,axios不能使用use方法,转而应该进行如下操作
Vue.prototype.$axios = axios;

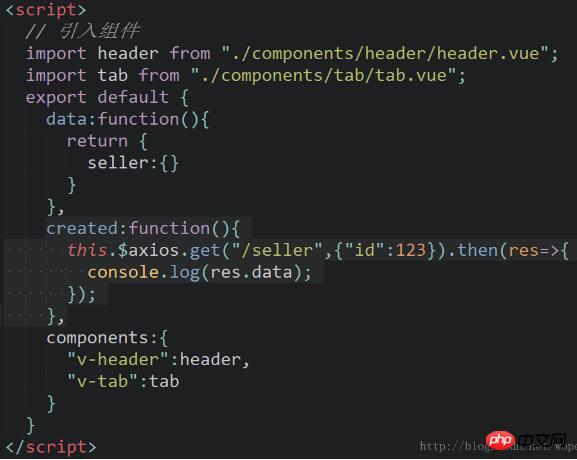
接着,我们就可以在App.vue中使用axios了
created:function(){
this.$axios.get("/seller",{"id":123}).then(res=>{
console.log(res.data);
});
}
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
关于vuejs中v-if和v-show的区别及v-show不起作用问题
以上是在vue组件中使用axios的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 在Vue应用中使用axios时出现“Uncaught (in promise) Error: Request failed with status code 500”怎么办?Jun 24, 2023 pm 05:33 PM
在Vue应用中使用axios时出现“Uncaught (in promise) Error: Request failed with status code 500”怎么办?Jun 24, 2023 pm 05:33 PM在Vue应用中使用axios是十分常见的,axios是一种基于Promise的HTTP客户端,可以用于浏览器和Node.js。在开发过程中,有时会出现“Uncaught(inpromise)Error:Requestfailedwithstatuscode500”的错误提示,对于开发者来说,这个错误提示可能有些难以理解和解决。本文将会探讨这
 在Vue应用中使用axios时出现“TypeError: Failed to fetch”怎么办?Jun 24, 2023 pm 11:03 PM
在Vue应用中使用axios时出现“TypeError: Failed to fetch”怎么办?Jun 24, 2023 pm 11:03 PM最近,在使用Vue应用开发过程中,我遇到了一个常见的问题:“TypeError:Failedtofetch”错误提示。这个问题出现在使用axios进行HTTP请求时,后端服务器没有正确响应请求时发生。这种错误提示通常表明请求无法到达服务器,可能是由于网络原因或服务器未响应造成的。出现这个错误提示后,我们应该怎么办呢?以下是一些解决方法:检查网络连接由于
 在Vue应用中使用axios时出现“Error: Network Error”怎么解决?Jun 25, 2023 am 08:27 AM
在Vue应用中使用axios时出现“Error: Network Error”怎么解决?Jun 25, 2023 am 08:27 AM在Vue应用中使用axios时出现“Error:NetworkError”怎么解决?在Vue应用的开发中,我们经常会使用到axios进行API的请求或数据的获取,但是有时我们会遇到axios请求出现“Error:NetworkError”的情况,这时我们该怎么办呢?首先,需要了解“Error:NetworkError”是什么意思,它通常表示网络连
 在Vue应用中使用axios时出现“Error: timeout of xxxms exceeded”怎么办?Jun 24, 2023 pm 03:27 PM
在Vue应用中使用axios时出现“Error: timeout of xxxms exceeded”怎么办?Jun 24, 2023 pm 03:27 PM在Vue应用中使用axios时出现“Error:timeoutofxxxmsexceeded”怎么办?随着互联网的快速发展,前端技术也在不断地更新迭代,Vue作为一种优秀的前端框架,近年来受到大家的欢迎。在Vue应用中,我们常常需要使用axios来进行网络请求,但是有时候会出现“Error:timeoutofxxxmsexceeded”的错误
 Vue实现文件上传的完整指南(axios、element-ui)Jun 09, 2023 pm 04:12 PM
Vue实现文件上传的完整指南(axios、element-ui)Jun 09, 2023 pm 04:12 PMVue实现文件上传的完整指南(axios、element-ui)在现代Web应用程序中,文件上传已经成为一项基本的功能。无论是上传头像、图片、文档或者视频,我们都需要一个可靠的方法来将文件从用户的计算机上传到服务器中。本文将为您提供一份详细的指南,介绍如何使用Vue、axios和element-ui来实现文件上传。什么是axiosaxios是一个基于prom
 Java axios与spring前后端分离传参规范是什么May 03, 2023 pm 09:55 PM
Java axios与spring前后端分离传参规范是什么May 03, 2023 pm 09:55 PM一、@RequestParam注解对应的axios传参方法以下面的这段Springjava代码为例,接口使用POST协议,需要接受的参数分别是tsCode、indexCols、table。针对这个Spring的HTTP接口,axios该如何传参?有几种方法?我们来一一介绍。@PostMapping("/line")publicList
 在Vue应用中使用axios时出现“TypeError: bind is not a function”怎么办?Jun 25, 2023 am 08:31 AM
在Vue应用中使用axios时出现“TypeError: bind is not a function”怎么办?Jun 25, 2023 am 08:31 AM在Vue.js应用中,使用axios是非常常见的。Axios是一个强大的HTTP请求库,可以让你轻松发送异步HTTP请求。然而,在使用axios时,会遇到一些错误,其中之一就是“TypeError:bindisnotafunction”。这个错误通常是由于axios版本不兼容Vue.js的原因导致的。让我们来看一下这个错误的解决方法。首先,我们需要
 axios和SpringBoot前端怎么调用后端接口进行数据交互May 13, 2023 am 10:34 AM
axios和SpringBoot前端怎么调用后端接口进行数据交互May 13, 2023 am 10:34 AM一、介绍一个完善的系统,前后端交互是必不可少的,这个过程可以分成下面几步:前端向后端发起请求后端接口接收前端的参数后,开始层层调用方法处理数据后端将最终数据返回给前端接口前端请求成功后,将数据渲染至界面二、项目结构前端技术:axios后端技术:SpringBoot(这个也无所谓,但是你一定要有控制层的访问路径,也就是所谓的请求地址对应的方法,可以用SSM框架,SSH框架,都可以)上面是大致的文件结构,相信大家后端的数据处理都没问题,无非就是:控制层接收前端请求,调用对应的业务层接口方法业务层实现


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

WebStorm Mac版
好用的JavaScript开发工具

Atom编辑器mac版下载
最流行的的开源编辑器





